Vue响应式数据的原理
响应式数据:只能由代码改变UI或者只能由UI改变代码
vue实现数据双向绑定其底层原理主要是利用 Object.defineProperty 自己实现双向数据绑定
采用数据劫持结合发布者-订阅者模式的方式,通过Object.defineProperty()来劫持各个属性的setter,getter,在数据变动时发布消息给订阅者,触发相应监听回调。当把一个普通 Javascript 对象传给 Vue 实例来作为它的 data 选项时,Vue 将遍历它的属性,用 Object.defineProperty 将它们转为 getter/setter。用户看不到 getter/setter,但是在内部它们让 Vue 追踪依赖,在属性被访问和修改时通知变化。
双向数据绑定
什么是双向数据绑定:如果数据容器中的数据变了也会让页面刷新(dom操作让页面刷新),如果用户操作了dom,改变了页面,反之也会让数据容器中的值改变
简单来将双向数据绑定就是代码改变UI,UI也能改变代码
一般用于用户交互,例如页面上的input框,获取用户输入的值,我们不用dom来获取value值,就用双向数据绑定
使用 v-model 就可以实现双向数据绑定
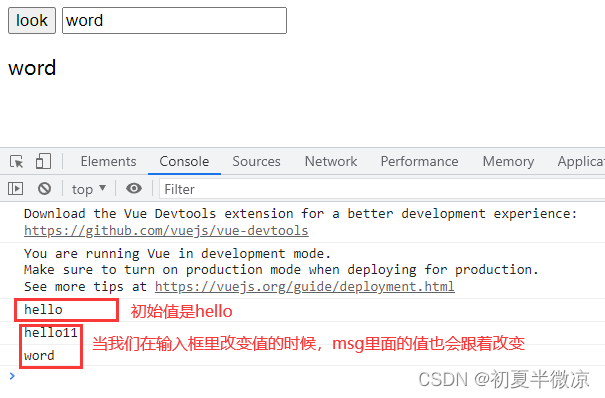
下面是一个例子,使用一个按钮绑定事件,打印出来看看msg的值是否有改变
<script src="https://lf9-cdn-tos.bytecdntp.com/cdn/expire-1-M/vue/2.6.14/vue.js"></script>
<div id="app">
<button @click="look">look</button>
<input type="text" v-model="msg" name="" id="">
<p>{{msg}}</p>
</div>
<script>
new Vue({
el:"#app",
data:{
msg:"hello"
},
methods: {
look(){
console.log(this.msg)
}
}
})
</script>
执行结果

循环渲染中key的应用
data中for循环的容器数据个数发生变化时,会跟for中的vm节点个数作比较
如果数据多了,会在vm节点后面增加对应数量的节点,并不会重新创建所有节点,然后vm去更新对应的DOM
然后就去刷新数据到界面: 按照for的数据容器中的数据顺序来渲染如果用户以前操作过旧节点,那么新数据顺序可能会出现跟旧节点顺序不匹配的效果(旧节点跟旧数据没有对应起来)
简单来说:就是在使用循环时,如果我们在数组的最前面添加数据,那么会出现一个错位问题,例如我们选了跑步这一项,但是如果我们有往前添加了数据,那么选择项就会到添加的那一个数据上去
如果解决这个问题呢?
我们就会使用到key,利用可key来锁定这个选择项,就不会出现错位问题了,key是与元素的id绑定的,我们给每一个元素赋予了一个独一无二的id,所以就不会出现错位问题
<script src="https://lf9-cdn-tos.bytecdntp.com/cdn/expire-1-M/vue/2.6.14/vue.js"></script>
<div class="app">
<button @click=add>显示更多爱好</button>
<div v-for="(el) in arr" :key="el.id">
<input type="checkbox" name="habbt" :id="el.id">
{{el.habbt}} -- {{el.age}}
</div>
</div>
<script>
new Vue({
el: ".app",
data: {
id: 6,
age:26,
arr: [{
id: 1,
habbt: "跑步",
age: 21
},
{
id: 2,
habbt: "看书",
age: 22
},
{
id: 3,
habbt: "打篮球",
age: 23
},
{
id: 4,
habbt: "逛街",
age: 24
},
{
id: 5,
habbt: "画画",
age: 25
}
],
totalage:0
},
methods: {
add() {
let obj = {
id: this.id++,
habbt: "爱好" + this.id,
age:this.age++
}
this.arr.unshift(obj);
}
}
})
</script>
动态效果不好截图,就自己去试吧,这里就不放图了
key的意义
让数据跟真实的dom一一关联 使之不发生渲染混乱的情况
提高绘制渲染效率
过滤器
filter主要用于数据展示之前的数据处理
过滤器只能用在v-bind或者插值表达式中运用,在其他的 v-命令 中是使用不了的
<script src="https://lf9-cdn-tos.bytecdntp.com/cdn/expire-1-M/vue/2.6.14/vue.js"></script>
<div id="app">
<div v-for="(el) in arr">
<p>{{el|Tool}}</p>
</div>
</div>
<script>
new Vue({
el:"#app",
data:{
arr:[12,25,16,18,56,12,57,34,14,20]
},
filters:{
Tool(age){
if (age > 18) {
document.write("可以考驾照了<br>");
} else {
document.write("未成年不可以考取驾照<br>");
}
}
}
})
</script>
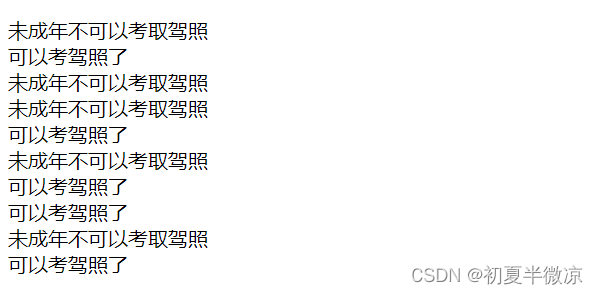
执行结果

数据在filter中先进行处理,将处理好的数据显示在页面上






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








