先上效果图:
一、下载ViewPagerIndicator源代码。资源链接:http://download.csdn.net/detail/chunxiao123ouc/9469980
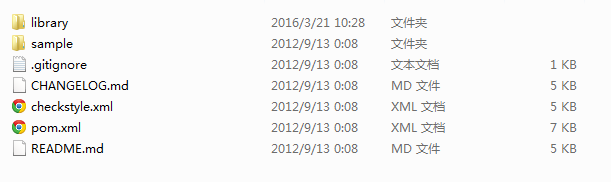
解压文件会得到下图的目录:
二、首先我们将library这个文件夹拷贝到你eclipse的工作盘中,因为我们要把它作为依赖工程,所以必须与你自己建的工程在同一个盘中。
首先我们将library这个文件夹拷贝到你eclipse的工作盘中,因为我们要把它作为依赖工程,所以必须与你自己建的工程在同一个盘中。
首先我们将library这个文件夹拷贝到你eclipse的工作盘中,因为我们要把它作为依赖工程,所以必须与你自己建的工程在同一个盘中。
重要的内容说三遍!
三、然后在eclipse中导入library;
四、再然后新建一个android工程tab04,把library配置为tab04的依赖工程,具体步骤如下:
1.新建android工程tab04,并将libs文件夹下的V4jar包删掉,因为library中已经包含这个包了,如果不一样,会有冲突,所以删掉一个。
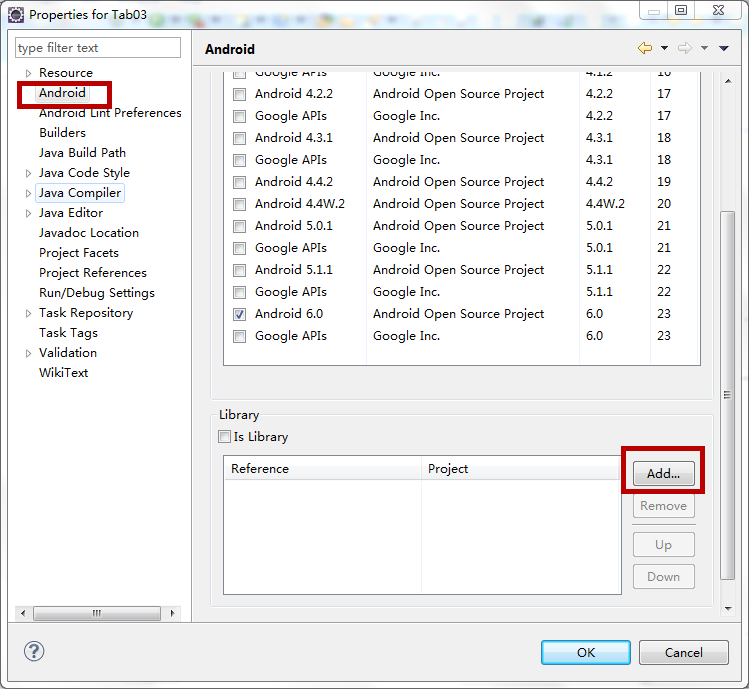
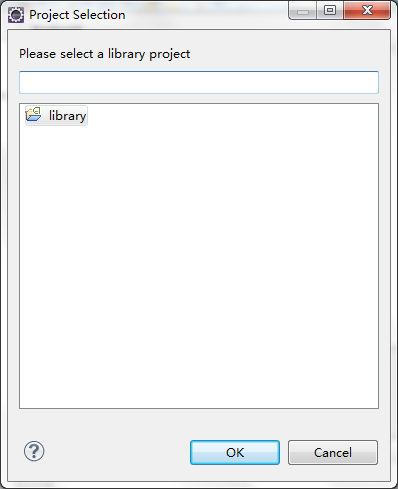
2.右键tab04工程,选择properties-->android-->add,选择library
五、fragment的实现
先定义一个fragment的布局frag.xml,然后定义一个Fragment实例绑定frag.xml,然后定义一个fragment的适配器TabAdapter继承自FragmentPagerAdapter。
frag.xml
<span style="font-size:14px;"><?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:background="#ffffff"
android:layout_height="match_parent" >
<TextView
android:id="@+id/id_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:textStyle="bold"
android:textSize="22sp"
android:text="helloworld" />
</RelativeLayout></span>TabFragment.java
<span style="font-size:14px;">package com.example.tab04;
import android.annotation.SuppressLint;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
@SuppressLint("ValidFragment")
public class TabFragment extends Fragment
{
private int pos;
@SuppressLint("ValidFragment")
public TabFragment(int pos)
{
this.pos = pos;
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState)
{
View view = inflater.inflate(R.layout.frag, container, false);
TextView tv = (TextView) view.findViewById(R.id.id_tv);
tv.setText(TabAdapter.TITLES[pos]);
return view;
}
}
</span>TabAdapter.java
<span style="font-size:14px;">package com.example.tab04;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
public class TabAdapter extends FragmentPagerAdapter
{
public static String[] TITLES = new String[]
{ "课程", "问答", "求课", "学习", "计划" };
public TabAdapter(FragmentManager fm)
{
super(fm);
}
@Override
public Fragment getItem(int arg0)
{
TabFragment fragment = new TabFragment(arg0);
return fragment;
}
@Override
public int getCount()
{
return TITLES.length;
}
@Override
public CharSequence getPageTitle(int position)
{
return TITLES[position];
}
}
</span>六、主页面的实现
activity_main.xml
<span style="font-size:14px;"><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#C5DAED"
android:orientation="vertical" >
<include layout="@layout/top" />
<com.viewpagerindicator.TabPageIndicator
android:id="@+id/id_indicator"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@android:color/transparent" >
</com.viewpagerindicator.TabPageIndicator>
<android.support.v4.view.ViewPager
android:id="@+id/id_viewpager"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
</android.support.v4.view.ViewPager>
</LinearLayout></span>
<span style="font-size:14px;">package com.example.tab04;
import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
import android.support.v4.view.ViewPager;
import android.view.Window;
import com.viewpagerindicator.TabPageIndicator;
public class MainActivity extends FragmentActivity
{
private ViewPager mViewPager;
private TabPageIndicator mTabPageIndicator;
private TabAdapter mAdapter ;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initView();
}
private void initView()
{
mViewPager = (ViewPager) findViewById(R.id.id_viewpager);
mTabPageIndicator = (TabPageIndicator) findViewById(R.id.id_indicator);
mAdapter = new TabAdapter(getSupportFragmentManager());
mViewPager.setAdapter(mAdapter);
mTabPageIndicator.setViewPager(mViewPager, 0);
}
}
</span>这里只用了一个fragment页面实现了五个,实际应用中是需要都创建的,把其余四个都创建好之后,只需修改一下适配器中的getItem方法,去掉TabFragment的构造方法就可以。下面举个例子,本文中就不探讨了。
<span style="font-size:14px;">@Override
public Fragment getItem(int arg0)
{
Fragment fragment = null;
switch(arg0){
case 0:
fragment=new TabFragmentZixun();
break;
case 1:
fragment=new TabFragmentRedian();
break;
case 2:
fragment=new TabFragmentBoke();
break;
case 3:
fragment=new TabFragmentTuijian();
break;
default:
break;
}
return fragment;
}</span>七、主题设置
前面都完成了,还是没有达到效果,是因为没有设置主题。在styles.xml中添加如下代码:
<style name="MyTheme" parent="AppBaseTheme">
<item name="vpiTabPageIndicatorStyle">@style/MyWidget.TabPageIndicator</item>
<item name="android:windowNoTitle">true</item>
<item name="android:animationDuration">5000</item>
<item name="android:windowContentOverlay">@null</item>
</style>
<style name="MyWidget.TabPageIndicator" parent="Widget">
<item name="android:gravity">center</item>
<item name="android:background">@drawable/vpi__tab_indicator</item>
<item name="android:paddingLeft">22dip</item>
<item name="android:paddingRight">22dip</item>
<item name="android:paddingTop">8dp</item>
<item name="android:paddingBottom">8dp</item>
<item name="android:textAppearance">@style/MyTextAppearance.TabPageIndicator</item>
<item name="android:textSize">16sp</item>
<item name="android:maxLines">1</item>
</style>
<style name="MyTextAppearance.TabPageIndicator" parent="Widget">
<item name="android:textStyle">bold</item>
<item name="android:textColor">@android:color/black</item>
</style>
android:theme="@style/MyTheme"Tab04源代码下载(不包含ViewPagerIndicator的代码,请在前面的链接下载):http://download.csdn.net/detail/chunxiao123ouc/9469988



























 1187
1187

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








