接上次webpack的内容
在pages中引入lodash
import * as_ from lodash'
webpack.config.js entry中新增
vendor:['loadsh']
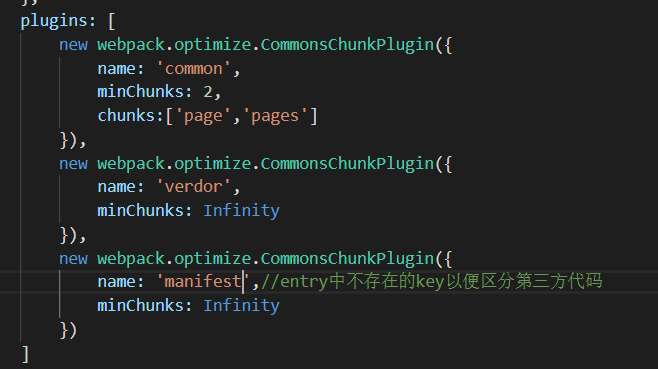
在插件中配置
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor',
minChunks: Infinity
})
此时loadsh和webpack打包的内容混在一起
如果不想混在一起 新实例一个CommonsChunkPlugin 将配置中的name取名不能为entry中的key值即可
但是以上并没有提取代码
需要指定CommonsChunkPlugin.chunks的范围即可

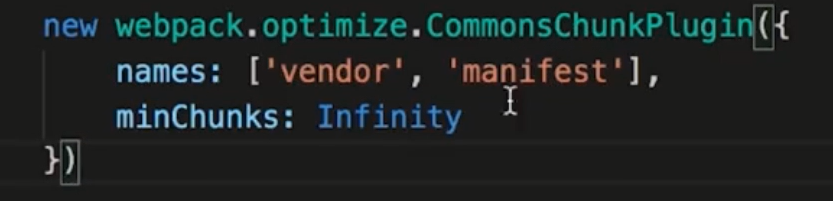
后面两个可合并为






















 8300
8300

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








