Positioned控件主要用来设置绝对布局,必须配合Stack控件来使用,
Positioned控件 通过设置left和top属性可以设置控件的绝对位置

import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
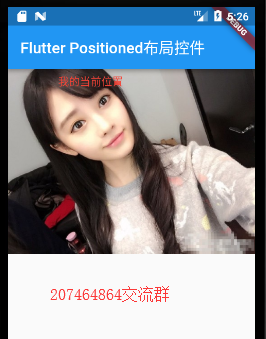
title: 'Flutter Positioned布局控件',
home: Scaffold(
appBar: AppBar(
title: Text("Flutter Positioned布局控件"),
),
body: Stack(
children: <Widget>[
Image.network("http://www.people.com.cn/mediafile/pic/20150119/47/8293839320385270859.jpg"),
new Positioned(
left: 65,
top: 5,
child: Text("我的当前位置",style:new TextStyle(color: Colors.red),),
),
],
)
));
}
}————————————————
版权声明:本文为CSDN博主「游响云停」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/zx13525079024/article/details/86644618






















 1466
1466











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








