
依赖:
dependencies {
implementation(kotlin("stdlib-jdk8"))
compile("org.jetbrains.kotlinx:kotlinx-coroutines-javafx:1.3.0-M1")
compile("no.tornado:tornadofx:1.7.19")
compile("org.openjfx:javafx-controls:11.0.2")
compile("org.openjfx:javafx-graphics:11.0.2")
compile("org.openjfx:javafx-fxml:11.0.2")
compile("org.openjfx:javafx-base:11.0.2")
compile("org.openjfx:javafx-web:11.0.2")
compile("org.openjfx:javafx-media:11.0.2")
compile("org.fxmisc.richtext:richtextfx:0.10.1")
}
UI:
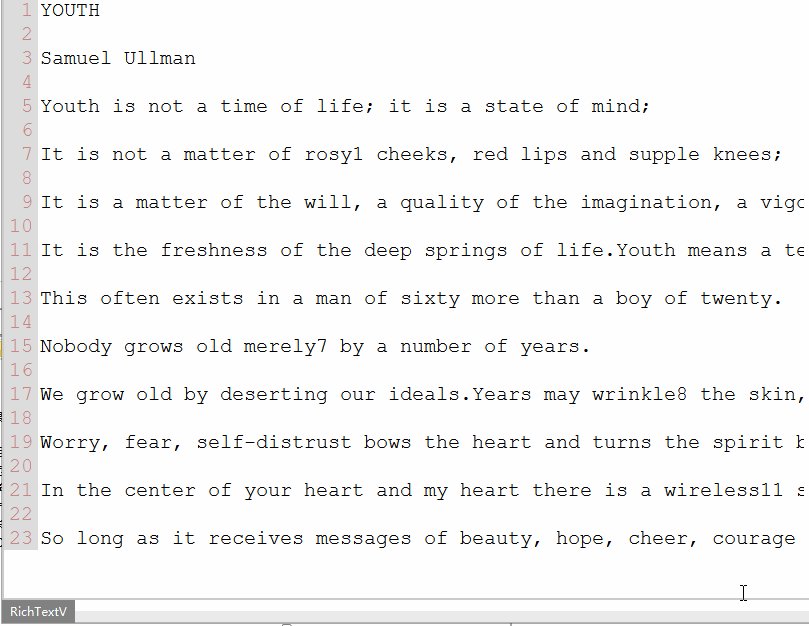
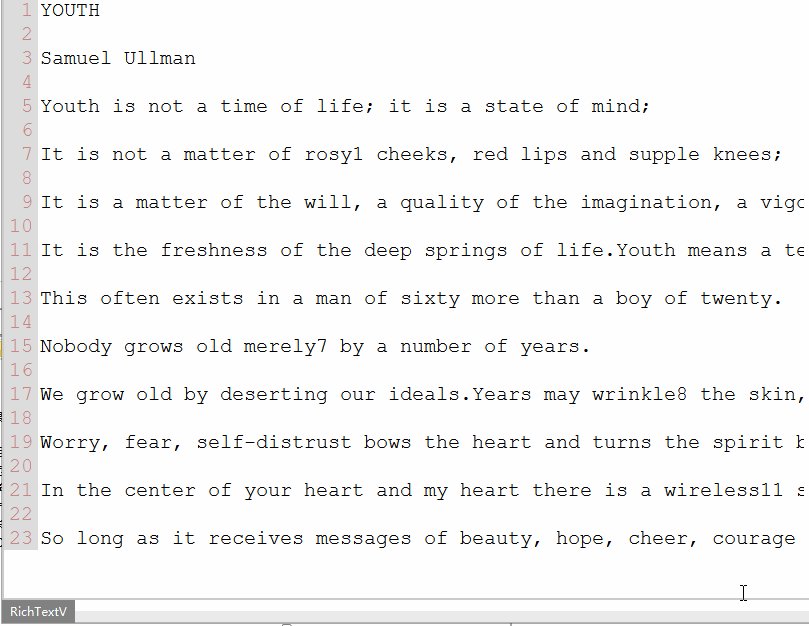
class RichTextV : View("view picture") {
val ca= CodeArea()
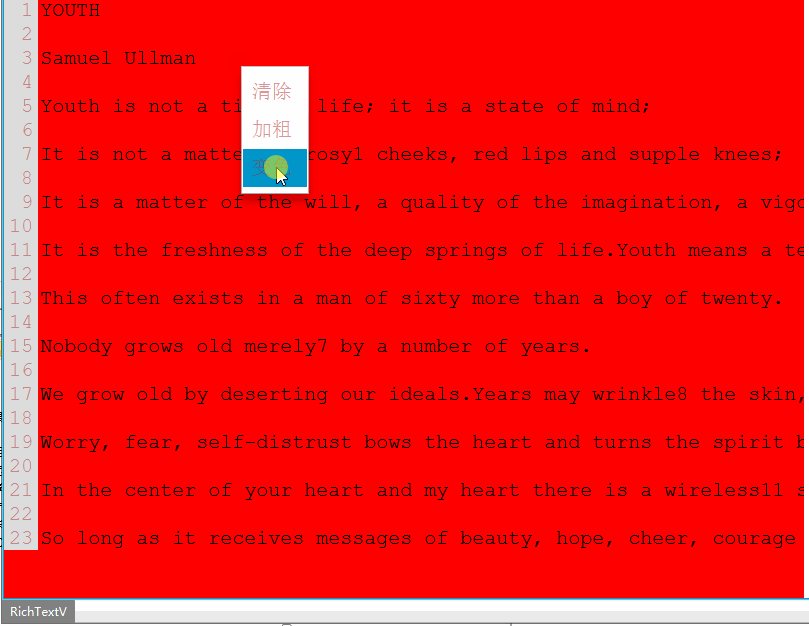
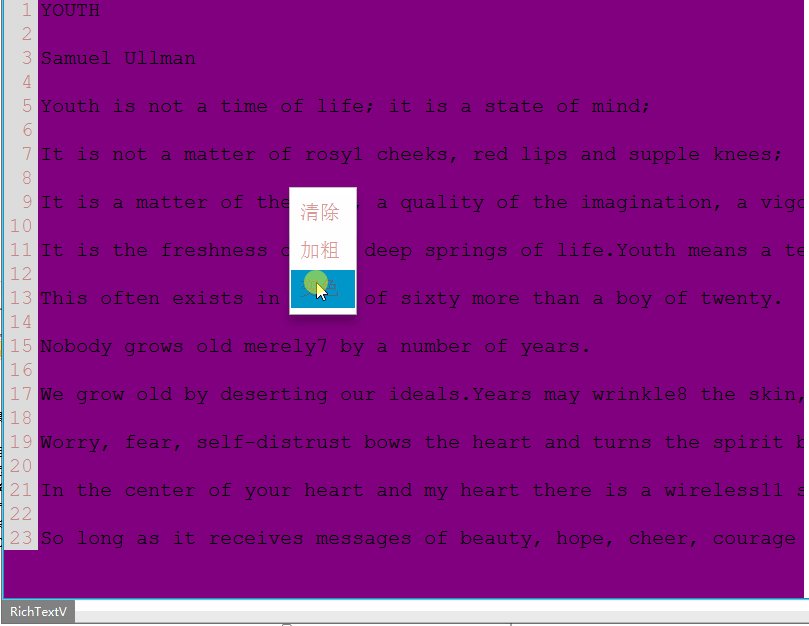
val mBold = MenuItem("加粗")
val mClear = MenuItem("清除")
val mColor = MenuItem("变色")
override val root = scrollpane {
hbox {
add(ca)
}
}
fun prepareCA(ca:CodeArea) {
ca.setParagraphGraphicFactory(LineNumberFactory.get(ca))
ca.isAutoScrollOnDragDesired=true
ca.prefWidth=800.0
ca.prefHeight=600.0
ca.setStyle("-fx-font-size: 20px;")
mBold.setOnAction {
ca.setStyle("-fx-font-weight: bold;-fx-font-size: 20px;")
}
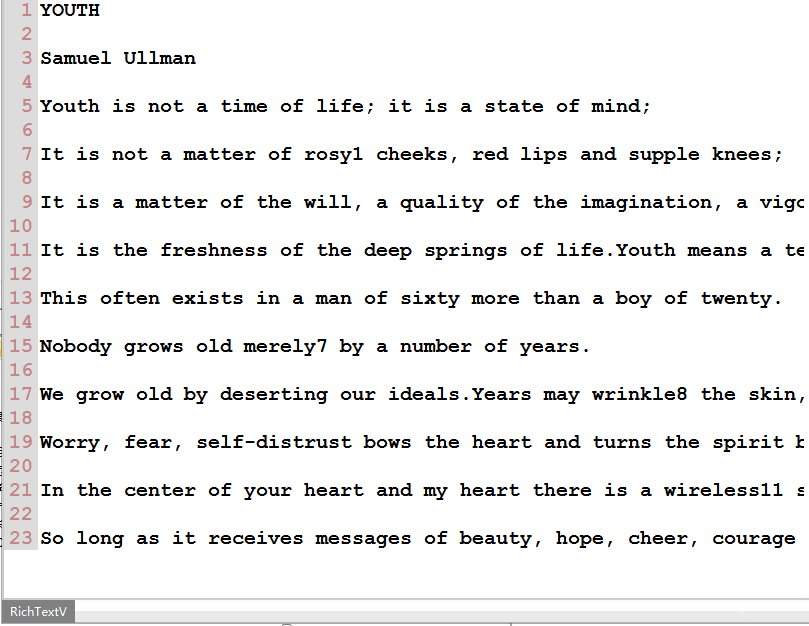
mClear.setOnAction {
ca.replaceText("")
}
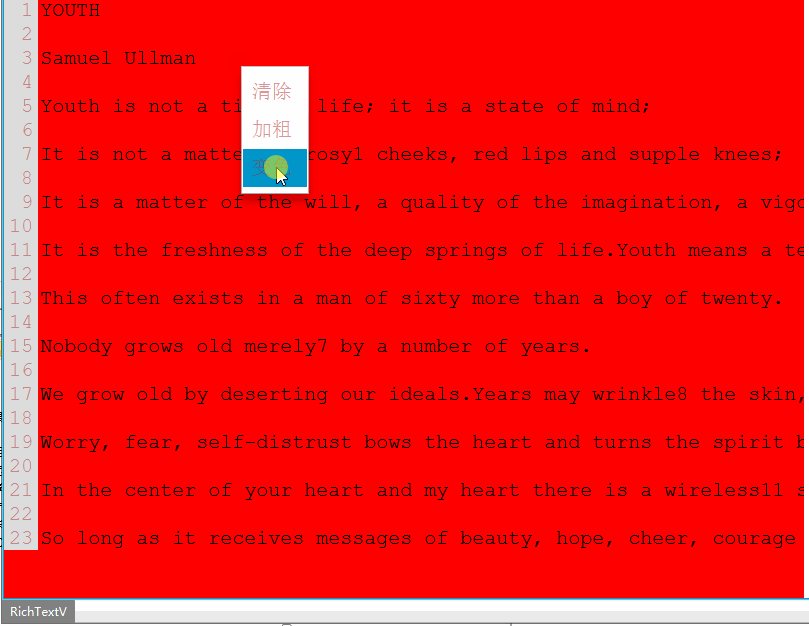
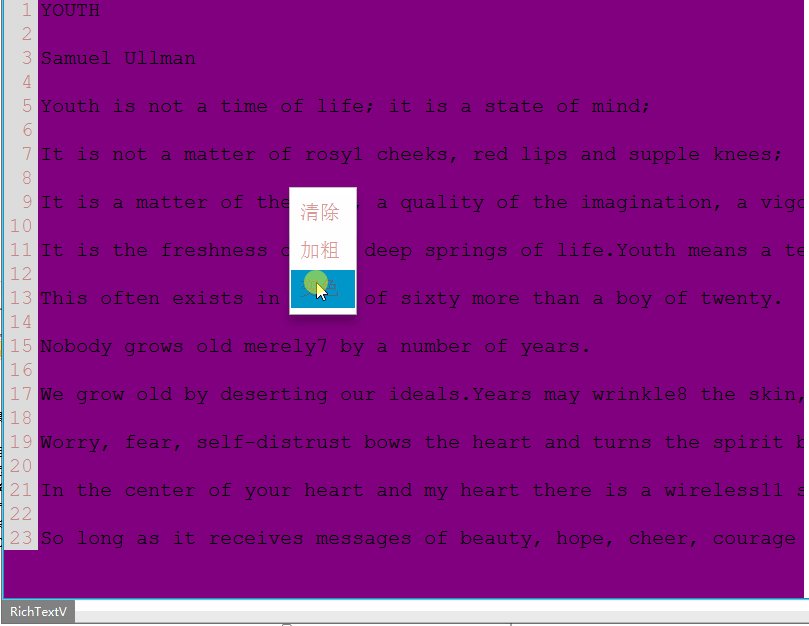
mColor.setOnAction {
val colors= mutableListOf("red","purple","green","yellow","blue")
val color=colors.shuffled().take(1)
ca.setStyle("-fx-background-color: ${color[0]};-fx-font-size: 20px;")
}
ca.contextMenu = ContextMenu(mClear)
ca.contextMenu.items.addAll(mBold,mColor)
}
init {
prepareCA(ca)
}
}






















 974
974











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








