Android Jetpack Compose

一.什么是Jetpack Compose
Android Developers官网是这样描述的:Jetpack Compose是用于构建原生Android UI的现代工具包。 Jetpack Compose使用更少的代码,强大的工具和直观的Kotlin API,简化并加速了Android上的UI开发。
二.关于Jetpack Compase的介绍
现在还是有很多人和我一样对它存在一些疑惑和不解的地方,比如:
1.Jetpack Compose有学习的必要吗?
2.Jetpack Compose存在哪些特点和优势?
3.与传统UJI相比,Jetpack Compose的优势在哪?
4.如何学习Jetpack Compose?
我觉得还是有必要学习的,Compose可以很好的提高UI开发效率。而且Kotlin是被认为谷歌的一个首选开发语言,在Kotlin的基础上,提出的Compose的UI框架,再加上谷歌的大力宣传以及大量资源的倾斜,相信Compose在将来定会会大有作为。
Jetpack Compose的特点
根据谷歌官方介绍,Jetpack Compose有以下特点:
1.更少的代码:
使用更少的代码实现更多的功能,并且可以避免各种错误,从而使代码简洁且易于维护。
2.直观的Kotlin API
只需描述界面,Compose 会负责处理剩余的工作。应用状态变化时,界面会自动更新。
3.加快应用开发
为我们提供了很多开箱即用的Material 组件,如果的APP是使用的material设计的话,那么使用Jetpack Compose
能让你节省不少精力。借助实时预览和全面的Android Studio支持,实现快速迭代。
4.功能强大
凭借对Android平台API的直接访问和对于Material Design、深色主题、动画等的内置支持,创建精美的应用。
5.去掉XML
完全解除了混合写法(xml+Java、kotlin)的局限性
6.超强兼容性
大多数常用库(如Navigation、ViewModel和Kotlin协程)都适用于Compose,Compose 能够与现有 View
体系并存,你可以为一个既有项目引入 Compose
Jetpack Compose VS AndroidStudio 传统UI
和 Android传统的命令式开发xml布局不同,Jetpack Compose可帮助开发者用更少的代码构建美观、响应迅速的应用程序。
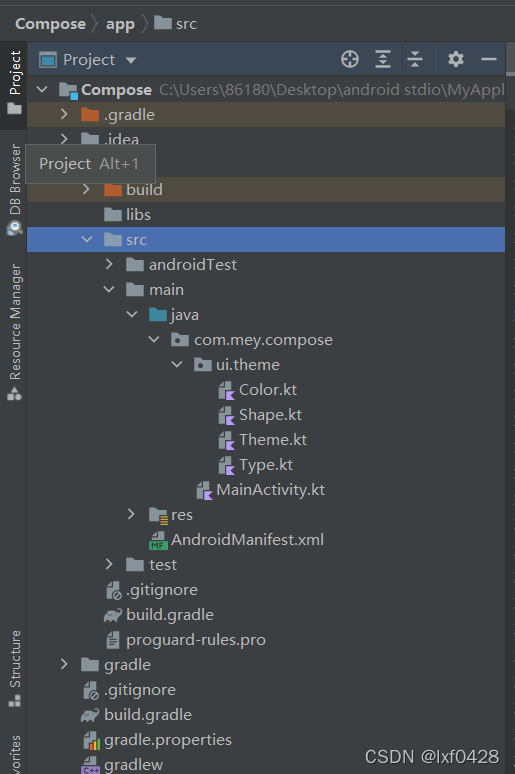
新建工程的目录结构就这个样子,默认新建了一个主题的包,同时在res目录下也没有了layout目录。Compose是响应式UI,不同以往的xml布局,所有页面都是通过代码来实现的。

命令式UI特征
UI是可变的:控件接受命令后通过变化自身刷新UI
UI持有State:控件的变化正是通过改变自身状态实现的
声明式UI特征
UI不可变:@Composable函数不返回任何可引用句柄,无法被外界改变。
UI不持有State: @Composable函数无法持有状态的,显示的数据都需要通过参数传入。
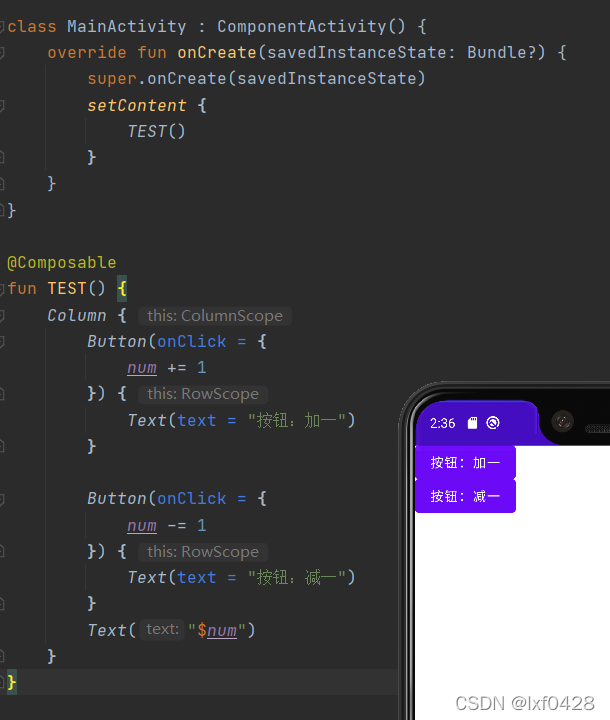
大家都会把我们以前传统的UI方法,叫做是“命令式UI”,而把compose叫做是“声明式UI”。那这个“命令式”跟“声明式”该怎么理解呢?好,我们先来实现一个功能,通过这个实现功能的过程,能更好的理解这两个概念:有两个按钮,第一个按钮是每按一次让数字加1,另一个按钮是每按一次让数字加1。下面是xml 和compose实现这一功能的不同写法:
传统UI写法:
//xml文件
<LinearLayout>
<Button/>
<Button/>
<TextView/>
</LinearLayout>
//java(kotlin)文件
findViewById(***)
setOnClickListener(***)
setText(***)
compose写法:

“命令式UI”跟“声明式UI”的区别关键就在于:是否需要去手动刷新数据
传统的UI方法需要我们去调用setText方法去更新数据,而compose不用。
显而易见,compose相信大家对于compose 和传统UI布局的区别应该有了大致的了解,那该怎么使用JetpackCompose呢?我们继续往下看
三.Jetpack Compose的使用
开发环境
- Android Studio 4.0 最新版支持 Jetpack Compose
Android Studio 最新版下载地址:Download - targetSdkVersion 29
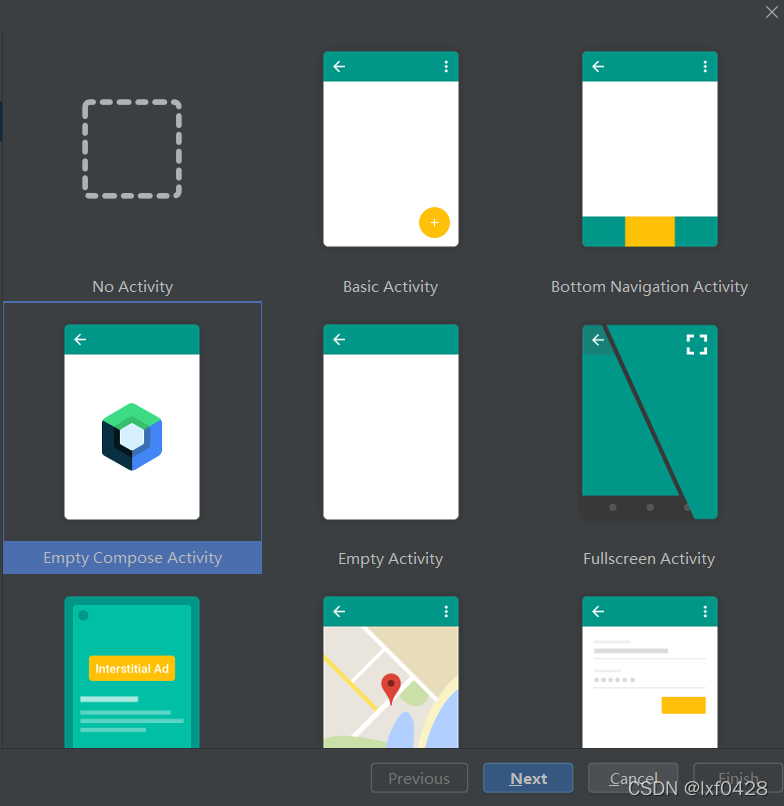
新建Project,选择 Empty Compose Activity

@Compose组件
Compose的API非常友好,通过为函数添加@Composable注解,将其声明为一个可以在DSL中使用的UI组件。
之后在Activity中可以通过setContent{…}方法使用DSL声明UI布局:
//MainActivity.kt
class MainActivity : AppCompatActivity







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 738
738











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








