好用的模拟器
这一点真的挺好,对于我来说也很有用,如果手头没有安卓真机的话那简直就是雪中送炭,而且在 as 中可以创建各个安卓版本、各个屏幕尺寸,甚至于创建手表、电视设备,来看下如何操作吧:
先点击 as 右上角的按钮,如下图所示:

然后点击创建设备,就会出现如下图所示的对话框:

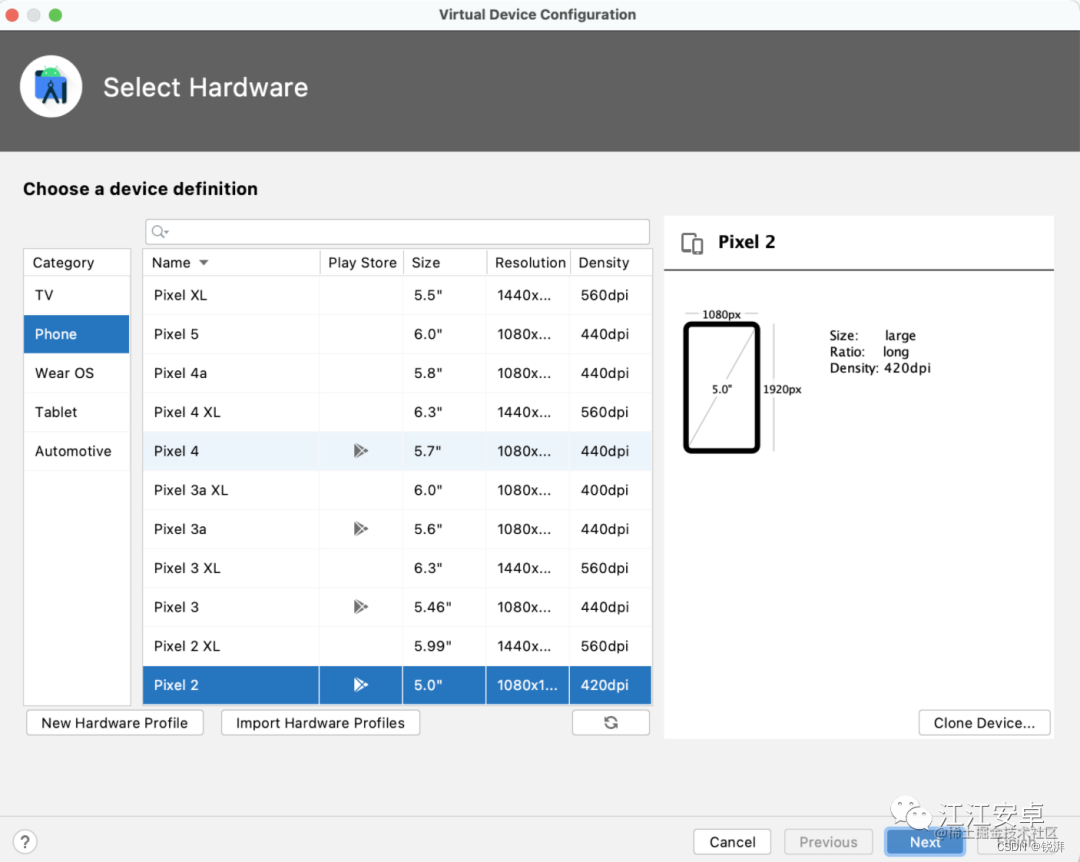
然后选择你需要的设备,点击 Next :

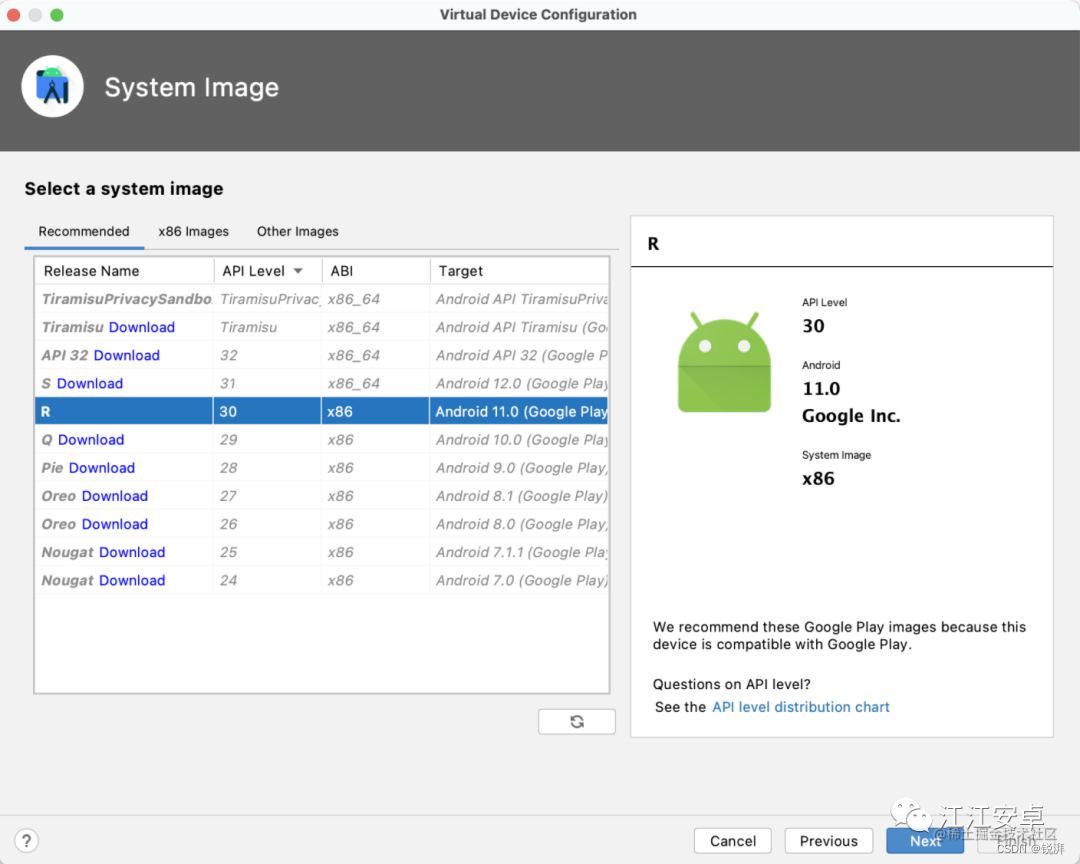
选择你需要的安卓版本,如果没有下载的话点击 Download 下载下,选择好后接着 Next:

-
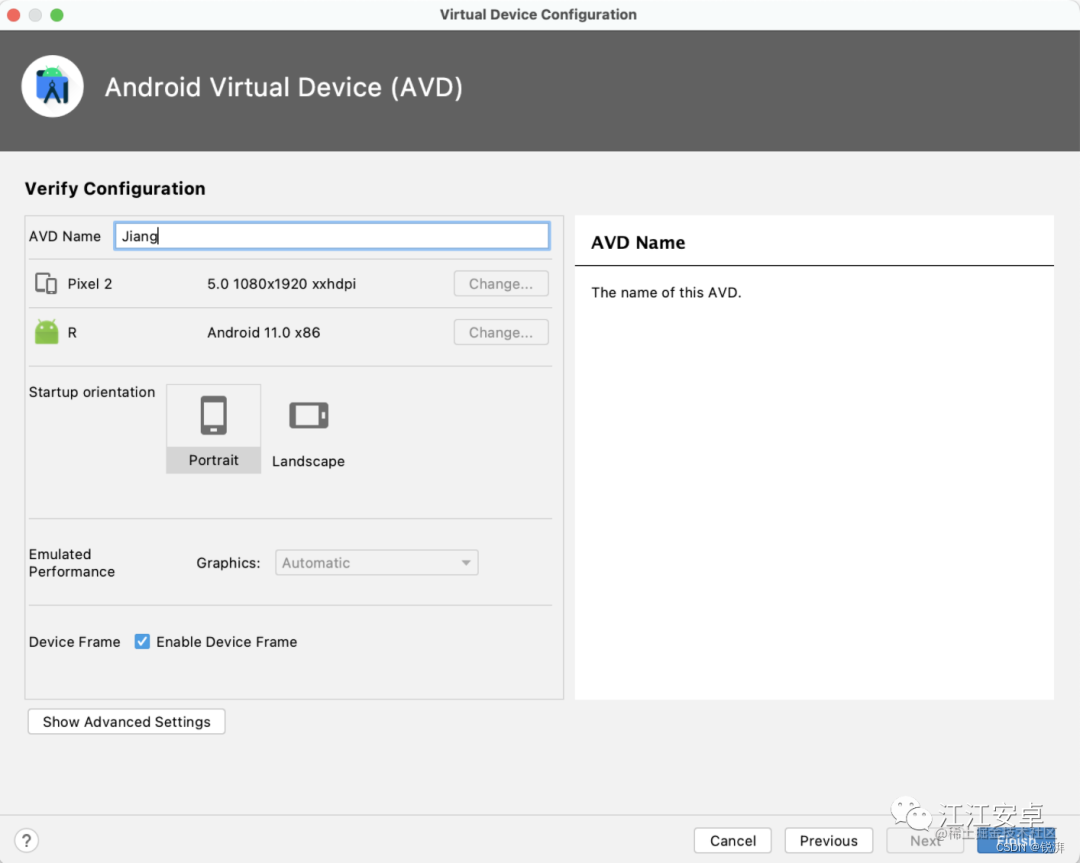
然后给设备取一个名字,并选择下启动时的横竖屏,最后点击 Finish 就创建完成了。
上面简单说了下在 as 中如何创建模拟器,创建好了之后就可以进行愉快的玩耍了,之前如果一直使用的是手机模拟器的话,可以试试平板、或者手表,真的挺好用。
万能的快捷键
as 在这方面做的属实不错,各种快捷键,熟记于心的话开发效率会大大提升,由于快捷键太多、以及 Mac 和 Windows 也不同,还可以进行自定义快捷键,所以这里就不一一介绍了,大家如果想看的话可以进 as 的设置中进行查看,然后可以增加一些自己方便使用的快捷键。
方便的 Android Profiler
之前查看内存泄漏等问题都是通过三方的一些工具,但是后来 as 中添加了 Android Profiler 后就方便太多了,详细的用法这里就不再赘述了,大家用的应该都比我好。
数据库查看 App Inspection
之前如果想查看应用的数据库很麻烦,需要先在手机中找到数据库文件,然后导出来,再通过类似于 Navicat 这样的工具来查看,真的是麻烦的要死,所以后来郭神专门开发了一个用来查看应用数据库的一个应用,好像叫 Glance,有兴趣的可以去 Github 搜索下。
但是现在不一样了!as 中内置了 App Inspection,简直不要太爽,选择好你的设备和应用就可以进行查看应用的数据库,非常方便:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-HUqx1cSS-1651918635776)(https://p9-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/944a4c3322464efd971c001f10fc7f6a~tplv-k3u1fbpfcp-watermark.image?)]
这个非常推荐大家使用。
清理项目无用资源
这个也很有用,比如你刚接手一个屎山的项目,里面有很多资源根本没有进行使用,但不知从何删起的话,这个功能就很 Nice 了,来看下使用方法吧:
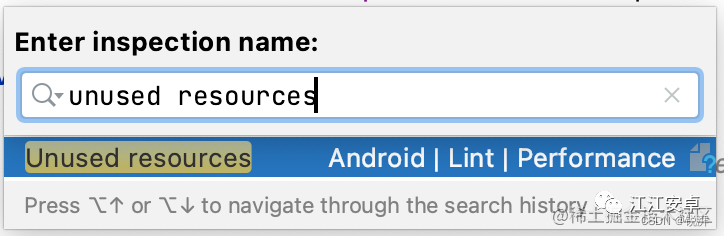
点击 as 上面的 Analyze -> Run Inspection by Name,就会弹出如下图的对话框,在里面输入 unused resources:

然后点击回车,或者点击选项:

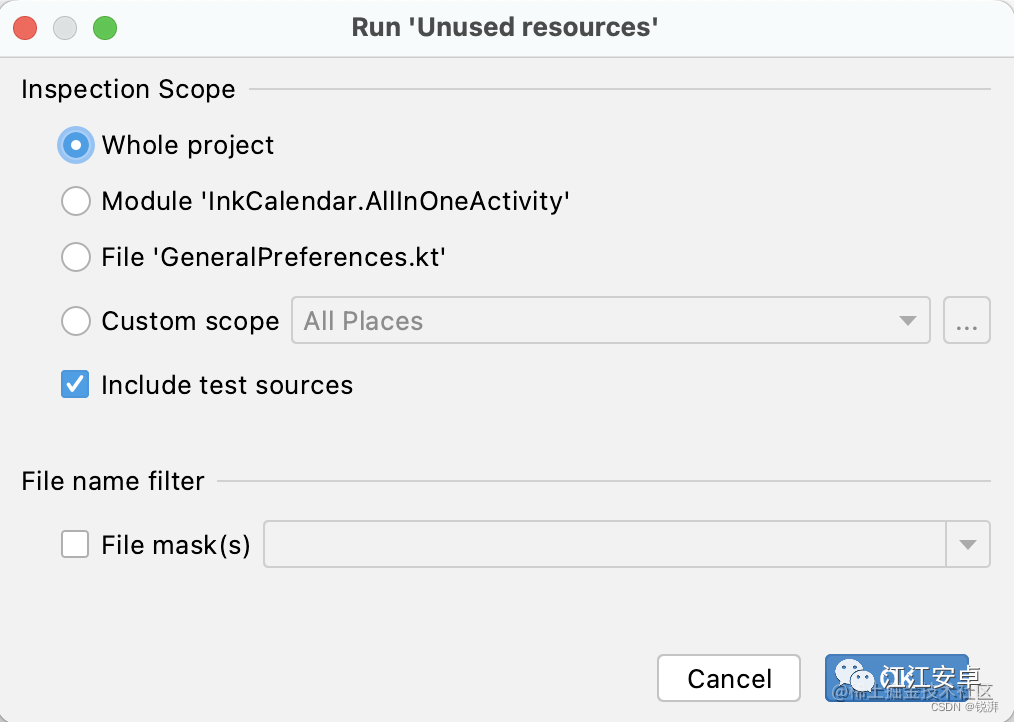
选择整个项目、或者 Module、亦或者是某个文件,点击 Ok 开始查询,
你需要做的就是等待刷新完成,然后你项目中的一些没有使用到的资源就会展示到你的面前,最后只需删除真正没用的资源即可。
好用的布局工具
as 的布局工具也很 Nice,不管是 Layout、或者是设置中用到的 XML,基本上可以做到所见即所得,我记得还有些大佬写布局真的不写代码,全靠 UI 那样进行拖拽,不可思议,更加不可思议的是竟然拖拽也能完成我手打的效果。。。。只能说牛X!
这块也不展开进行介绍了。。。
好用的资源管理
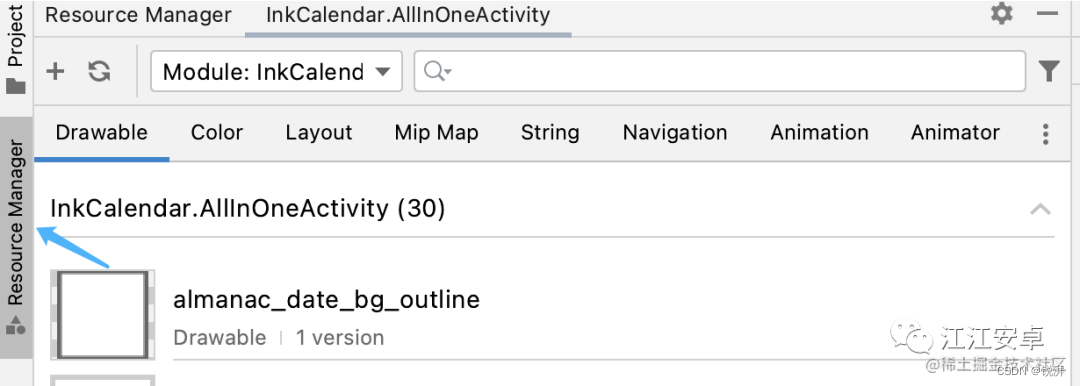
在 as 的左边点击 Resource Manager 即可打开,如下图所示:

最开始我以为这个只是一个图片管理工具,后来发现我矮了,目光狭隘了。。。
所有的资源文件在这里都能进行统一的管理,图片、颜色、布局、字符串、动画等等,都可以进行操作。。。真的只想说牛X!
SVG 批量导入
来看一个前段时间遇到的一个问题吧。
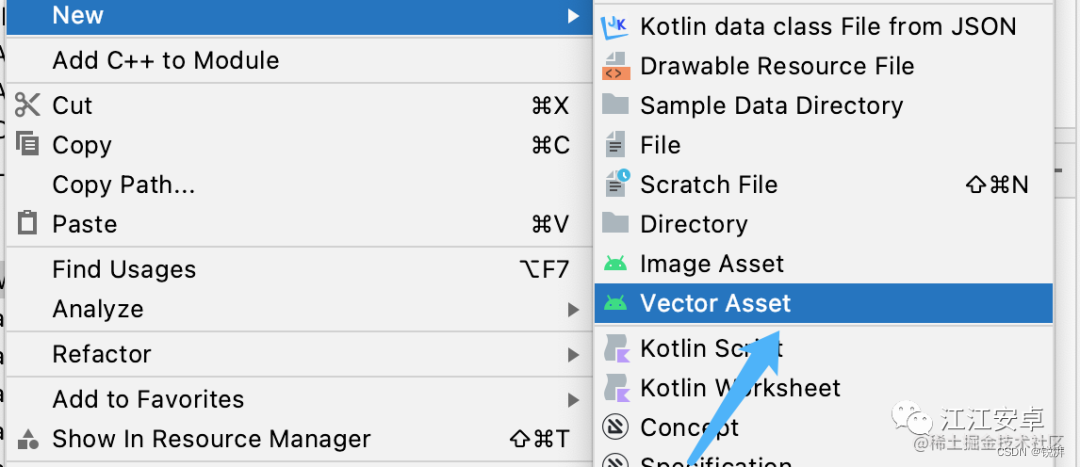
我们的项目中目前很多图片资源都使用的是 SVG,但是设计同学给的 SVG 格式的文件并不能直接在项目中进行使用,这个时候就需要将 SVG 文件转成 XML 导入到 as 中,如果你现在在网上搜索,一般会教你这样操作:

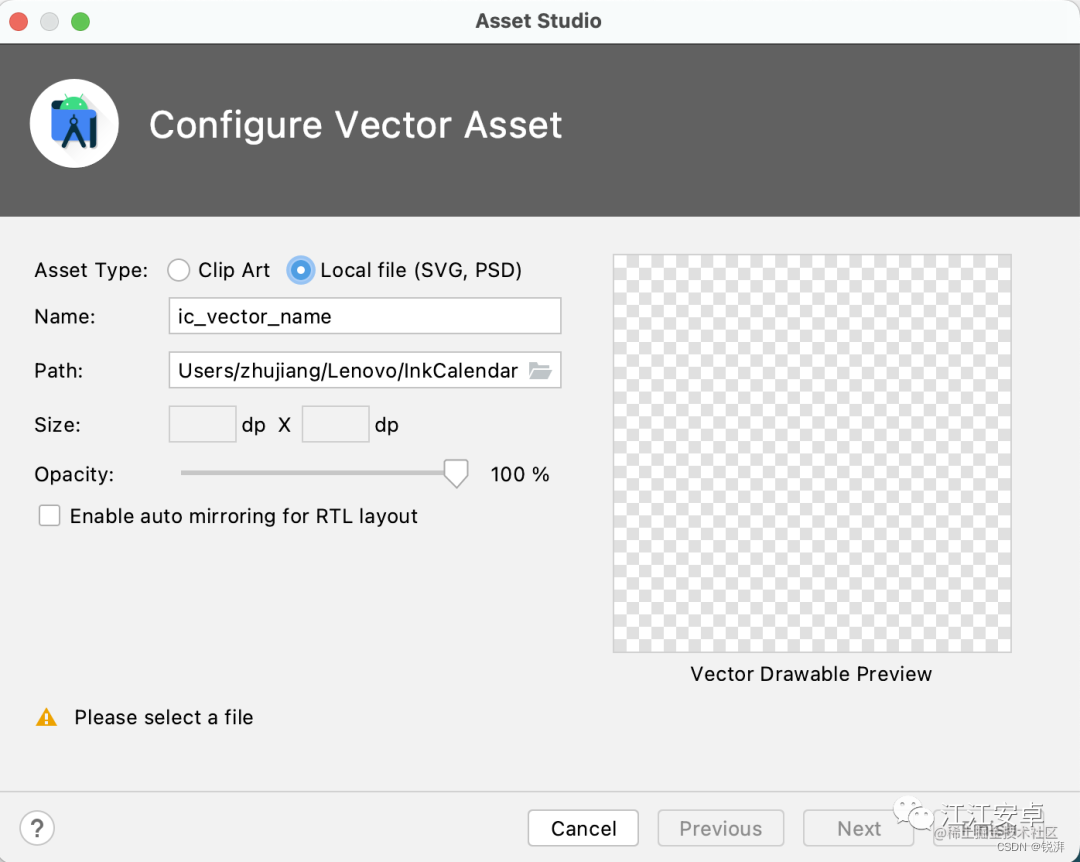
点击之后出现如下图的对话框:

选择本地的 SVG 文件,然后进行 Size 和名称的设置,最后点击 Finish 即可完成。
这样的操作方式没有错,当然前提是少量 SVG 文件的前提下,一个两个的都没问题,但。。。。如果我需要一次导入几十个、甚至上百个 SVG 文件的话该咋办?一个一个像上面所说的这样导入吗?程序员可真的是搬砖啊!
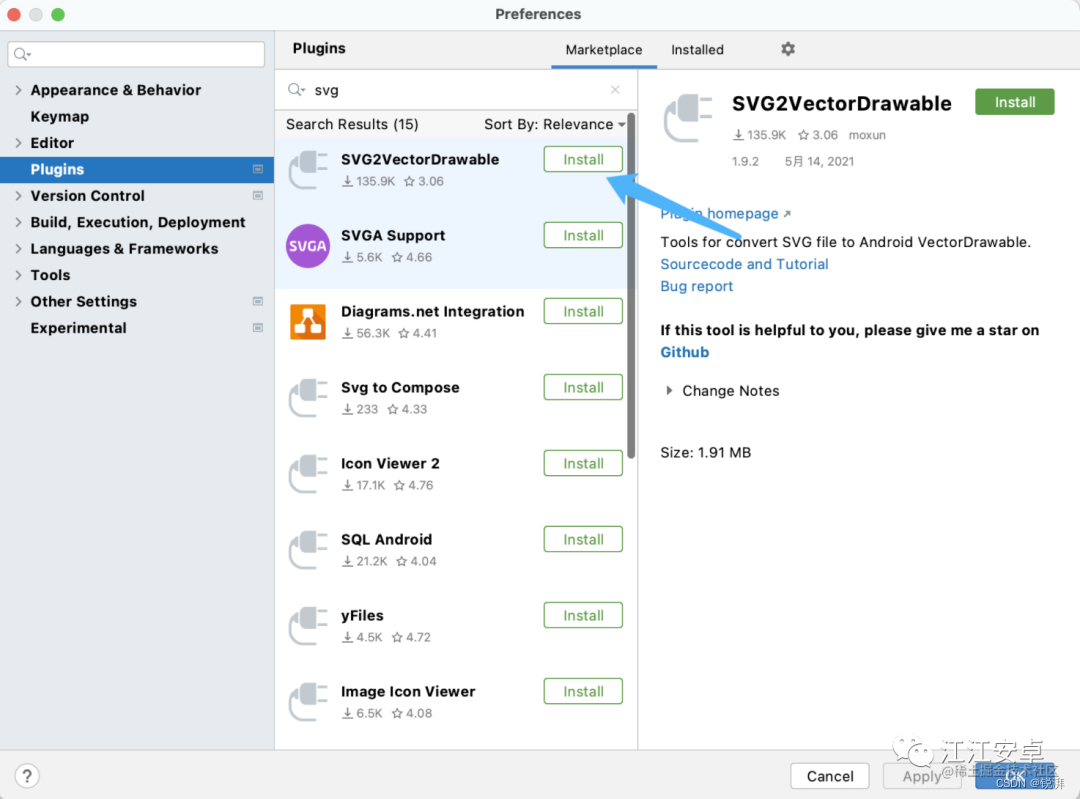
肯定不是这样,这个需求不可能只有我一个人遇到,应该是个共性需求,当时也没有想到使用上面所说的 Resource Manager 资源管理,而是觉得应该有人创建了插件(差点忘了说,插件也是 as 牛X 的地方之一),然后我就在插件里面进行搜索:

嘿嘿,果然不出我所料,排名第一就是,本着给这个大佬 Github 点个 Star 的心点开了这里提供的 Github 地址,结果看到了。。。。

然后下面也说了遍我上面所说的那种导入方式。。。
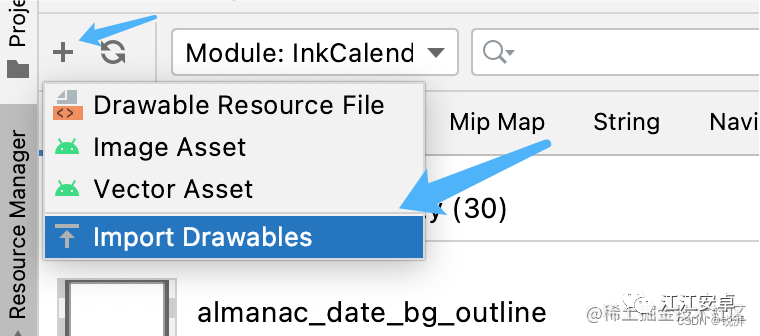
好吧,插件解决也凉凉,难道只能一张一张图片导入吗?我不太信,于是乎在我一通瞎点下找到了方法,没错!就是 Resource Manager ,下面来看下如何使用吧:
点击加号,再点击 Import Drawables:

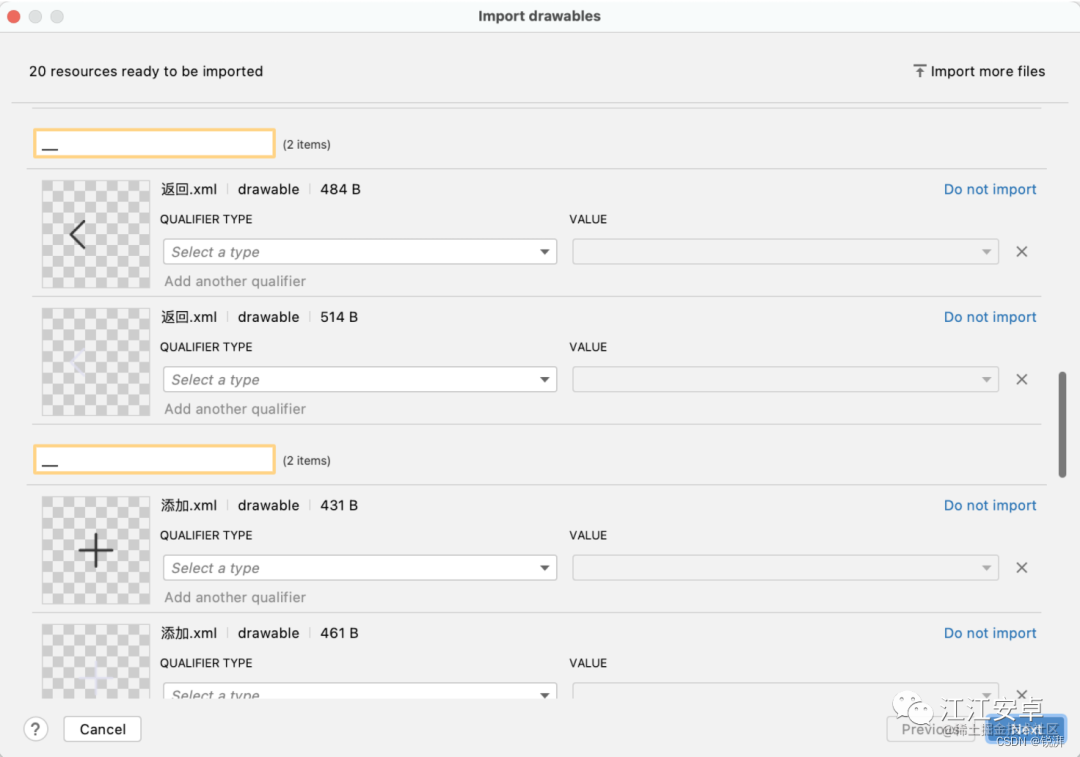
点击之后会弹出对话框,让你选择文件夹,这就有点成功的意思了,选择一个文件夹尝试下:

我的天,Nice 啊,直接把文件夹中的 SVG 都加载了进来,你也可以选择 Do not import,还可以进行一些比如名称的设置,设置好了之后点击 Next 往下走就完事啦!
真的是,千万别一张一张图片往里导了,会累死人的。。。。






















 2118
2118











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








