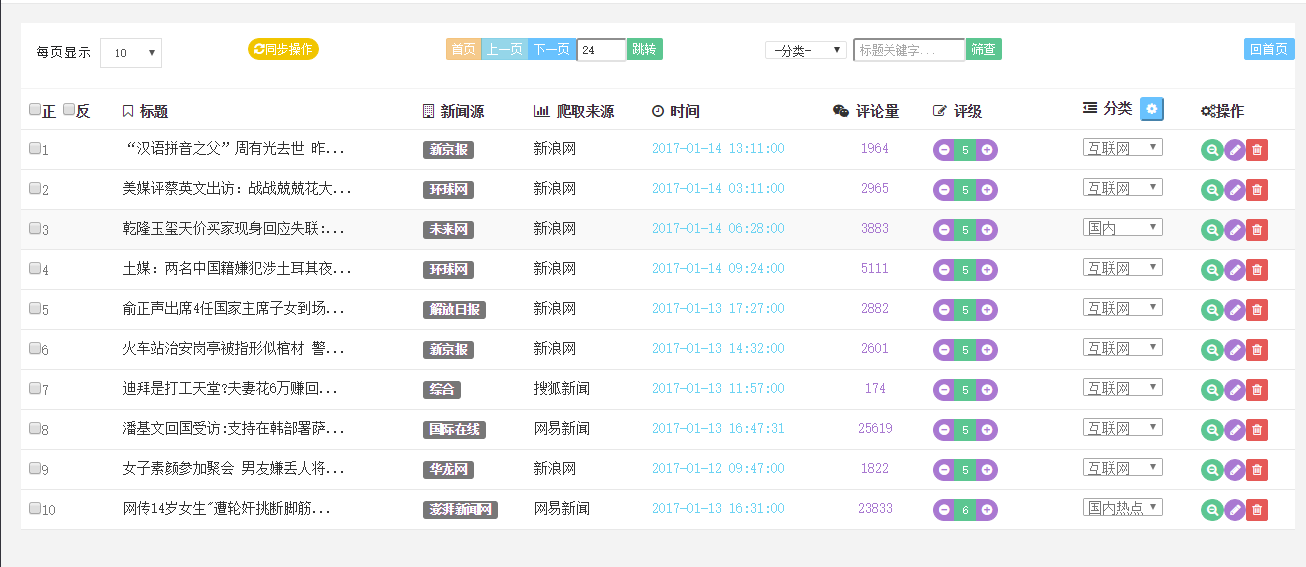
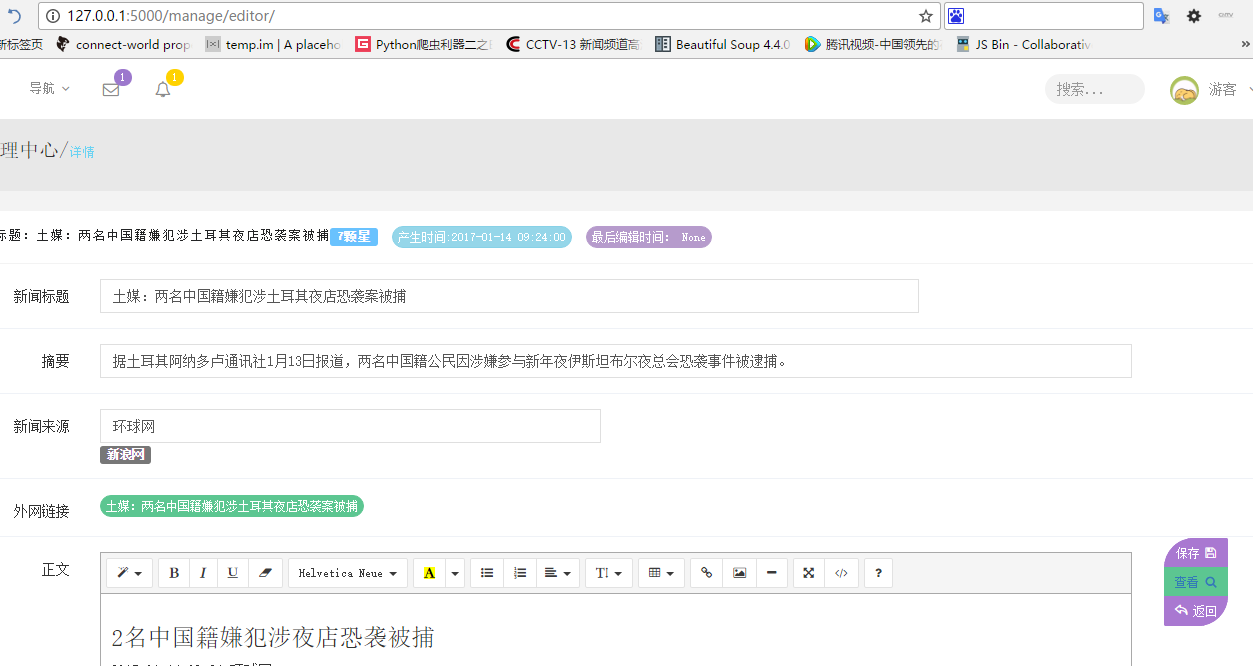
本文以新闻管理后台页面为例,通过大量的ajax调用可以做到不产生页面刷新来完成新闻编辑管理的所有操作:
示例图如下:


ajax请求代码如下:
<!--创建表格-->
<script>
{# $(document).ready(maketable(10));#}
function maketable(rows) {
{# var rows = $('#page-num').val();#}
$('#tb-1').html('');
for (var i = 1; i <= rows; i++) {
$('#tb-1').append('<tr id="row' + i + '"></tr>');
$('#row' + i).append('<td><input name="checked-addr" id="check-box' + i + '" type="checkbox"><span class="text-muted">' + i + '</span></td>');
$('#row' + i).append('<td id="title' + i + '">新闻标题</td>');
$('#row' + i).append('<td class="hidden-xs"><span id="newsfrom' + i + '" class="label label-default">新浪、等</span></td>');
$('#row' + i).append('<td id="srcfrom' + i + '"></td>');
$('#row' + i).append('<td><span id="newstime' + i + '" class="text-info">2017-1-2</span></td>');
$('#row' + i).append('<td id="commentnum' + i + '" class="text-primary text-center">1243</td>');
$('#row' + i).append('<td style="width:150px;"><div class="btn-group"><button onclick="minusstar(' + i + ')" class="btn btn-round btn-xs btn-primary"><i class="fa fa-minus-circle"></i></button><input id="star-text' + i + '" title="最高为10,最低为1" value="5" class="col-md-2 col-xs-2 btn btn-success btn-xs"><button onclick="addstar(' + i + ')" class="btn btn-round btn-xs btn-primary"><i class="fa fa-plus-circle"></i></button></div></td>');
$('#row' + i).append('<td><select name="news-cate" id="news-cate' + i + '"></select></td> ');
$('#row' + i).append('<td class="hidden-xs"><input type="hidden" id="newsid' + i + '"><a id="view' + i + '" title="查看" class="btn btn-round btn-success btn-xs"><i class="fa fa-search-minus"></i></a><button onclick="makedetail(' + i + ')" id="edit' + i + '" title="修改" class="btn btn-round btn-primary btn-xs"><i class="fa fa-pencil"></i></button><button onclick="delnews(' + i + ')" id="del' + i + '" title="删除" class="btn btn-danger btn-xs"><i class="fa fa-trash-o "></i></button></td>');
}
}
</script>
<!--正选反选实现-->
<script>
function checkall() {
var check = document.getElementsByName('checked-addr');
var allcheck = document.getElementById('check-box').checked;
for (var i = 0; i < check.length; i++) {
check[i].checked = allcheck
}
}
function againstcheck() {
var check = document.getElementsByName('checked-addr');
for (var i = 0; i < check.length; i++) {
check[i].checked = !check[i].checked
}
}
</script>
<!--添加分类-->
<script>
{#点击添加按钮清除输入框内容#}
$('#add-cate-click').click(function () {
$('#cate-text').val("");
});
$('#add-cate').click(function () {
var data = $('#cate-text').val();
var catelen = document.getElementsByClassName('tr-cate');
var cateid = [];
var categoryname = [];
for (var i = 0; i < catelen.length; i++) {
cateid.push($('#cate-id' + i).html());
var cate = $('#cate-info' + i).val();
if (cate.length > 1) {
categoryname.push(cate);
} else {
categoryname.push('none');
}
}
if (data.length < 16) {
$.ajax({
url: '{{ url_for('manage.add_category') }}',
method: 'POST',
data: {category: data, categoryname: categoryname.toString(), cateid: cateid.toString()},
datatype: 'json',
error: function () {
$('#cate-waring').attr('class', 'label label-danger');
$('#cate-waring').html('异常错误提交添加失败!');
},
success: function (resp) {
getnews();
$('#cate-waring').attr('class', 'label label-success');
$('#cate-waring').html('分类名为:' + resp.da + '成功提交保存');
setTimeout(function () {
$('#add-category').modal('hide');
}, 1500);
}
});
} else {
$('#cate-waring').attr('class', 'label label-danger');
$('#cate-waring').html('输入字符过长,不能大于15!');
}
});
<!--删除分类项-->
function delcate(cateid) {
$.ajax({
url: '{{ url_for('manage.del_category') }}',
method: 'POST',
data: {cateid: cateid},
error: function () {
console.log('delete category is error!')
},
success: function (resp) {
getcategory();
console.log('delete id' + resp.status + ' is ok');
}
});
}
</script>
<!--评价等级修改操作-->
<script>
function addstar(num) {
var star = $('#star-text' + num).val();
if (star < 10) {
$('#star-text' + num).val(parseInt(star) + 1);
}
}
function minusstar(num) {
var star = $('#star-text' + num).val();
if (star > 1) {
$('#star-text' + num).val(parseInt(star) - 1);
}
}
</script>
<!--跳页操作-->
<script>
function jumppage() {
var pagenum = $('#page-text').val();
var keycate = $('#search-cate').val();
if (keycate == -1) {
keycate = '';
}
var keyword = $('#search-text').val();
var re = /\d/g;
if (re.test(pagenum)) {
if (pagenum == 0) {
getnews(1, keycate, keyword)
} else {
getnews(pagenum, keycate, keyword)
}
} else {
$('#info-waring').html('请输入数字!');
$('#modal-waring').modal();
setTimeout(function () {
$('#modal-waring').modal('hide');
}, 2000);
}
}
{#检查翻页按钮状态#}
function checkpagebutton(nowpage, endpage) {
{# console.log(nowpage, endpage);#}
if (nowpage == 1) {
$('#last-page').attr('disabled', 'disabled');
$('#start-page').attr('disabled', 'disabled');
} else {
$('#last-page').removeAttr('disabled');
$('#start-page').removeAttr('disabled');
}
if (nowpage == endpage) {
$('#next-page').attr('disabled', 'disabled');
} else {
$('#next-page').removeAttr('disabled')
}
}
$(document).ready(function () {
var keycate = $('#search-cate').val();
if (keycate == -1) {
keycate = '';
}
var keyword = $('#search-text').val();
$('#start-page').click(function () {
getnews(1, keycate, keyword);
});
$('#last-page').click(function () {
var nowpage = parseInt($('#now-page').val()) - 1;
getnews(nowpage, keycate, keyword);
});
$('#next-page').click(function () {
var nowpage = parseInt($('#now-page').val()) + 1;
getnews(nowpage, keycate, keyword);
});
});
</script>
<!--筛查操作-->
<script>
function searchnews() {
var searchdata = $('#search-text').val();
var searchcate = $('#search-cate').val();
if (searchcate == -1) {
searchcate = ''
}
getnews(1, searchcate, searchdata);
}
</script>
<!--保存操作-->
<script>
$('#save-operation').click(function () {
var da = document.getElementsByName('checked-addr');
var checkdict = [];
var stars = [];
var category = [];
for (var i = 1; i < da.length + 1; i++) {
if ($('#check-box' + i).is(':checked')) {
var newsid = $('#newsid' + i).val();
checkdict.push(newsid);
var star = $('#star-text' + i).val();
stars.push(star);
var cate = $('#news-cate' + i).val();
if (cate) {
category.push(cate);
} else {
category.push('1')
}
}
}
if (checkdict.length) {
$.ajax({
url: '{{ url_for('manage.news_editor') }}',
method: 'POST',
data: {newsid: checkdict.toString(), stars: stars.toString(), category: category.toString()},
error: function () {
$('#info-waring').html('保存操作失败!');
$('#modal-waring').modal();
},
success: function (resp) {
getnews();
$('#info-waring').attr('class', 'label label-success');
$('#info-waring').html('保存操作成功!' + resp.status);
$('#modal-waring').modal();
}
});
}
else {
$('#info-waring').html('没有选择任何一项,请勾选保存项!');
$('#modal-waring').modal();
}
});
</script>
<!--获取新闻列表-->
<script>
$(document).ready(getnews());
function getnews(page, keycate, keyword) {
var num = $('#page-num').val();
$.ajax({
method: 'GET',
url: '{{ url_for('manage.news_info') }}',
data: {num: num, page: page, keycate: keycate, keyword: keyword},
datatype: 'json',
error: function () {
console.log('request get abnormal')
},
success: function (resp) {
maketable(resp['newslen']);
{# $('#search-cate').html('');#}
{# $('#search-cate').append('<option value="-1">*分类*</option>');#}
{# $.each(resp['cate'], function (i, item) {#}
{# $('#search-cate').append('<option value="' + item.id + '">' + item.category + '</option>');#}
{# });#}
$.each(resp['newsdata'], function (i, item) {
var id = i + 1;
$('#news-cate' + id).html('');
$.each(resp['cate'], function (i, item) {
$('#news-cate' + id).append('<option value="' + item.id + '">' + item.category + '</option>');
});
$('#title' + id).html(item.title.substring(0, 15) + '...');
$('#srcfrom' + id).html(item.srcfrom);
$('#newsfrom' + id).html(item.newsfrom);
$('#newstime' + id).html(item.newstime);
$('#commentnum' + id).html(item.commentnum);
$('#star-text' + id).val(item.star);
$('#news-cate' + id).val(item.category);
$('#newsid' + id).val(item.id);
$('#view' + id).attr('href', '/manage/detail/' + item.id + '/');
$('#del' + id).attr('title', '删除-' + item.title.substring(0, 8) + '...');
$('#edit' + id).attr('title', '编辑-' + item.title.substring(0, 8) + '...');
});
$('#page-text').val(resp['pagemax']);
$('#now-page').val(resp['nowpage']);
checkpagebutton(resp['nowpage'], resp['pagemax']);
}
});
}
</script>
<!--获取分类列表-->
<script>
$(document).ready(getcategory());
function getcategory() {
$.ajax({
url: '{{ url_for('manage.add_category') }}',
method: 'GET',
datatype: 'json',
error: function () {
console.log('get category error');
},
success: function (resp) {
$('#tb-cate').html('');
$('#len-cate').html('当前存在' + resp['catenum'] + '个分类');
$.each(resp['cate'], function (i, item) {
$('#tb-cate').append('<tr class="tr-cate" id="tr-cate' + i + '"></tr>');
$('#tr-cate' + i).append('<td id="cate-id' + i + '" >' + item.id + '</td>');
$('#tr-cate' + i).append('<td><input id="cate-info' + i + '" type="text" value="' + item.category + '" class=""></td>');
$('#tr-cate' + i).append('<td><button id="del-cate" onclick="delcate(' + item.id + ')" class="btn btn-danger btn-xs"><i class="fa fa-trash-o"></i></button></td>');
});
}
});
}
</script>
<!--删除操作-->
<script>
function delnews(num) {
var newsid = $('#newsid' + num).val();
$.ajax({
url: '{{ url_for('manage.del_news') }}',
method: 'POST',
data: {newsid: newsid},
error: function () {
$('#info-waring').html('删除失败!');
$('#modal-waring').modal();
},
success: function (resp) {
getnews();
console.log(resp.status);
}
});
}
</script>
<!--修改显示条数-->
<script>
function changerows() {
{# maketable();#}
getnews();
}
</script>
<!--生成编辑详情页面-->
<script>
function makedetail(newsnum) {
var newsid = $('#newsid' + newsnum).val();
var nowpage = $('#now-page').val();
var pagenum = $('#page-num').val();
$.ajax({
url: '{{ url_for('manage.edit_detail') }}',
method: 'GET',
data: {newsid: newsid, nowpage: nowpage, pagenum: pagenum},
datatype: 'json',
error: function () {
$('#info-waring').html('网络或请求异常');
$('#modal-waring').modal();
},
success: function (resp) {
if (resp.status == 'null') {
$('#info-waring').html('新闻不存在');
$('#modal-waring').modal();
} else {
var da = resp.data;
$('#news-section').attr('class', 'panel hidden');
$('#detail-section').attr('class', 'panel');
maketemplate();
$('#news-header').html('');
$('#news-header').append('标题:' + da.title);
$('#news-header').append('<span class="label label-info">' + da.star + '颗星</span>');
$('#news-header').append(' <button disabled="disabled" class="btn btn-info btn-xs btn-round">产生时间:' + da.newstime + '</button>');
$('#news-header').append(' <button disabled="disabled" class="btn btn-primary btn-xs btn-round">最后编辑时间: ' + resp.edtime + '</button>');
$('#news-header').append('');
{# $('#news-header').append('<input type="hidden" id="page-num" value="' + resp.pagenum + '">');#}
{# $('#news-header').append('<input type="hidden" id="now-page" value="' + resp.nowpage + '">');#}
$('#news-header').append('<input type="hidden" id="newsid" value="' + da.id + '">');
$('#news-body').html(da.newsbody);
$('#news-title').val(da.title);
$('#news-preface').val(da.preface);
$('#news-from').val(da.newsfrom);
$('#src-from').html(da.srcfrom);
$('#news-link').attr('href', da.url);
$('#news-link').html(da.title);
$('#look-news').attr('href', '/manage/detail/'+da.id+'/');
$(document).ready(function () {
$('.summernote').summernote({
height: 400, // set editor height
minHeight: null, // set minimum height of editor
maxHeight: null, // set maximum height of editor
focus: false, // set focus to editable area after initializing summernote
callbacks: function (files, editor, welEditable) {
for (var i = files.length - 1; i >= 0; i--) {
sendFile(files[i], this);
}
}
});
function sendFile(file, el) {
data = new FormData();
data.append("file", file);
$.ajax({
url: '{{ url_for('manage.save_image') }}',
method: 'POST',
data: data,
datatype: 'json',
cache: false,
contenttype: false,
error: function () {
$('#info-waring').html('<span>图片保存失败!</span>');
$('#modal-waring').modal();
},
success: function (resp) {
$(el).summernote('editor.insertImage', resp.url, resp.filename)
}
});
}
});
}
}
});
}
function maketemplate() {
$('#page-title').html('<h3>管理中心/<small class="text-info">详情</small></h3>');
$('#detail-section').html('');
$('#detail-section').append('<header class="panel-heading head-border" id="news-header"></header>');
$('#detail-section').append('<div id="npanel-body" class="panel-body"></div>');
$('#detail-section').append('<div class="slides btn-group-vertical" id="mus_btn"><button onclick="savenews()" class="btn btn-sm btn-round btn-primary">保存 <i class="fa fa-save"></i></button> <button class="btn btn-sm btn-success"><a id="look-news">查看 <i class="fa fa-search"></i></a></button> <button class="btn btn-round btn-primary btn-sm pull-right" onclick="breaklist()"><span class="icon-action-undo"></span> 返回</button></div>');
$('#npanel-body').append('<form id="news-detail" class="cmxform form-horizontal tasi-form"></form>');
$('#news-detail').html('');
$('#news-detail').append('<div class="form-group"><label for="news-title" class="control-label col-lg-1">新闻标题</label><div class="col-md-8"><input id="news-title" class=" form-control" type="text"></div></div>');
$('#news-detail').append('<div class="form-group"><label for="news-preface" class="control-label col-lg-1">摘要</label><div class="col-md-10"><input id="news-preface" class=" form-control" type="text"></div></div>');
$('#news-detail').append('<div class="form-group"><label for="news-from" class="control-label col-lg-1">新闻来源</label><div class="col-md-5"><input id="news-from" class=" form-control" type="text"><span id="src-from" class="label label-default"></span></div></div>');
$('#news-detail').append('<div class="form-group"><label for="news-from" class="control-label col-lg-1">外网链接</label><div class="col-md-5"><a class="btn btn-success btn-round btn-xs" id="news-link" target="_blank" href=""></a></div></div>');
$('#news-detail').append('<div class="form-group"><label for="news-body" class="control-label col-lg-1">正文</label><div class="col-md-10"><div id="news-body" class="summernote"></div></div></div>');
}
function breaklist() {
$('#news-section').attr('class', 'panel');
$('#detail-section').attr('class', 'panel hidden');
}
function savenews() {
var newsbody = $('.note-editable').html();
var newstitle = $('#news-title').val();
var newspreface = $('#news-preface').val();
var newsfrom = $('#news-from').val();
var newsid = $('#newsid').val();
var checkid = 0;
$('#warning-title').remove();
$('#warning-preface').remove();
$('#warning-from').remove();
if (newsbody.length > 5) {
checkid++;
} else {
$('#info-waring').html('<span>此页面操作不能将正文内容删除,<br>如想删除请返回列表操作</span>');
$('#modal-waring').modal();
}
if (newsfrom.length > 1) {
$('#news-from').attr('style', '');
checkid++;
} else {
$('#news-from').attr('style', 'border-color: #E55957;');
$('#news-from').after('<div id="warning-from" class="alert alert-warning fade in"> <button data-dismiss="alert" class="close close-sm" type="button"> <i class="fa fa-times"></i> </button>来源不能为空</div>');
}
if (newspreface.length > 1) {
$('#news-preface').attr('style', '');
checkid++;
} else {
$('#news-preface').attr('style', 'border-color: #E55957;');
$('#news-preface').after('<div id="warning-preface" class="alert alert-warning fade in"> <button data-dismiss="alert" class="close close-sm" type="button"> <i class="fa fa-times"></i> </button>摘要不能为空</div>');
}
if (newstitle.length > 5) {
$('#news-title').attr('style', '');
checkid++;
} else {
$('#news-title').attr('style', 'border-color: #E55957;');
$('#news-title').after('<div id="warning-title" class="alert alert-warning fade in"> <button data-dismiss="alert" class="close close-sm" type="button"> <i class="fa fa-times"></i> </button>标题长度不能小于5</div>');
}
if (checkid == 4) {
$.ajax({
url: '{{ url_for('manage.edit_detail') }}',
method: 'POST',
data: {
newsid: newsid,
newstitle: newstitle,
newspreface: newspreface,
newsfrom: newsfrom,
newsbody: newsbody
},
datatype: 'json',
error: function () {
$('#info-waring').html('网络异常未成功保存');
$('#modal-waring').modal();
},
success: function (resp) {
$('#info-waring').html('编号:' + resp.newsid + ' 保存状态:' + resp.status + '...');
$('#modal-waring').modal();
}
});
}
}
</script>





















 1657
1657

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








