区块元素
网上推荐了很多撰写Markdown文件的软件,根据个人爱好可以自己去选一款,小编觉得选哪个都差不多,能出来效果就行呗。以下相关代码测试小编是在有道云笔记上进行的,我会把代码贴出来方便大家演练。
1、标题
Markdown 支持两种标题的语法,类 Setext 和类 atx 形式。
-
类 Setext 形式是用底线的形式,利用 = (最高阶标题)和 - (第二阶标题),例如:
This is an H1 ============= This is an H2 -------------

任何数量的 = 和 - 都可以有效果,最好三个及以上,比较直观。
-
类 Atx 形式则是在行首插入 1 到 6 个 # ,对应到标题 1 到 6 阶,例如:
# H1标题 ## H2标题 ### H3标题 #### H4标题 ##### H5标题 ###### H6标题

#后面需要后加一个空格
你可以选择性地「闭合」类 atx 样式的标题,这纯粹只是美观用的,若是觉得这样看起来比较舒适,你就可以在行尾加上 #,而行尾的 # 数量也不用和开头一样(行首的井字符数量决定标题的阶数):
# 这是 H1 #
## 这是 H2 ##
### 这是 H3 ######
2、区块引用Blockquotes
-
你可以在每行的最前面加上 >
> This is a blockquote with two paragraphs. Lorem ipsum dolor sit amet, > consectetuer adipiscing elit. Aliquam hendrerit mi posuere lectus. > Vestibulum enim wisi, viverra nec, fringilla in, laoreet vitae, risus. > > Donec sit amet nisl. Aliquam semper ipsum sit amet velit. Suspendisse > id sem consectetuer libero luctus adipiscing.

-
你可以在整个段落的第一行最前面加上 > > This is a blockquote with two paragraphs. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aliquam hendrerit mi posuere lectus. Vestibulum enim wisi, viverra nec, fringilla in, laoreet vitae, risus.
> Donec sit amet nisl. Aliquam semper ipsum sit amet velit. Suspendisse id sem consectetuer libero luctus adipiscing.

-
区块引用可以嵌套,只要根据层次加上不同数量的 >
This is the first level of quoting. > > > This is nested blockquote. > > Back to the first level.

-
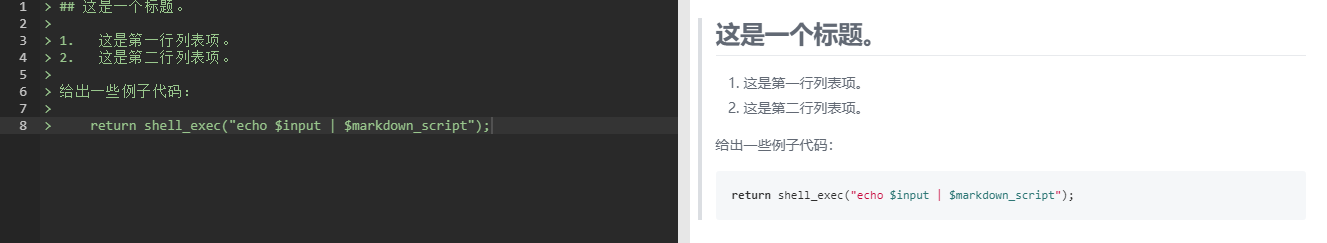
引用的区块内也可以使用其他的 Markdown 语法,包括标题、列表、代码区块等
> ## 这是一个标题。 > > 1. 这是第一行列表项。 > 2. 这是第二行列表项。 > > 给出一些例子代码: > > return shell_exec("echo $input | $markdown_script");

3、列表
Markdown 支持有序列表和无序列表,暂时还不支持多级列表。
-
无序列表使用星号、加号或是减号作为列表标记
* Red * Green * Blue

等同于:
+ Red
+ Green
+ Blue

也等同于:
- Red
- Green
- Blue

-
有序列表则使用数字接着一个英文句点:
1. Bird 2. McHale 3. Parish
很重要的一点是,你在列表标记上使用的数字并不会影响输出的 HTML 结果,上面的列表所产生的 HTML 标记为:
<ol>
<li>Bird</li>
<li>McHale</li>
<li>Parish</li>
</ol>
如果你的列表标记写成:
1. Bird
1. McHale
1. Parish
或甚至是:
3. Bird
1. McHale
8. Parish
你都会得到完全相同的 HTML 输出。
如果你不按数字的顺序书写,建议第一个项目最好还是从 1. 开始,因为 Markdown 未来可能会支持有序列表的 start 属性。
列表项目标记通常是放在最左边,但是其实也可以缩进,最多 3 个空格,项目标记后面则一定要接着至少一个空格或制表符。
* Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Aliquam hendrerit mi posuere lectus. Vestibulum enim wisi,
viverra nec, fringilla in, laoreet vitae, risus.
* Donec sit amet nisl. Aliquam semper ipsum sit amet velit.
Suspendisse id sem consectetuer libero luctus adipiscing.

你也可以写成:
* Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Aliquam hendrerit mi posuere lectus. Vestibulum enim wisi,
viverra nec, fringilla in, laoreet vitae, risus.
* Donec sit amet nisl. Aliquam semper ipsum sit amet velit.
Suspendisse id sem consectetuer libero luctus adipiscing.

如果列表项目间用空行分开,在输出 HTML 时 Markdown 就会将项目内容用 <p> 标签包起来,举例来说:
* Bird
* Magic
会被转换为:
<ul>
<li>Bird</li>
<li>Magic</li>
</ul>
但是这个: * Bird
* Magic
会被转换为:
<ul>
<li><p>Bird</p></li>
<li><p>Magic</p></li>
</ul>
列表项目可以包含多个段落,每个项目下的段落都必须缩进 4 个空格或是 1 个制表符:
1. This is a list item with two paragraphs. Lorem ipsum dolor
sit amet, consectetuer adipiscing elit. Aliquam hendrerit
mi posuere lectus.
Vestibulum enim wisi, viverra nec, fringilla in, laoreet
vitae, risus. Donec sit amet nisl. Aliquam semper ipsum
sit amet velit.
2. Suspendisse id sem consectetuer libero luctus adipiscing.
你也可以写成
* This is a list item with two paragraphs.
This is the second paragraph in the list item. You're
only required to indent the first line. Lorem ipsum dolor
sit amet, consectetuer adipiscing elit.
* Another item in the same list.
如果要在列表项目内放进引用,那 > 就需要缩进:
* A list item with a blockquote:
> This is a blockquote
> inside a list item.

如果要放代码区块的话,该区块就需要缩进两次,也就是 8 个空格或是 2 个制表符:
* 一列表项包含一个列表区块:
<代码写在这>

如果你不小心写成这样:
- 1986. What a great season.

这样就会出错,这种情况下你可以在句点前面加上反斜杠:
- 1986\. What a great season.

4、代码区块
要在 Markdown 中建立代码区块很简单,只要简单地缩进 4 个空格或是 1 个制表符就可以
这是一个普通段落:
这是一个代码区块。

Markdown 会转换成:
<p>这是一个普通段落:</p>
<pre><code>这是一个代码区块。
</code></pre>
这个每行一阶的缩进(4 个空格或是 1 个制表符),都会被移除
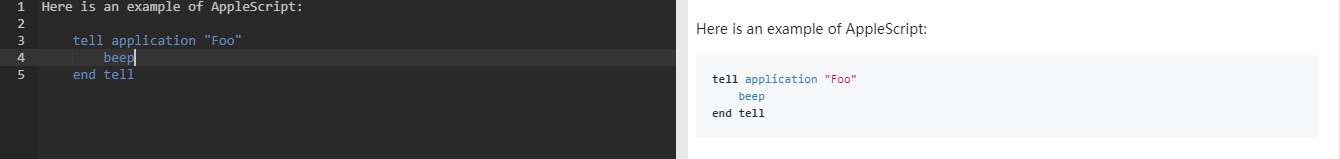
Here is an example of AppleScript:
tell application "Foo"
beep
end tell

会被转换为:
<p>Here is an example of AppleScript:</p>
<pre><code>tell application "Foo"
beep
end tell
</code></pre>
一个代码区块会一直持续到没有缩进的那一行(或是文件结尾)。
在代码区块里面, & 、 < 和 > 会自动转成 HTML 实体
<div class="footer">
© 2004 Foo Corporation
</div>

会被转换为:
<pre><code><div class="footer">
&copy; 2004 Foo Corporation
</div>
</code></pre>
5、分隔线
你可以在一行中用三个以上的星号、减号、底线来建立一个分隔线,行内不能有其他东西。你也可以在星号或是减号中间插入空格。
* * *
***
*****
- - -
---------------------------------------

相关链接
1、程序员分类目录导航
2、Markdown入门1





















 679
679

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








