a标签基本样式:

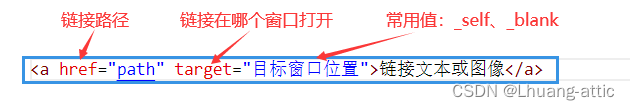
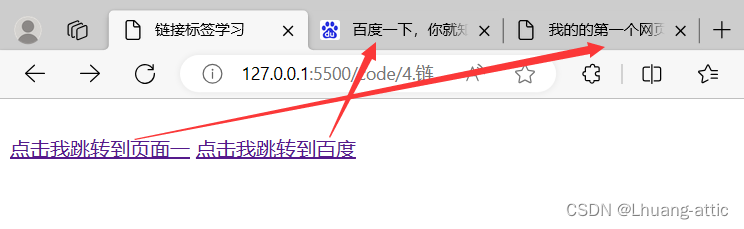
链接标签又叫a标签,点击后可以跳转到任意网页的对应的位置,其中href是a标签要跳转的位置,也就是链接路径,而target则表示的是我点击后跳转的新位置是在当前网页窗口打开还是新的网页窗口打开。(_blank在新的标签页打开 _self在自己的网页中打开)下面是代码和效果展示
<!-- 第一个a标签表示跳转到网页1,第二个跳转到百度 -->
<a href="1.我的第一个网页.html" target="_blank">点击我跳转到页面一</a>
<a href="http://www.baidu.com">点击我跳转到百度</a>

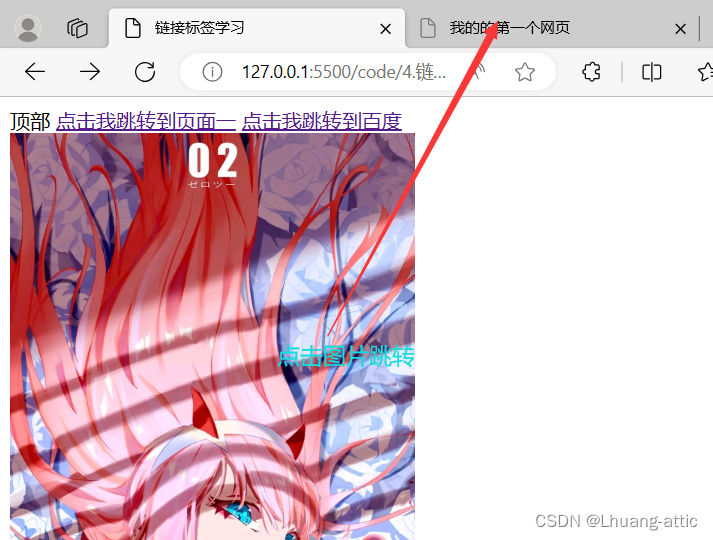
当然链接标签也可以显示一张图片而不是一句话,点击图片就能跳转对应的网页
<a href="1.我的第一个网页.html">
<img src="../resources/image/02.jpg" alt="02" width="324" height="576">
</a>

#锚链接
锚链接是一个能够让a标签跳转到网页任意标记的位置的链接,它需要一个锚标记,然后再通过a标签跳转到标记。
代码和效果如下,我们先在网页再最上面的位置打上标记
<a name="top">顶部</a>
然后在网页中间加入许多图片以达到拉长顶部和底部距离的效果,我们用刚写图片链接标签,并加上p标签复制粘贴多次。

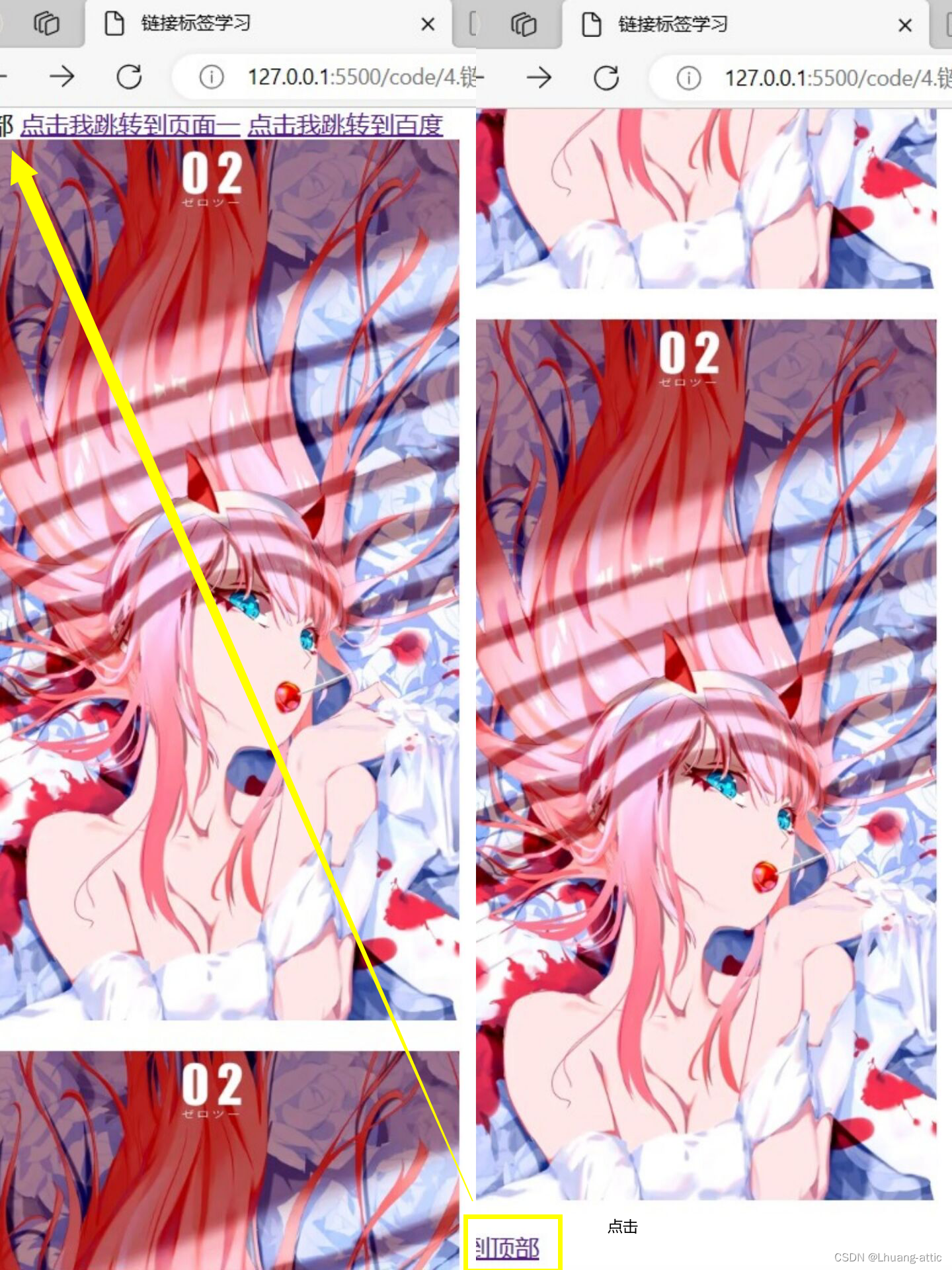
最后在网页底部加入锚链接的代码,就是在标记位置的名字前加上#,效果如下图
<a href="#top">回到顶部</a>

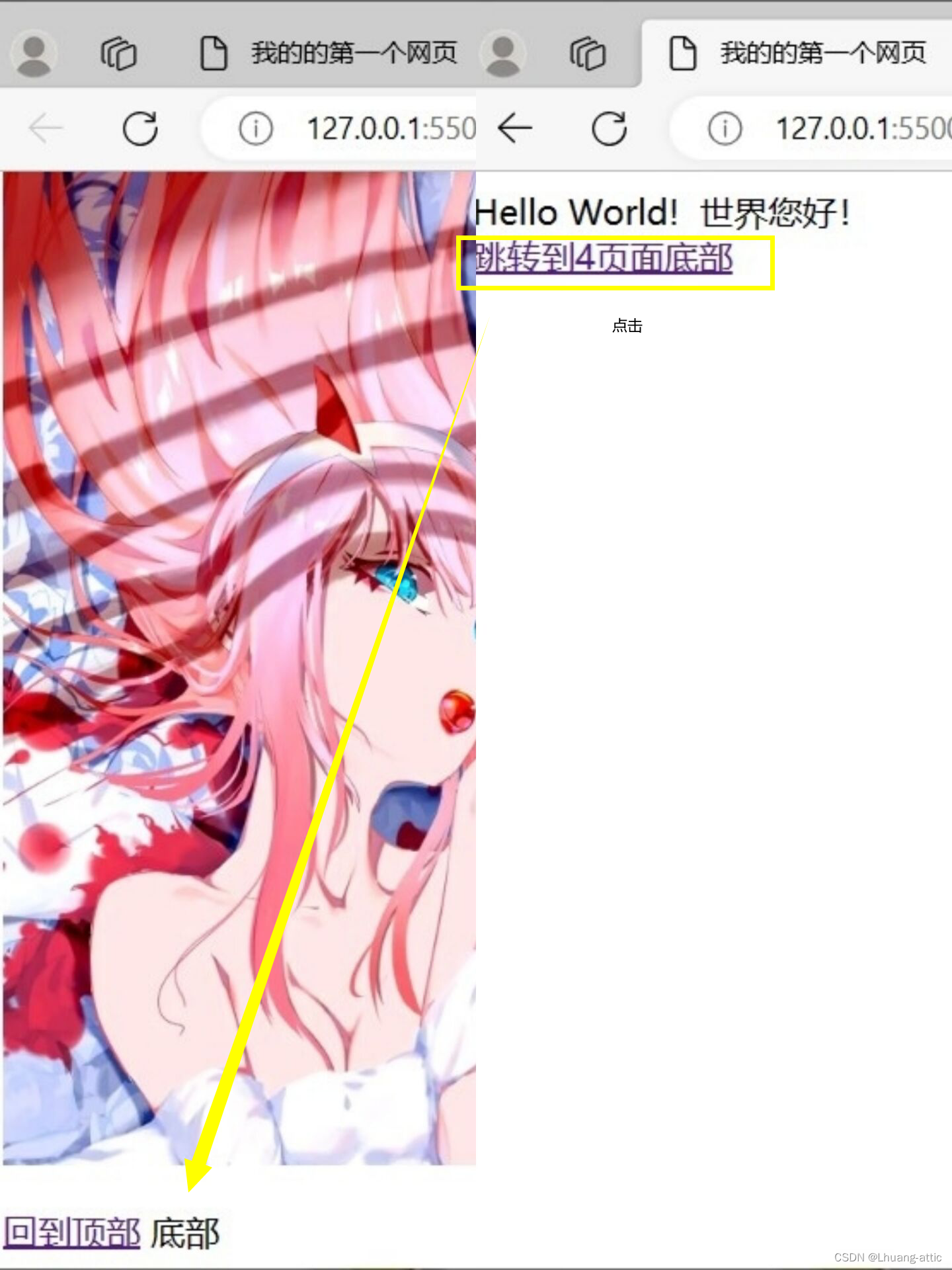
刚刚展示的是同网页下的锚链接跳转,不同网页也可以用锚链接跳转,我们首先在网页4底部打上标记
<a name="down">底部</a>
然后再另一个网页写上跳转链接,只需要把跳转的网页位置写上,因为这两个网页在同一个文件夹,所以只有一个文件夹名字,然后再位置后面加上#和标记名字
<a href="4.链接标签.html#down">跳转到4页面底部</a>
最后效果

功能性链接
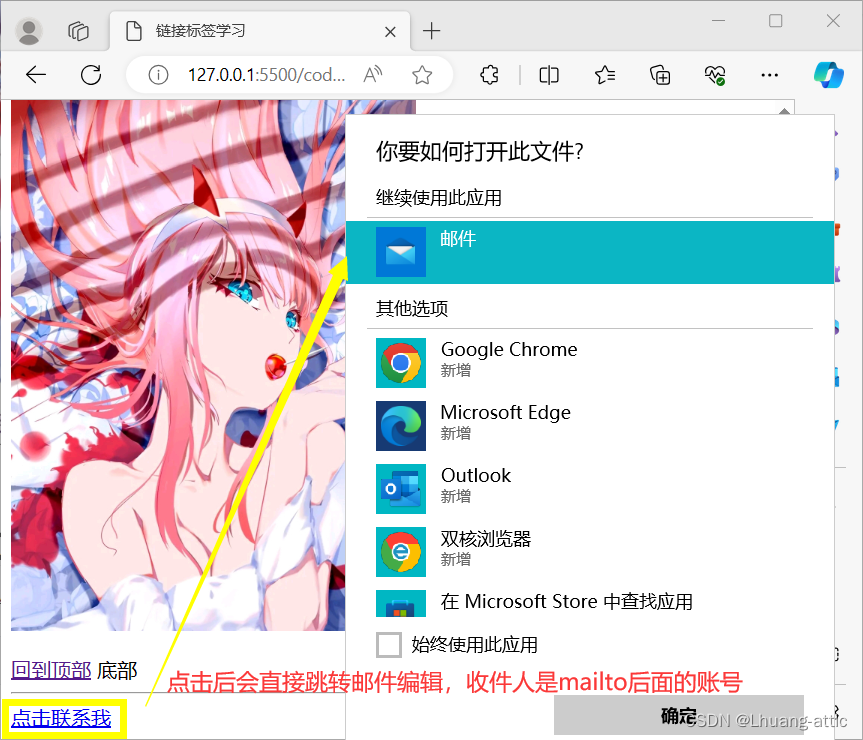
邮件链接:mailto:,代码和效果如下
<a href="mailto:2811180600@qq.com">点击联系我</a>

感谢您的观看,能和您一起学习使我的荣幸!
文章学习内容链接标签——狂神说
下面是我的微信公众号,与csdn同步更新,有需要的可以关注一波~























 1308
1308

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








