看了Compose的示例工程后,我们也想使用Compose。基于目前情况,在现有工程基础上添加Compose功能。
引入Compose
首先我们安装 Android Studio Arctic Fox 或更高版本。
项目的配置gradle/wrapper/gradle-wrapper.properties
distributionUrl=https\://services.gradle.org/distributions/gradle-7.1.1-bin.zip项目的gradle
buildscript {
ext.kotlin_version = '1.5.21'
repositories {
google()
mavenCentral()
}
dependencies {
classpath 'com.android.tools.build:gradle:7.0.3'
classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:$kotlin_version"
}
}
allprojects {
repositories {
google()
mavenCentral()
}
}
使用7.0.3 Android Gradle 插件。kotlin版本1.5.31
模块的gradle。最低API级别设置为21或更高,启用 Jetpack Compose。另外还要设置 Kotlin 编译器插件的版本。
apply plugin: 'kotlin-android' // 沿用开头的设置
android {
compileSdkVersion 30
buildToolsVersion "30.0.2"
defaultConfig {
minSdkVersion 21
// ...
}
buildFeatures {
// 启用 Jetpack Compose
compose true
}
kotlinOptions {
jvmTarget = "1.8"
}
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
composeOptions {
kotlinCompilerExtensionVersion '1.0.1'
}
}
依赖
// Integration with activities
implementation 'androidx.activity:activity-compose:1.3.1'
// Compose Material Design
implementation 'androidx.compose.material:material:1.0.1'
// Animations
implementation 'androidx.compose.animation:animation:1.0.1'
// Tooling support (Previews, etc.)
implementation 'androidx.compose.ui:ui-tooling:1.0.1'
// Integration with ViewModels
implementation 'androidx.lifecycle:lifecycle-viewmodel-compose:1.0.0-alpha07'
// UI Tests
androidTestImplementation 'androidx.compose.ui:ui-test-junit4:1.0.1'
as的 Build. Execution, Deployment - Build Tools - Gradle - Gradle JDk 选择as自带的Jre11
使用Compose
新Activity
前面的gradle设置完毕,新建一个activity来试一下。
// ComposeGuideAct.kt
import android.os.Bundle
import androidx.activity.compose.setContent
import androidx.appcompat.app.AppCompatActivity
import androidx.compose.foundation.layout.Column
import androidx.compose.material.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.tooling.preview.Preview
class ComposeGuideAct : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
GuidePage()
}
}
}
@Composable
private fun GuidePage() {
Column {
Text(text = "Compose 示例", color = Color.Yellow)
Text(text = "an.rustfisher.com", color = Color.Yellow)
ShowHello(name = "小明")
ShowHello(name = "小强")
}
}
@Composable
private fun ShowHello(name: String) {
Text(text = "Hi $name", color = Color.Cyan)
}
KOTLIN 复制 全屏
onCreate中使用setContent,传入一个带有@Composable注解的可组合函数GuidePage()。
而GuidePage()里面又使用了ShowHello、Column和Text。它们都是可组合函数。
对于GuidePage()和ShowHello函数,需要注意:
- 它们带有
@Composable注解。所有的可组合函数都必须带有此注解。它能告诉Compose编译器,把这数据转换为界面 - 可组合函数可以接受一些参数,这些参数可进行逻辑处理。上面代码里,
ShowHello(name: String)接受一个name:String - 函数可以在界面中显示文本。调用
Text()可组合函数,该函数实际上会创建文本界面元素。可组合函数通过调用其他可组合函数来发出界面层次结构 - 函数不会返回任何内容。发出界面的 Compose 函数不需要返回任何内容,因为它们描述所需的屏幕状态,而不是构造界面微件。
别忘了在manifest里注册这个activity。运行起来可以看到效果。
至此我们可以说现有项目已经引入了Compose。
添加预览
可以给Compose添加预览,使用注解@Preview
在上面的基础上,添加预览设置
@Preview("guide")
@Preview("guide - big",fontScale = 1.2f)
@Composable
fun PreviewPost() {
GuidePage()
}
添加2个预览,分别起名“guide”和“guide - big”。后者把字体调大一点。
PreviewPost()方法里使用了我们之前定义的GuidePage()。GuidePage()也是实际工作中的代码。
需要预览的方法,也需要添加@Composable注解
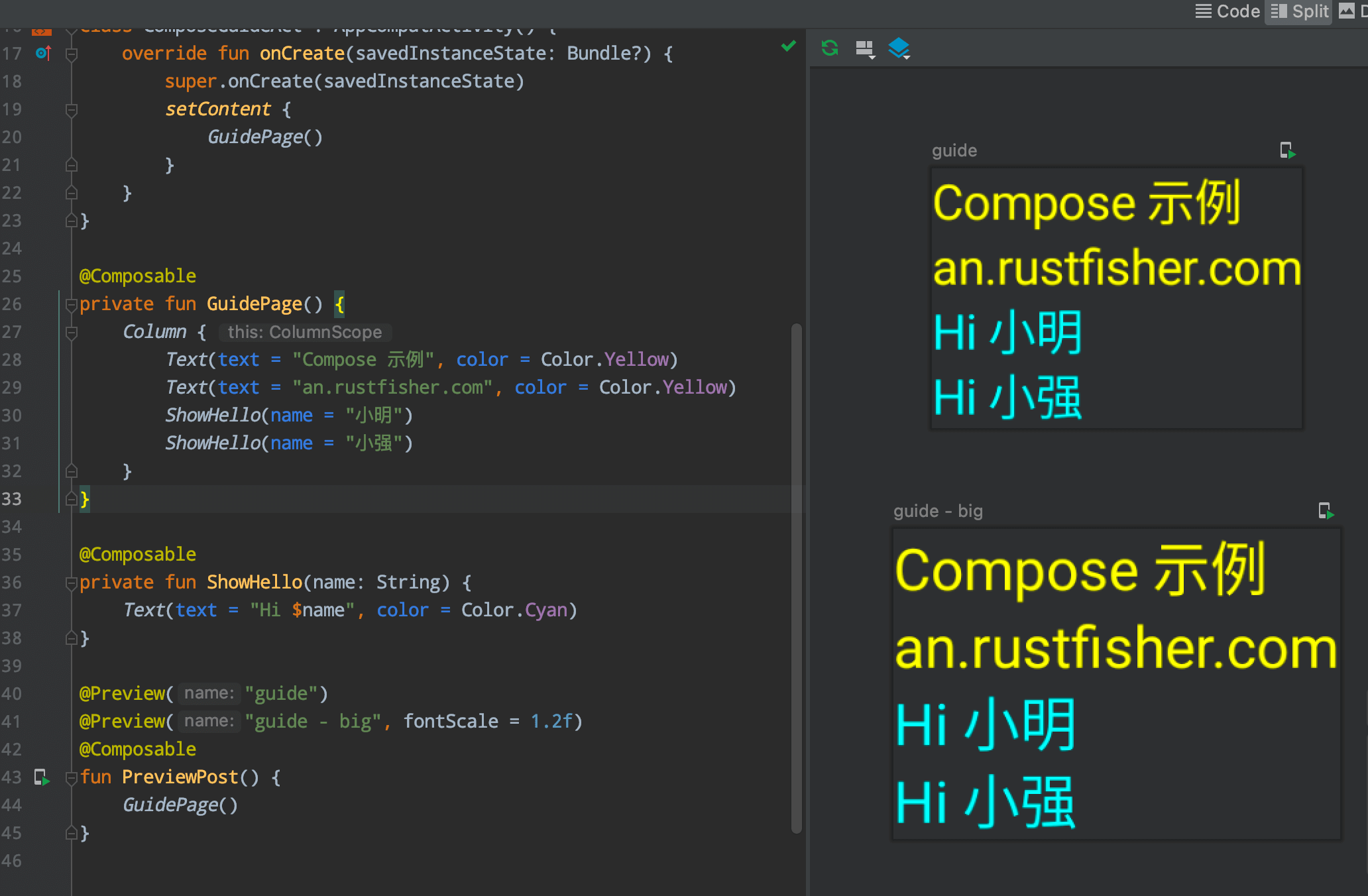
Android Studio 预览效果

预览界面也可以直接运行到手机上
小结
要在现有工程中引入Compose,需要对gradle进行设置。对老旧工程来说,变动比较大。甚至某些代码也要跟着改。
可组合函数使用@Composable注解。可以用as直接预览。
参考






















 2153
2153

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








