Android渲染器Shader:环状放射渐变渲染器RadialGradient(三)
Android RadialGradient渲染器提供一种环状、发散、放射形状的渐变渲染器。
写一个例子:
package zhangphil.demo;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.RadialGradient;
import android.graphics.Shader;
import android.util.AttributeSet;
import android.view.View;
/**
* Created by Phil on 2016/7/25.
*/
public class RadialGradientView extends View {
private Paint mPaint = null;
private float radius=480;
private RadialGradient mRadialGradient = null;
public RadialGradientView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mRadialGradient = new RadialGradient(this.getWidth()/2, this.getHeight()/2, radius, new int[] {Color.RED, Color.TRANSPARENT,Color.BLACK}, null,Shader.TileMode.CLAMP);
mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setShader(mRadialGradient);
canvas.drawCircle(this.getWidth() / 2, this.getHeight() / 2, radius, mPaint);
}
}
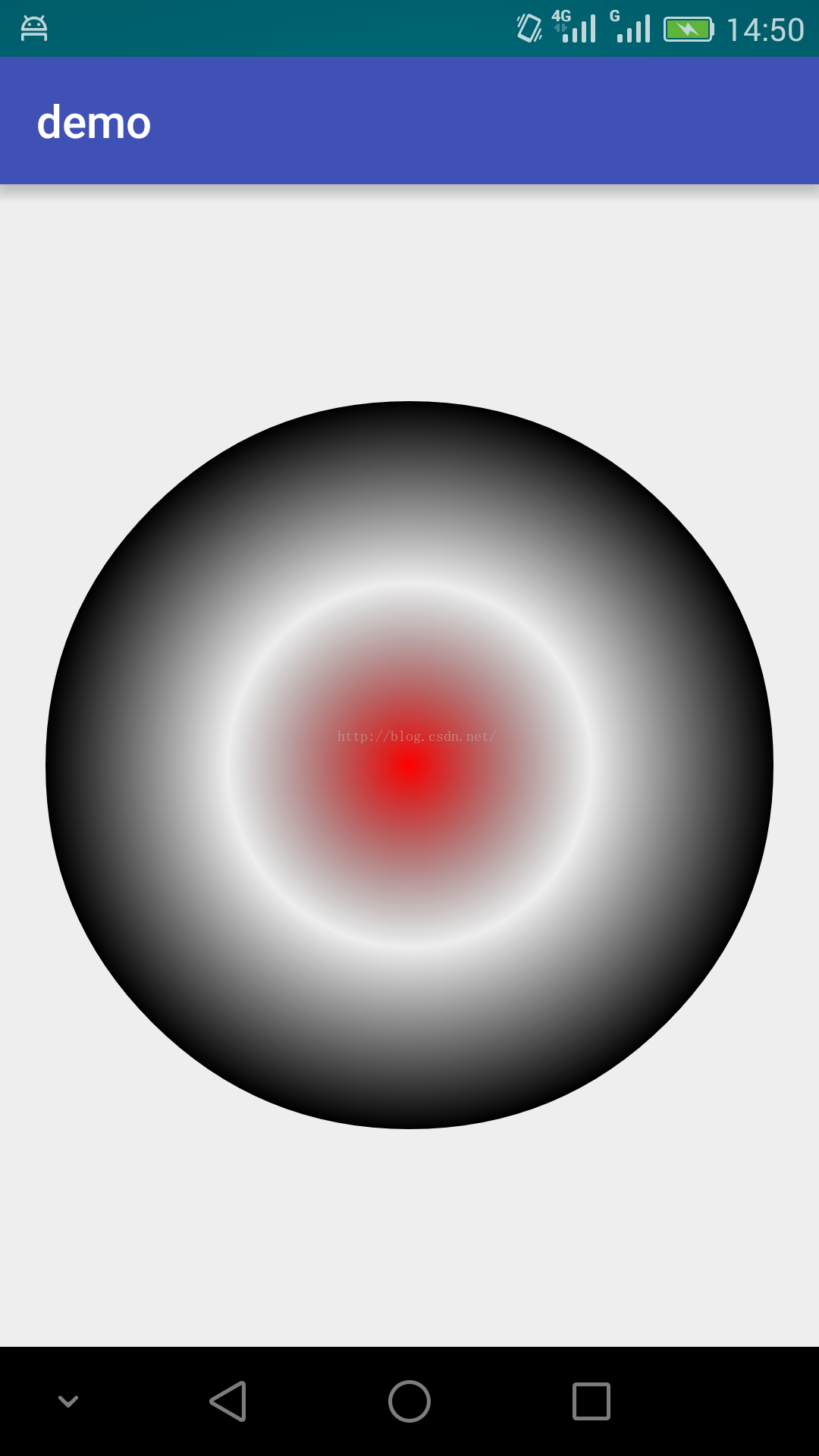
代码运行结果:
附录文章:
1,《Android渲染器Shader:LinearGradient(一)》链接:http://blog.csdn.net/zhangphil/article/details/52004027
2,《Android渲染器Shader:梯度渐变扫描渲染器SweepGradient(二)》链接:http://blog.csdn.net/zhangphil/article/details/52021677





 本文介绍Android中RadialGradient渲染器的使用方法,并通过一个具体示例展示了如何创建一个环状放射渐变效果。该效果从屏幕中心向外扩散,颜色从红色过渡到透明再变为黑色。
本文介绍Android中RadialGradient渲染器的使用方法,并通过一个具体示例展示了如何创建一个环状放射渐变效果。该效果从屏幕中心向外扩散,颜色从红色过渡到透明再变为黑色。


















 923
923

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










