QLabel使用事件过滤器实现鼠标单击事件
在开发过程中,需要对QLabel控件对鼠标按键响应,但QLabel类没有clicked()信号,因此使用事件过滤器,实现QLabel与鼠标的交互,代码如下:
//mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QLabel>
#include <QMainWindow>
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = 0);
~MainWindow();
private:
Ui::MainWindow *ui;
QLabel *label;
bool eventFilter(QObject *obj, QEvent *event);
};
#endif // MAINWINDOW_H
//mainwindow.cpp
#include <QMouseEvent>
#include<QMessageBox>
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
label = new QLabel(this);
label->installEventFilter(this);
label->setGeometry(230, 100, 200, 50);
label->setText("this is test!");
}
MainWindow::~MainWindow()
{
delete ui;
}
bool MainWindow::eventFilter(QObject *obj, QEvent *event)
{
if(obj == label)
{
if(event->type() == QEvent::MouseButtonPress)
{
QMouseEvent *mouseevent = static_cast<QMouseEvent *>(event);
if(mouseevent->buttons() == Qt::LeftButton)
{
QMessageBox::information(NULL, "eventFilter", "label leftbutton success!", QMessageBox::Ok|QMessageBox::No, QMessageBox::Ok);
return true;
}
else
{
return false;
}
}
else
{
return false;
}
}
else
{
return QMainWindow::eventFilter(obj, event);
}
}
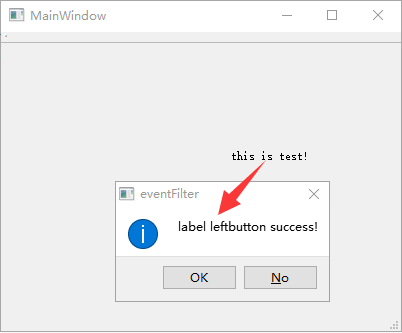
运行效果如下: 





















 5106
5106

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








