 旋转立方体
旋转立方体
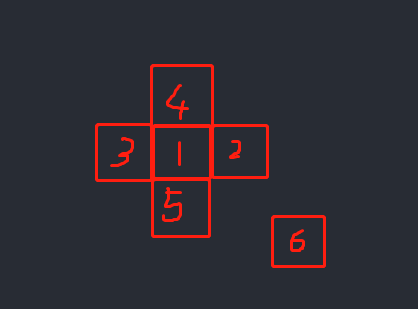
第一步:正方体6个面,所以我们需要有6个正方形。
第二步:6个正方形让它们5个先拼接成这样
第三步:对第2 3 4 5 个正方形进行旋转,沿着与第1个正方形重合的边的轴旋转
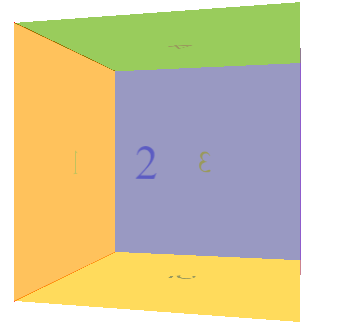
第四步:将第6个正方形与第一个正方形重合,后沿着正方形中心点旋转180deg,再向Z轴往内平移正方形边长的距离,正方体就构造好了
第五步:创建一个动画@keyframes ,动画过程是沿着Y轴旋转360deg,这样旋转是沿着第一张图片所在的平面(Z=0)X=上下边中心的轴旋转
@keyframes move{
from{transform: rotateY(0deg);}
to{transform: rotateY(360deg);}
}
第六步:所以要将旋转的中心轴往Z周内移动,这样旋转立方体就实现了。(transform-origin: center center -150px; )
下面是具体代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#box{
width: 400px;
height: 400px;
border: 1px #FF0000 solid;
margin: 30px 20%;
perspective: 500px;
}
#box ul{
width: 300px;
height: 300px;
border: 1px #FF0000 solid;
margin: 50px;
position: relative;
transform-style: preserve-3d;
animation: move 3s infinite linear;
transform-origin: center center -150px;
}
#box ul li{
width: 300px;
height: 300px;
list-style: none;
font-size: 50px;
line-height: 300px;
text-align: center;
position: absolute;
}
#box ul li:nth-of-type(1){background-color: #FF0000;opacity: 0.4;}
#box ul li:nth-of-type(2){background-color: yellow;opacity: 0.4;transform: translateX(300px) rotateY(90deg);transform-origin: left;}
#box ul li:nth-of-type(3){background-color: blue;opacity: 0.4;transform: translateX(-300px) rotateY(-90deg);transform-origin: right;}
#box ul li:nth-of-type(4){background-color: green;opacity: 0.4;transform: translateY(-300px) rotateX(90deg);transform-origin: bottom; }
#box ul li:nth-of-type(5){background-color: orange;opacity: 0.4;transform: translateY(300px) rotateX(-90deg);transform-origin: top;}
#box ul li:nth-of-type(6){background-color: purple;opacity: 0.4;transform: translateZ(-300px) rotateY(180deg);}
@keyframes move{
from{transform: rotateY(0deg);}
to{transform: rotateY(360deg);}
}
</style>
</head>
<body>
<div id="box">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
</div>
</body>
</html>
使用到的知识点:
transform:
translate 平移 ;
translateX()在X轴方向上平移;translateY()在Y轴方向上平移。
rotate:旋转;
rotateX()沿X轴旋转;rotateY()沿Y轴旋转。
transform-origin:改变元素的位置。 第三个参数是 Z轴位置
perspective :透视图
transform-style:设置动画的模式 2D OR 3D





















 180
180











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








