Android GradientDrawable的XML实现
Android GradientDrawable与附录文章1类似,这次以XML而非Java代码形式实现。比如写好一个shape文件放在res/drawable目录下,名字比如可以命名为gradient.xml。
然后在上层Java代码里面就可以使用这个shape文件,比如是一个ImageView文件,把这个shape文件加载:
ImageView image= (ImageView) findViewById(R.id.imageView);
image.setImageDrawable(getResources().getDrawable(R.drawable.gradient));下面是GradientDrawable以不同xml代码实现的不同结果。
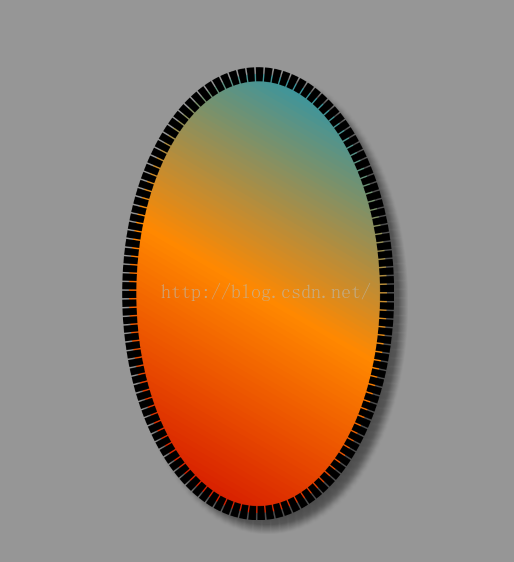
(一)线性渐变的GradientDrawable。
shape代码:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<gradient
android:angle="45"
android:centerColor="@android:color/holo_orange_dark"
android:endColor="@android:color/holo_blue_dark"
android:startColor="@android:color/holo_red_dark" />
<stroke
android:width="20dip"
android:color="@android:color/black"
android:dashGap="2dip"
android:dashWidth="10dip" />
</shape>结果:

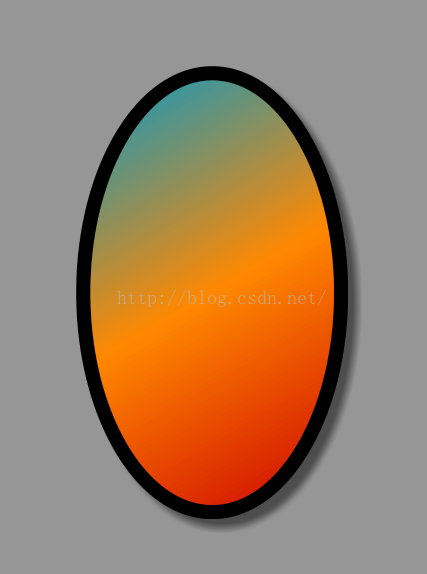
没有dash间断分割的xml代码:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<gradient
android:angle="135"
android:centerColor="@android:color/holo_orange_dark"
android:endColor="@android:color/holo_blue_dark"
android:startColor="@android:color/holo_red_dark" />
<stroke
android:width="20dip"
android:color="@android:color/black" />
</shape>结果:

以上是GradientDrawable的线性渐变。
(二)ring环形的GradientDrawable。
设定Android shape=ring,制作一个圆环。如代码:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="ring"
android:thickness="20dp"
android:useLevel="false">
<gradient
android:angle="90"
android:centerColor="@android:color/holo_orange_dark"
android:endColor="@android:color/holo_blue_dark"
android:startColor="@android:color/holo_red_dark" />
</shape>结果:

这句代码:
android:thickness="20dp"圆环的厚度。
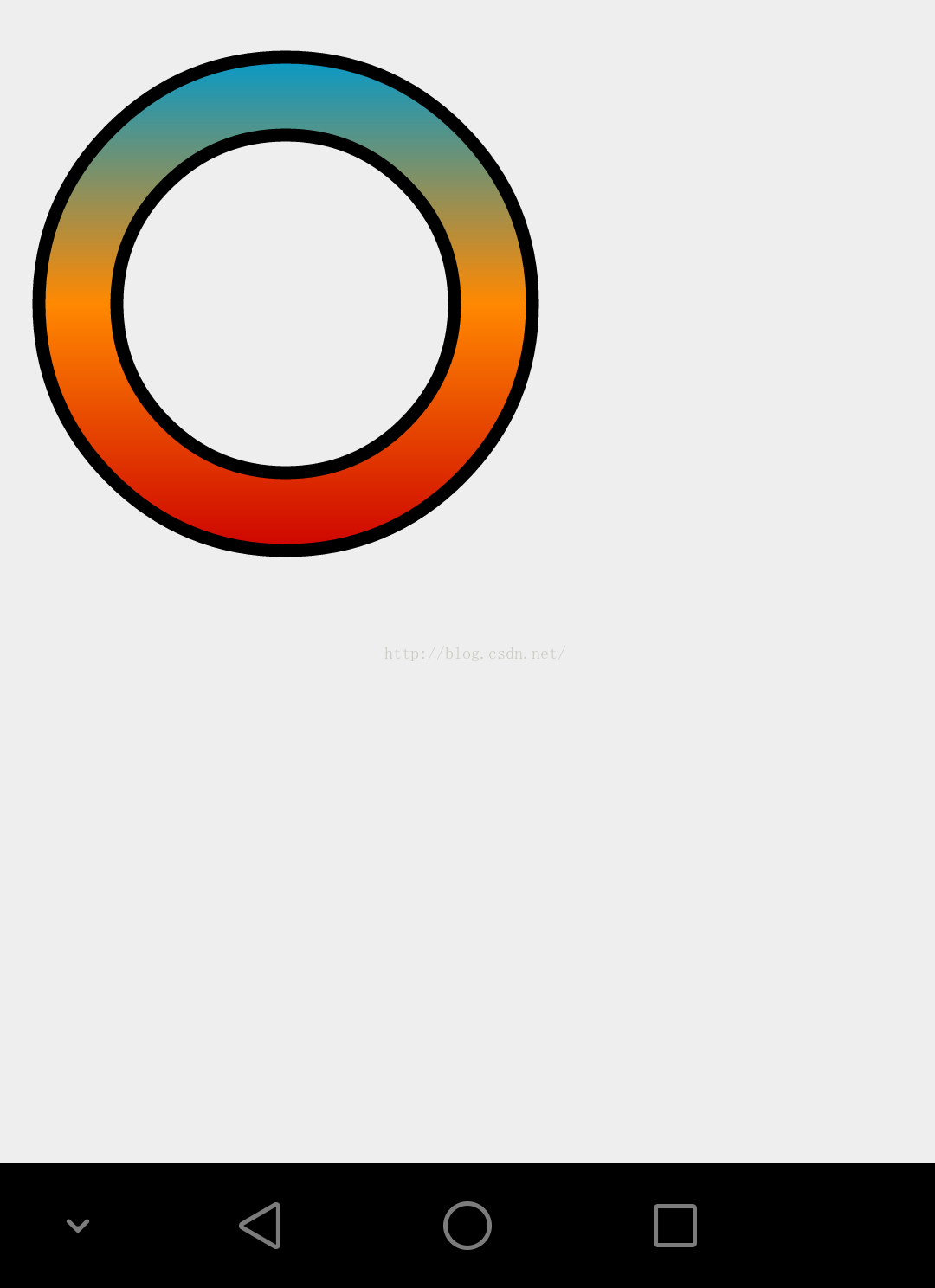
给圆环描边(假设是5dp):
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="ring"
android:thickness="30dp"
android:useLevel="false">
<gradient
android:angle="90"
android:centerColor="@android:color/holo_orange_dark"
android:endColor="@android:color/holo_blue_dark"
android:startColor="@android:color/holo_red_dark" />
<stroke android:width="5dp"
android:color="@android:color/black" />
</shape>结果:

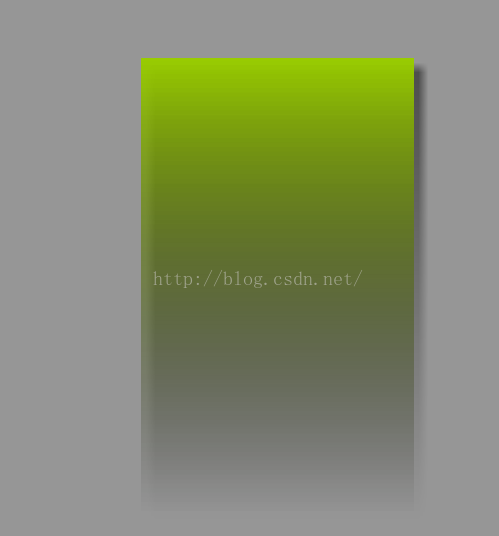
(三)渐变矩形。
代码:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:angle="90"
android:endColor="@android:color/holo_green_light"
android:startColor="@android:color/transparent" />
</shape>结果:

(四)渐变线。
用andriod的shape直接设置属性为line即可画一个实现,同时设定size的高度值为1px或者1dp,这很简单就实现了。但是如果要画一个渐变的线,直接使用line就复杂难办了。解决这个问题可以转化一下,我们画一个矩形,但是这个矩形的高度只有1px或1dip,这样就把一个矩形变矮成一条线,矩形的渐变很容易实现。比如实现一个从两边到中间逐渐变黑的高度仅仅为1px的线条,那么可以画一个矩形,设置这个矩形的开始、中间、结束渐变颜色值,同时设定它的高度值是1px,从而就实现了一个渐变线,代码例子:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:angle="0"
android:centerColor="@android:color/black"
android:endColor="@android:color/transparent"
android:startColor="@android:color/transparent" />
<size android:height="1px" />
</shape>结果:

附录:
1,《Android渲染器Shader:LinearGradient(一)》链接:http://blog.csdn.net/zhangphil/article/details/52004027
2,《Android渲染器Shader:梯度渐变扫描渲染器SweepGradient(二)》链接:http://blog.csdn.net/zhangphil/article/details/52021677
3,《Android渲染器Shader:环状放射渐变渲染器RadialGradient(三)》链接:http://blog.csdn.net/zhangphil/article/details/52023723
4,《Android ShapeDrawable之OvalShape、RectShape、PaintDrawable、ArcShape》链接:http://blog.csdn.net/zhangphil/article/details/52025152
5,《Android View加载圆形图片且同时绘制圆形图片的外部边缘边线及边框:LayerDrawable实现》链接:http://blog.csdn.net/zhangphil/article/details/52035255





















 667
667

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








