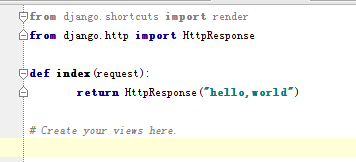
(1)我们在blog这个目录中,把views.py打开,修改其中的源代码,改成下面的

第一行是声明编码为utf-8, 因为我们在代码中用到了中文,如果不声明就报错.
第二行引入HttpResponse这个类,它是用来向网页返回内容的,之后定义一个index函数第一个参数必须是 request
注意:每个请求对应一个函数,函数必须返回一个响应
函数必须存在一个参数,一般约定为request
每个相应(函数)对应一个URL
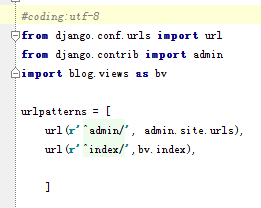
(2)打开 myblog/myblog/urls.py 这个文件, 修改其中的代码

在终端上运行 python manage.py runserver
打开浏览器,访问 http://127.0.0.1:8000/index 或者 http://localhost:8000/index





















 2648
2648

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








