本文将介绍如何将自己的视频文件存放到腾讯服务器,并且通过腾讯服务器插件进行播放。
需要材料:腾讯服务(点播),视频,以及JEE运行环境
第一步:腾讯服务(点播):
1、腾讯云:注册 腾讯云服务,需要用QQ账号进行注册:http://www.qcloud.com/
需要填写一下信息:邮箱,手机号码,短信验证等。

2、进入用户中心:点击 欢迎用户***,进入用户中心
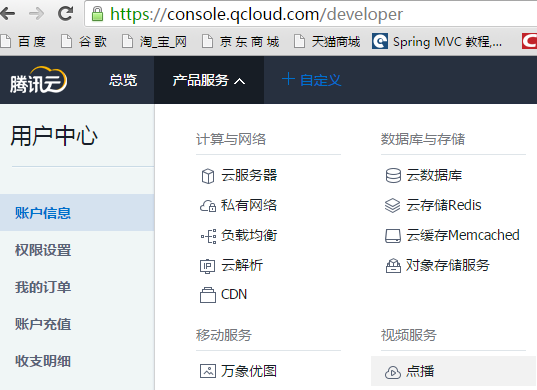
3、进入点播服务:点击 产品服务 -> 视频服务 -> 点播
操作图解:

4、通过资质验证,这里分为企业,或个人,企业需要营业执照等信息,个人需要身份证照片等信息。最多需要两个工作日,通过验证后进行后续操作(会有7天免费体验版)。
5、点播主要分为视频管理,web播放器管理,web上传,统计分析,全局设置,水印管理等内容:

6、接下来按照使用顺序进行讲述:水印管理
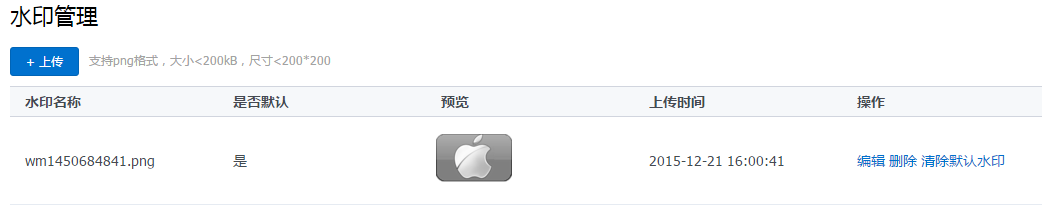
点击上传图片并且上传后水印管理:如下

这里可以对该水印进行编辑,删除,清楚默认水印,设置默认水印后将会在每次嵌入水印是使用该水印,这里主要讲述编辑:
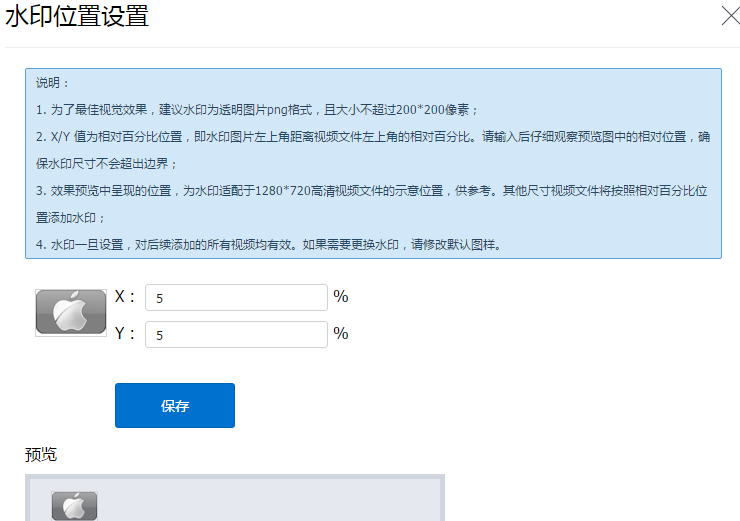
点击编辑后:

这里可以按照水印图片百分比对水印的位置进行设置,并且实时的会在预览中显示在视频中的位置,完成后保存即可。
7、全局设置(主要对转码,安全,分类进行管理)
转码设置:这里设置的转码可以在视频播放过程中进行更改视频播放的效果,这里的播放类型有几种播放清晰度

安全设置:有黑白名单与防盗链,黑白名单中是网址,即不符合,或符合的URL才能访问该视频。

分类管理:可以将视频文件划分到不同的文件夹中,方便管理。

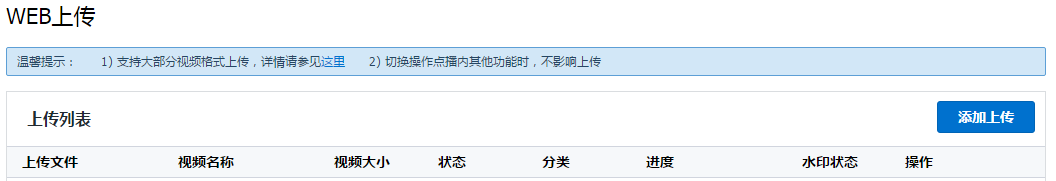
8、Web上传

点击上传:这里可以对视频进行分类,视频名称重命名,分类,是否使用水印,以及删除即取消上传。点击开始上传即可。

9、视频管理

这里可以对视频进行转码,暂停,删除,恢复,设置分类,应用Web播放器,文件地址CSV导出,以及搜索。
暂停:即视频暂时不允许播放;
删除:即从云端删除视频;
恢复:即取消暂停;
设置分类:与在上传是的设置分类相同;
应用Web播放器:即在播放时使用web播放器,每个视频可以选择不同的播放器类型(下面会介绍如何设置播放器);
导出文件地址csv:点击即可下载文件地址列表,所有视频文件的详细信息已excel表格的形式下载;
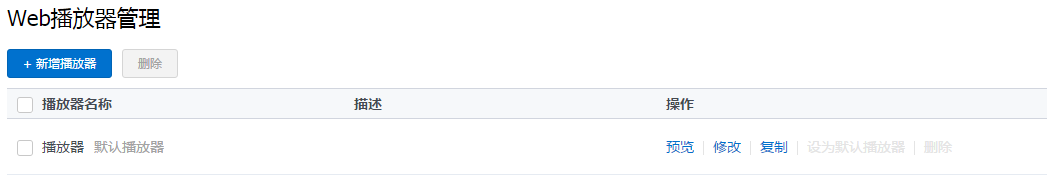
10、Web播放器管理
系统会默认建立一个播放器,也可以自己建立:

有预览,修改,复制操作:
主要讲述修改操作:
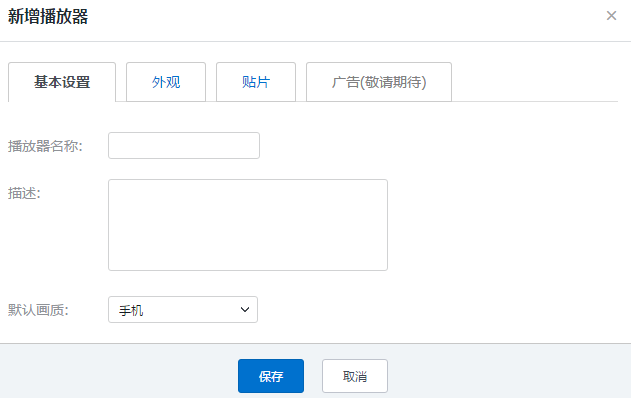
基础设置,播放器名称,描述,默认画质;
外观有logo图片,并且设置该图片的跳转路径,以及logo位置;
这里值得注意的是,logo会在视频播放时一直出现在视频中,而且是可以连接的,而水印是在转码的时候将图片放入视频中的。
贴片:分为三种:片头,暂停,片头,这里的每一种都可以分为图片和连接位置,并且每个贴片相互独立。

新建播放器:这里与修改一致

到目前位置服务器端的配置已经完成,接下来需要将相关代码植入HTML,js即可。完成视频播放。
第二步:将相关代码写入HTML页面,完成视频播放效果。
腾讯服务器也提供了部分使用说明:
视频管理->点击视频->点击视频发布:

将服务器的视频嵌入到HTML中播放,分为4种:自适应HTML 、FLASH URL 、 FLASH 、IFRAME
1、 先说第一种还是方便简单的。自适应HTML
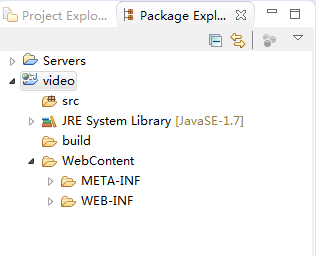
建立一个空的动态Web项目,我使用的是tomcat 7. 此种方式必须在服务中运行才可以,不能直接在本地的HTML页面中展示。

建立一个空的HTML然后,需要引入一个js文件,一个标签,和js
<script src="http://qzonestyle.gtimg.cn/open/qcloud/video/h5/h5connect.js"></script>
<div id="id_video_container" style="width:100%;height:288px;"></div>
<script type="text/javascript">
(function(){
var option ={
"auto_play":"0", /*0为不自动播放,1位自动播放*/
"file_id":"***", /*视频的id*/
"app_id":"***", /*视频id所对应的app_id*/
"width":512, /*视频在HTML中的尺寸*/
"height":288};
new qcVideo.Player("id_video_container", option );
})()
</script>
启动tomcat,观看效果:

对于http://qzonestyle.gtimg.cn/open/qcloud/video/h5/h5connect.js 的详细解释:腾讯对该js的api http://video.qcloud.com/download/docs/QVOD_Player_Web_SDK_Developer_Guide.pdf
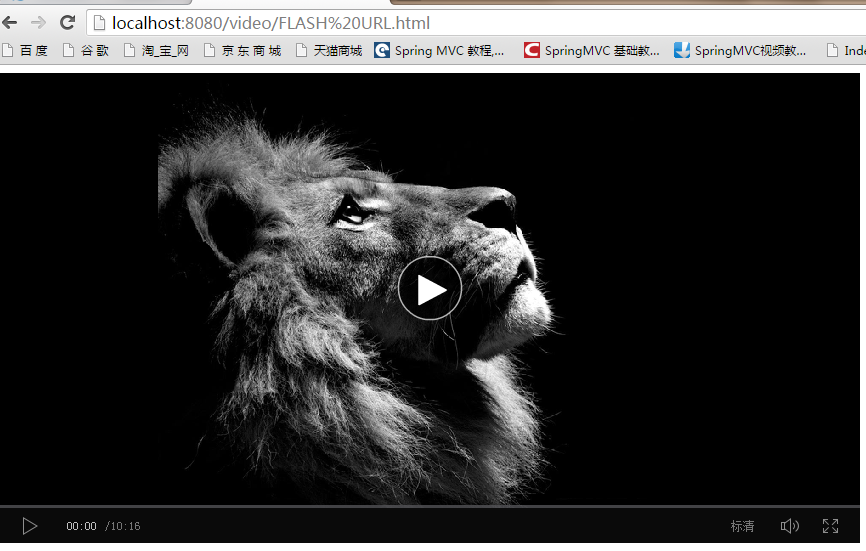
2、FLASH URL 是一个URL
将此URL嵌入HTML中,连接后即可播放
http://qzonestyle.gtimg.cn/open/qcloud/video/flash/video_player.swf?swfv=beta1&auto_play=0&file_id=********&app_id=************&version=1
这里使用的标签为
<embed wmode="transparent" src="http://qzonestyle.gtimg.cn/open/qcloud/video/flash/video_player.swf?swfv=beta1&auto_play=0&file_id=***&app_id=***&version=1"
allowfullscreen="true"
quality="high"
width="860"
height="430"
align="middle"
allowscriptaccess="always"
type="application/x-shockwave-flash"
style="height: 470px;">
页面效果:

3、FLASH
将flash栏中给出的代码复制到HTML中
<object ************></object>
页面效果:

4、IFRAME
与第三种使用方法一致,将<iframe></iframe>标签引入HTML,并且将js引入
<iframe src="http://play.video.qcloud.com/iplayer.html?$appid=***&$fileid=*****&$autoplay=0&$sw=512&$sh=288" frameborder="0" width="100%" height="288" scrolling="no"></iframe> <script src="http://qzonestyle.gtimg.cn/open/qcloud/video/h5/fixifmheight.js" charset="utf-8"></script>
页面效果:






















 5769
5769

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








