1 www.jquery.com
2 利用jQuery获取页面内的对象并赋予属性
$(document).ready(function ()
{
//获得标签为a的对象,得到的是一个数组
$("a").click(function()
{
alert("a");
})
});var pElement = document.getElementsByTagName("p")[0];
//将DOM对象转换为jQuery对象
var pElementjQuery = $(pElement);
//alert("DOM对象结果:" + pElement.innerHTML);
//alert("jQuery对象结果:" + pElementjQuery.html());
var cm = $("#clickMe"); //获得的是jQuery对象 通过ID名
// jQuery对象转换为DOM对象(第一种方式)
var t = cm[0]; // t是DOM对象
alert(t.innerHTML);
// jQuery对象转换为DOM对象(第二种方式)
var s = cm.get(0);
alert(s.innerHTML); //s是DOM对象4 CSS属性的获取与设置
<a id="a1" href="www.baidu.com">click</a>
<script type="text/javascript">
//获得对象的长度
alert($("#a1").length);
//获得对象的属性(一个参数)
alert($("#a1").css("color"))
//设置对象的属性(两个参数)
$("#a1").css("color","rgb(255,255,0)")
alert($("#a1").css("color"))
</script>5 选择器
jQuery选择器的分类
–基本选择器 (basic)
(1)#id 根据给定的id匹配一个元素 返回单个元素 ,如果不存在,则返回一个空的jQuery对象。
<a id="a1" href="www.baidu.com">click</a>
<a id="a1" href="www.sohu.com">click</a>
<script type="text/javascript">
//获得对象的长度
alert($("#a1").length);
</script>(2) .class 根据给定的类名匹配元素 返回集合元素 ,无论该css类是否真的存在,只要定义在元素中就能被jQuery查询到。
<a class="c1"id="a1" href="www.sohu.com">click</a>
<a class="c1" href="www.baidu.com">click</a>
alert($(".c1").length)(3)element 根据给定的元素名匹配元素 返回集合元素
(4)* 匹配所有元素
(5)selector1,selector2 将每一个选择器匹配的元素合并并返回 返回合集元素
基本选择器示例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="style.css" />
<script type="text/javascript" src="jquery-1.11.1.js"></script>
<script type="text/javascript">
$(document).ready(function()
{
//取id
$("#button1").click(function()
{
$("#one").css("background", "blue");
});
//取class
$("#button2").click(function()
{
$(".mini").css("background", "red");
});
//取元素
$("#button3").click(function()
{
$("div").css("background", "green");
});
//取所有元素
$("#button4").click(function()
{
$("*").css("background", "rgb(255,0,255)");
});
//多个标签集合
$("#button5").click(function()
{
$(".mini,#two").css("background", "blue");
});
});
</script>
</head>
<body>
<h3>基本选择器.</h3>
<input type="button" value="test1" id="button1">
<input type="button" value="test2" id="button2">
<input type="button" value="test3" id="button3">
<input type="button" value="test4" id="button4">
<input type="button" value="test5" id="button5">
<div class="one" id="one">
id为one,class为one的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div.
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display:none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<div>
包含input的type为"hidden"的div<input type="hidden" size="8" />
</div>
</body>
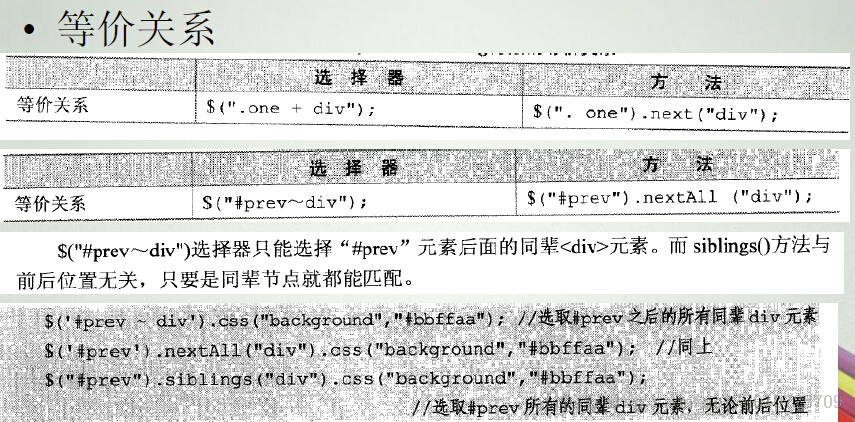
</html>–层次选择器 (level)

$(document).ready(function()
{
$("#button1").click(function()
{
$('body div').css("background", "red");
});
$("#button2").click(function()
{
$('body > div').css("background", "blue");
});
$("#button3").click(function()
{
//$('.one + div').css("background", "green");
$('.one').next('div').css("background", "green");
});
$("#button4").click(function()
{
//$("#two ~ div").css("background", "orange");
//$('#two').nextAll('div').css("background", "orange");
$('#two').siblings('div').css("background", "orange");
});
});
–过滤选择器 (filter)

$("#button1").click(function()
{
$("div:first").css("background", "red");
});
$("#button2").click(function()
{
$("div:last").css("background", "blue");
});
$("#button3").click(function()
{
$("div:even").css("background", "green");
});
$("#button4").click(function()
{
$("div:odd").css("background", "orange");
});
$("#button5").click(function()
{
$("div:eq(3)").css('background', "pink");
});
$("#button6").click(function()
{
$("div:not(.one)").css('background', "yellow");
});
$("#button7").click(function()
{
$("div:gt(3)").css('background', "#abcdef");
})
$("#button8").click(function()
{
$("div:lt(3)").css('background', "#fedcba");
})
$("#button9").click(function()
{
$(":header").css('background', "#cdefab");
})–基本过滤
–内容过滤

$("#button1").click(function()
{
$("div:contains('test')").css("background", "red");
});
$("#button2").click(function()
{
$("div:empty").css("background", "green");
});
$("#button3").click(function()
{
$("div:has(.mini)").css("background", "blue");
});
$("#button4").click(function()
{
$("div:parent").css("background", "#abaaee");
});–可见性过滤

$().ready(function()
{
$("#button1").click(function()
{
//alert($('div:hidden').length);
//alert($('input:hidden').length);
$('div:hidden').show(10000).css("background", "blue");
});
$("#button2").click(function()
{
$('div:visible').css("background", "red");
});
});–属性过滤

$("#button1").click(function()
{
$('div[title]').css("background", "green");
});
$("#button2").click(function()
{
$("div[title=test]").css("background","red");
});
$("#button3").click(function()
{
$("div[title!=test]").css("background","pink");
});
$("#button4").click(function()
{
$("div[title^=test]").css("background","pink");
});
$("#button5").click(function()
{
$("div[title$=st]").css("background","pink");
});
$("#button6").click(function()
{
$("div[title*=st]").css("background","pink");
});
$("#button7").click(function()
{
$("div[id][title^=t][title$=t]").css("background","pink");
});–子元素过滤
$(function()
{
$("#button1").click(function()
{
//div class为one的div 第二个子元素 nth-child属性从1开始计数
$('div.one :nth-child(2)').css("background", "red");
});
$('#button2').click(function()
{
$('div.one :first-child').css('background', 'green');
});
$('#button3').click(function()
{
$('div.one :last-child').css('background', 'pink');
});
$('#button4').click(function()
{
$('div.one :only-child').css('background', 'orange');
});
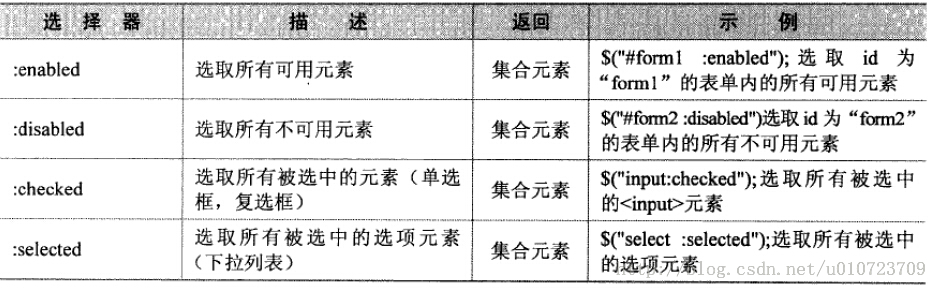
});–表单对象属性过滤

$("#button1").click(function()
{
$("#form1 input:not(.test):enabled").val("hello world");
});
$("#button2").click(function()
{
$("#form1 input:not(.test):disabled").val("welcome");
});
$(":checkbox").click(function()
{
$("div").html('<font color="blue"><b>' + $('input:checked').length +'</b></font>');
});
$('select').change(function()
{
var str = '';
$('select:selected').each(function()
{
str += $(this).text() + ",";
});
$('div:last').html('<b>' + str + '</b>');
});–表单选择器 (form)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="jquery-1.4.4.js"></script>
<script type="text/javascript">
$(function()
{
//alert($('#form1 :text').length);
//alert($('#form1 :password').length);
//alert($('#form1 :radio').length);
//alert($('#form1 :checkbox').length);
//alert($('#form1 :submit').length);
alert($('#form1 :input').length);//表单选择器 结果为15
alert($('#form1 input').length);//层次选择器 结果为12 相当于选择所有标签为input的元素
});
</script>
</head>
<body>
<form id="form1" action="#">
<input type="button" value="Button"/><br/>
<input type="checkbox" name="c"/>1<input type="checkbox" name="c"/>2<input type="checkbox" name="c"/>3<br/>
<input type="file" /><br/>
<input type="hidden" /><div style="display:none">test</div><br/>
<input type="password" /><br/>
<input type="radio" name="a"/>1<input type="radio" name="a"/>2<br/>
<input type="reset" /><br/>
<input type="submit" value="提交"/><br/>
<input type="text" /><br/>
<select><option>Option</option></select><br/>
<textarea rows="5" cols="20"></textarea><br/>
<button>Button</button><br/>
</form>
<div></div>
</body>
</html>示例1: 对表格进行隔行的颜色设置
<!DOCTYPE html>
<html>
<head>
<title>隔行变色</title>
<script type="text/javascript" src="jquery-1.11.1.js"></script>
<script type="text/javascript">
$(function()
{
$("#button").click(function()
{
//alert($("tr:even").length);
$("#table tr:even").css('background', 'red');
$("table tr:even").css('background', 'red');
//$("tr:even").css('background', 'red');
//$("tr:odd").css('background', 'green');
});
});
</script>
</head>
<body>
<input type="button" value="click" id="button" />
<table border="2" id="table" align="center" width="80%">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
</table>
</body>
</html>示例2 :统计页面中有多少checkbox被选中
<!DOCTYPE html>
<html>
<head>
<title>统计checkbox</title>
<script type="text/javascript" src="jquery-1.11.1.js"></script>
<script type="text/javascript">
$(function(){
$("#button").click(function(){
// 属性过滤与表单对象过滤
alert($("input[type=checkbox]:checked").length);
});})</script>
</head>
<body>
<input type="button" value="click" id="button"/>
<input type="checkbox" value="123">1
<input type="checkbox" value="123">1
<input type="checkbox" value="123">1
<input type="checkbox" value="123">1
<input type="checkbox" value="123">1
<input type="checkbox" value="123">1
<input type="checkbox" value="123">1
<div id="div"></div>
</body>
</html>选择器的空格定义
$(function()
{
alert($('.test :hidden').length); //选择class为test的元素当中的隐藏子元素 是子元素
alert($('.test:visible').length); //选择隐藏的class为test的元素
});
</script>
</head>
<body>
<div class="test">
<div style="display:none">aaaa</div>
<div style="display:none">bbbb</div>
<div style="display:none">cccc</div>
<div class="test" style="display:none">dddd</div>
</div>
<div class="test" style="display:none">eeee</div>




















 4713
4713

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








