定义和用法
background 简写属性在一个声明中设置所有的背景属性。
可以设置如下属性:
- background-color //三种背景颜色方式(RGBA,#333,red)
- background:url(); //括号中是图片的路径,若宽高都设置的很大 自动向右 向下平铺。
- background:#333 url(../ /) no-repeat right center; /颜色 地址 不重复 右 中 上面提到的right可以改为30px center同理可以改为数值。
- background-image:url(../ /); //引入图片为背景图
- background-position:30px 30px;
- background-size:cover; //容器有多大 盖子有多大,还可以用百分数表示。
- background-repeat:no-repeat;
CSS-sprite 雪碧图 精灵图:
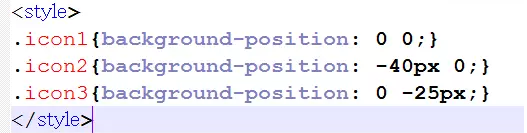
我们都知道background-position 属性的作用:设置背景图像的起始位置。这里的起始位置是相对于自身容器而言,如果属性值为数值,大家可能很好理解,例如:background-position:100px 50px 这个属性值意味着图片在距离自身容器x轴为100px、y轴为50px的位置作为图片显示的起点位置。去网页中找自己网页中需要做的图标 用PS软件量好图片上边缘以及左边缘的尺寸
如上图代码 调整好位置。用这个属性,来标识图片相对于容器的位置(图中的坐标分别标识X,Y两个方向的偏移,这些都是示意的值哦,不是真实的值),最后再把这个类选择器应用到相应的容器就好了。这种技术就称为CSS Sprite,中文翻译为雪碧图,Ta主要解决的是小图片过多以及耗费网络资源的问题,核心原理就是将图片合并成一张大图下发到客户程序,并利用属性来对其进行定位和切割的技术。
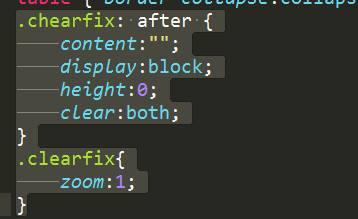
最常用的清除浮动方式:(子元素对父元素的影响)

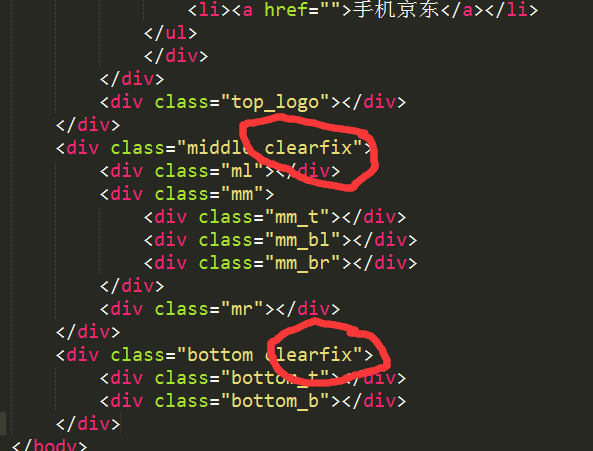
上面代码在css中显示出来, 但要注意别忘记在父级元素设个chearfix值就搞定啦。

完美! !!





















 1206
1206











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








