小编是个宅男,没事就爱捣鼓,这不,听说nodejs很牛逼,就忍不住试了试.下面来点儿实用的,webstorm创建一个nodejs express工程.
webstorm安装,nodejs的安装就不做赘述了,建议nodejs安装实用.msi的安装文件,可以无脑安装在windows上.
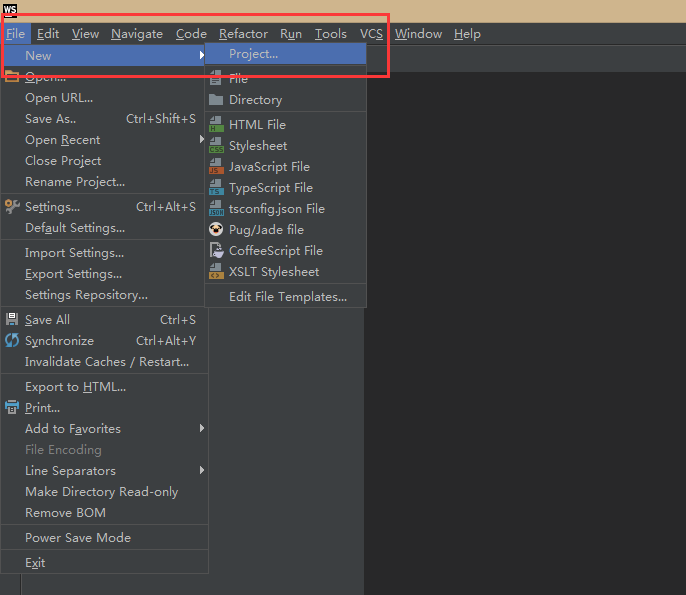
如何打开webstorm,还有就是JH,小编一笑而过. 进入创建工程的菜单:

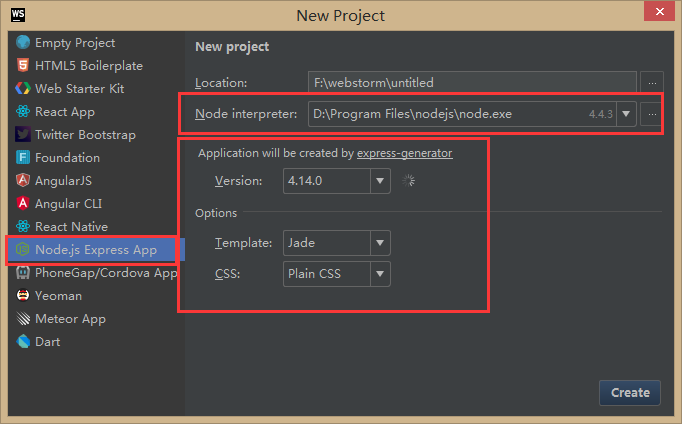
继续进入这个页面,天呐,你说你看到的页面跟我的不一样,Version和Template下拉款里什么都没有,恭喜你,又可以长知识了.

如果没有那就需要安装 express,还有jade,此时就要npm大显身手了,对了,jade好像改名了叫pug啦.
npm install -g express
npm install -g express-generator
express -V //查看版本
npm install -g jade
用这几个命令去搞定吧...如果这个时候你在吐槽我们的Greater Fire Wall,那么小编还是偷偷告诉你,墙里的世界其实也是很精彩的.
用淘宝的镜像吧
npm config set registry https://registry.npm.taobao.org
npm info underscore (如果上面配置正确这个命令会有字符串response)
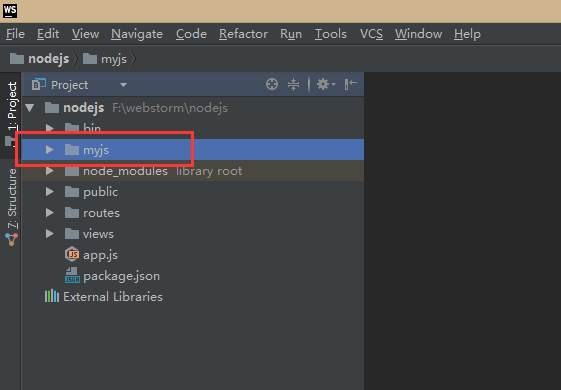
如果安装完成之后,重新进入创建工程的页面,你的画风小编如出一辙,恭喜你,曙光就在眼前.

咳咳咳,图中标注的目录是小编自己创建的,不要关心.
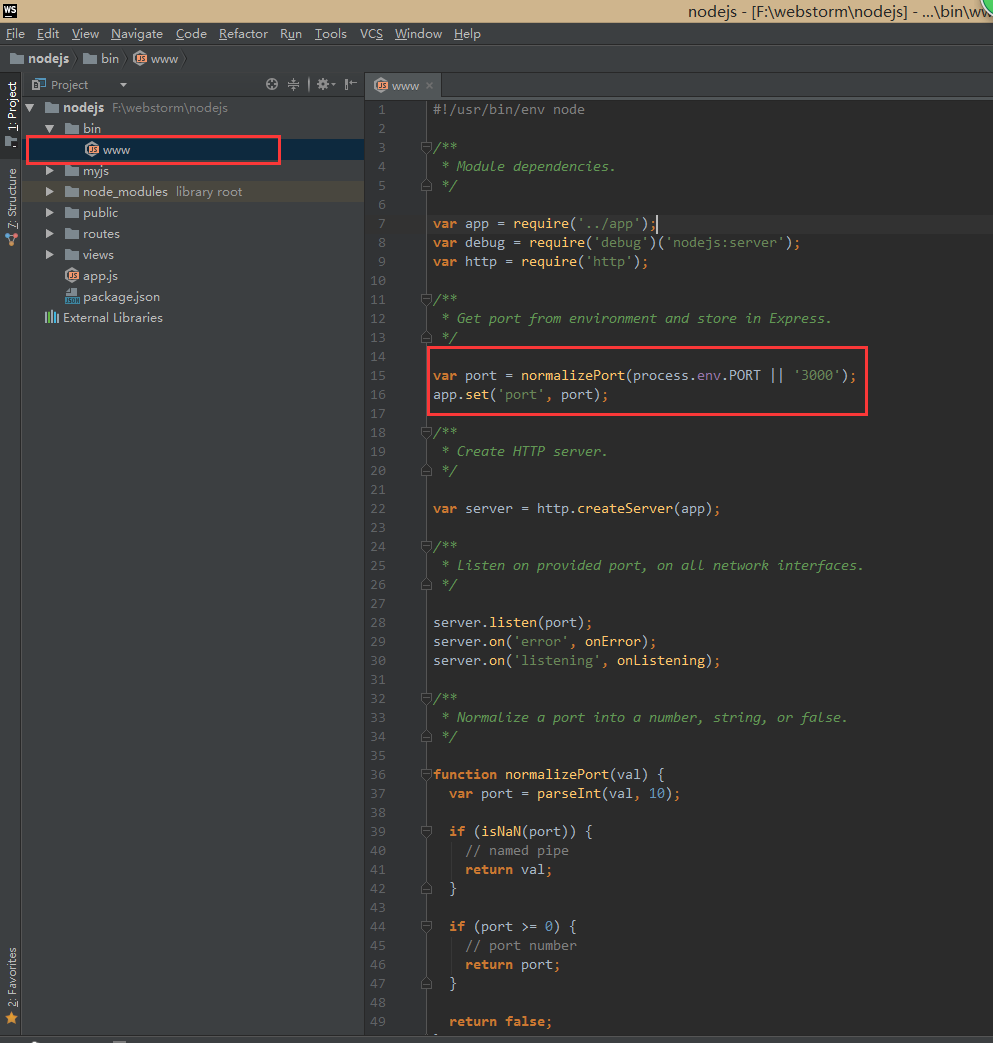
来来来,咱们启动一下工程,访问一下

细心的你是不是发现了3000,对了,访问端口是3000,当然,你可以自己定义,端口冲突的话,那就跳崖吧...

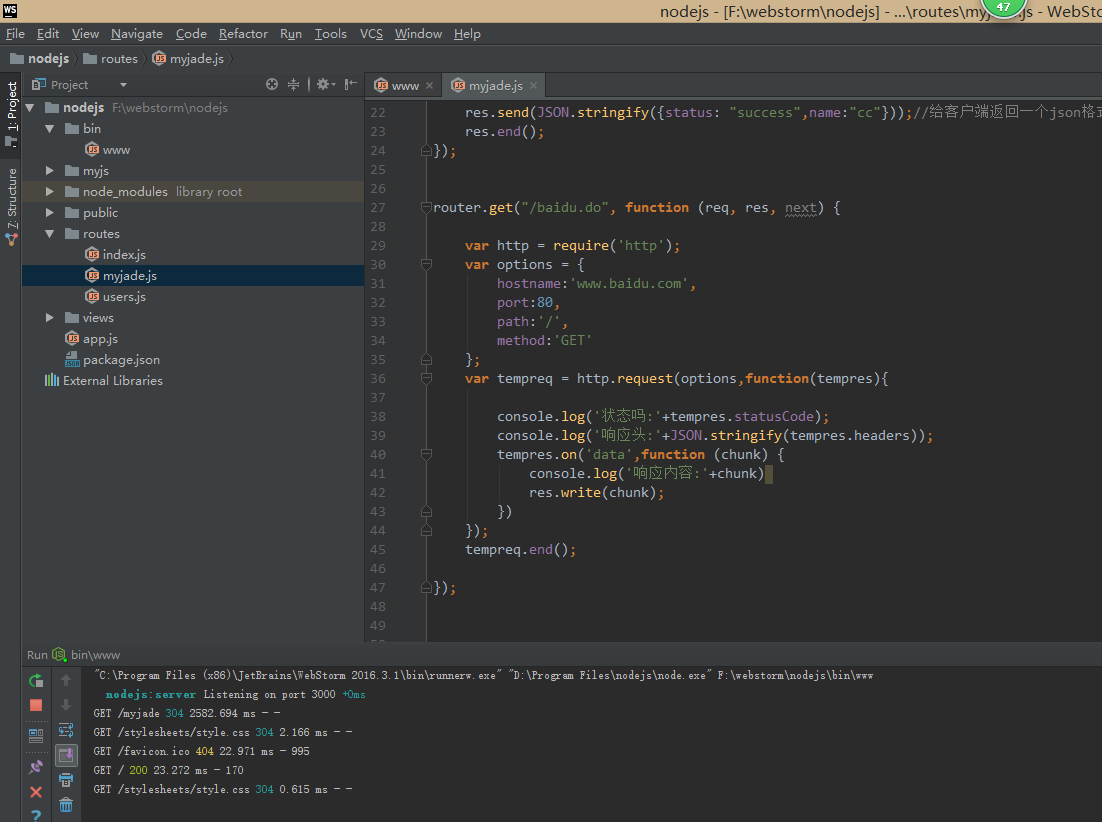
小编献上自己的demo,里面自定了route,还有抓取了baidu的首页返回

工程的其他配置,等待你去探索,小编会继续跟大家一起扒一扒.
收下小编的膝盖... http://pan.baidu.com/s/1jH8dAKm
本文作者:猫小鞭





















 3019
3019

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








