对于Android用户来说,无论你用的什么品牌的手机,在开发者选项中都能发现“玄学曲线”的开关,之所以称其为玄学曲线,还是因为它被很多网友用于测试一个说不清道不明的东西——流畅度。到底多流畅才叫流畅,多卡才叫卡,标准是什么?用玄学曲线判断流畅度到底靠不靠谱儿?今天,就教你如何看懂这玄学曲线。
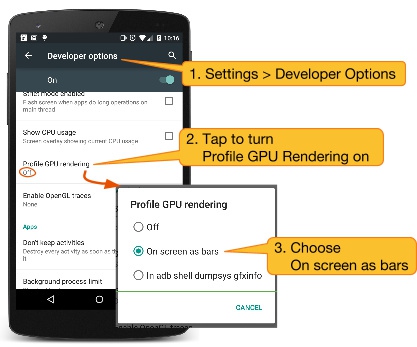
说到玄学曲线其实它的真名叫做“ProfileGPURendering”,在中文安卓系统下译为“GPU显示配置文件”或“GPU呈现模式分析”等,根据不同厂商定制系统叫法稍有不同。在开启开发者模式后,找到该条目并选择第二项“条形显示”即可看到,不少网友乐此不疲将该曲线发到网上展示,时不时还能看到配字“我的XX这么贵,刷微博竟然这么卡”,或是“为什么刚更新了Android5.0怎么曲线还这么高?”。其实,一些网友并没有完全理解它而已,有时曲线蹦的高,并不代表卡了。
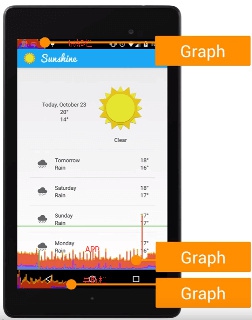
开启玄学曲线后,我们能看到屏幕下方出现连续的柱状图,每一根都由红、黄、蓝三色组成,它们分别代表不同含义后面详细讲。除了曲线外,在屏幕上你还可以看到一根水平的绿线,要看懂玄学曲线就要从这根绿线说起。
绿色水平线标示了16毫秒的位置
首先,在Android系统中是以每秒60帧为满帧的,那么只要将1秒÷60帧,就能得出每帧为16毫秒(ms)时为满帧的界限,每帧快于16ms即为流畅,而这根绿线所标示的高度即为16ms线,低于绿线即为流畅。
然后,屏幕下方的柱状图每一根代表一帧,其高度表示“渲染这一帧耗时”,随着手机屏幕界面的变化,柱状图会持续刷新每帧用时的具体情况(通过高度表示)。那么,当柱状图高于绿线,是不是就说明我卡了呢?其实这不完全正确,这里就要开始分析组成每一根柱状图不同颜色所代表的含义了。
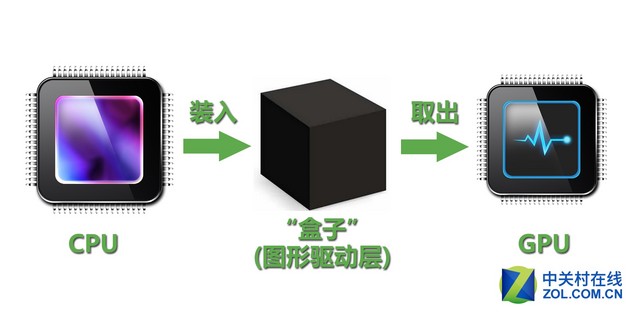
CPU无法直接将命令发给GPU首先要明白,GPU要绘制什么样的视图是需要CPU发出指令的,但CPU不会直接告诉GPU怎么做,而是会先将这一命令存入一个“盒子”,在盒子中会形成一个列表,然后GPU从盒子中取出命令进行视图的渲染绘制。
明白了上面的过程,下面就该说说图中不同颜色到底代表了什么含义。
刷淘宝时可见红色部分很高
红色代表了“执行时间”,它指的是Android渲染引擎执行盒子中这些绘制命令的时间,假如当前界面的视图越多,那么红色便会“跳”得越高。实际使用中,比如我们平时刷淘宝App时遇到出现多张缩略图需要加载时,那么红色会突然跳很高,但是此时你的页面滑动其实是流畅的,虽然等了零点几秒图片才加载出来,但其实这可能并不意味着你卡住了。
黄色部分通常较短
黄色通常较短,它代表着CPU通知GPU“你已经完成视图渲染了”,不过在这里CPU会等待GPU的回话,当GPU说“好的知道了”,才算完事儿。假如橙色部分很高的话,说明当前GPU过于忙碌,有很多命令需要去处理,比如Android淘宝客户端,红色黄色通常会很高。
蓝线过长说明掉帧了
蓝色。假如想通过玄学曲线来判断流畅度的话,其实蓝色的参考意义是较大的。蓝色代表了视图绘制所花费的时间,表示视图在界面发生变化(更新)的用时情况。当它越短时,即便是体验上更接近“丝滑”,当他越长时,说明当前视图较复杂或者无效需要重绘,即我们通常说的“卡了”。
理解了玄学曲线不同颜色代表的意义,看懂玄学曲线就不难了。一般情况下,当蓝色低于绿线时都不会出现卡顿,但是想要追求真正的丝般顺滑那当然还是三色全部处于绿线以下最为理想。
GIF图会影响玄学曲线
最后,玄学曲线到底适不适合判断手机的流畅度呢?其实,就如开启时他被藏在“开发者选项中”那样,它其实是用来帮助Android开发者找到界面中渲染问题的小工具,当他们发现曲线出现异常时,就该去做调整和优化了,为用户提供更好体验。所以,将ProfileGPURendering用于测试手机流畅度其实是个小误区,你的手机不流畅也可能是当前视图不合理所致,并非性能不足。
从Android 4.1开始,在“开发者选项”中提供了GPU呈现模式分析的选项,GPU呈现模式是一个方便你快速观察UI渲染效率的工具,主要作用是实时查看每一帧的渲染效率,定位哪里存在渲染的性能问题;通过如下方式可以打开GPU呈现模式分析:“系统设置”→“开发者选项”→“GPU呈现模式分析”→在弹出的窗口中选择“在屏幕上显示成条形图(On screen as bars)”。

打开GPU呈现模式后,你可以在机器的任何界面看到如下图所示的条形图,顶部通知栏、当前活动程序(主窗口)、底部导航栏都会有对应的呈现模式条形图,用于观察通知栏、当前活动界面、导航栏的渲染效率。

随着界面的刷新,界面上会滚动显示锤子的柱状图来表示每帧画面说需要的渲染时间,柱状图越高表示花费的渲染时间越长。中间有一根绿色的横线,代表每帧的最长渲染时间:16ms,我们需要确保每一帧花费的总时间都低于这条横线,这样才能够避免出现卡顿的问题。
从图中可以看出,每一条柱状线包含三种颜色,但从Android 6.0开始,你看到的每条柱状线已不止三种颜色:

每种颜色代表每一帧渲染过程中需要完成的某一件事情,因为6.0之前的三种颜色不大能够清晰地帮助我们定位性能问题的具体原因,所以从6.0开始,将每一帧的渲染过程拆分成了8个步骤,每个步骤一种颜色,每种颜色的意义如下:

(1)Swap Buffers:表示处理任务的时间,也可以说是CPU等待GPU完成任务的时间,线条越高,表示GPU做的事情越多;
(2)Command Issue:表示执行任务的时间,这部分主要是Android进行2D渲染显示列表的时间,为了将内容绘制到屏幕上,Android需要使用Open GL ES的API接口来绘制显示列表,红色线条越高表示需要绘制的视图更多;
(3)Sync & Upload:表示的是准备当前界面上有待绘制的图片所耗费的时间,为了减少该段区域的执行时间,我们可以减少屏幕上的图片数量或者是缩小图片的大小;
(4)Draw:表示测量和绘制视图列表所需要的时间,蓝色线条越高表示每一帧需要更新很多视图,或者View的onDraw方法中做了耗时操作;
(5)Measure/Layout:表示布局的onMeasure与onLayout所花费的时间,一旦时间过长,就需要仔细检查自己的布局是不是存在严重的性能问题;
(6)Animation:表示计算执行动画所需要花费的时间,包含的动画有ObjectAnimator,ViewPropertyAnimator,Transition等等。一旦这里的执行时间过长,就需要检查是不是使用了非官方的动画工具或者是检查动画执行的过程中是不是触发了读写操作等等;
(7)Input Handling:表示系统处理输入事件所耗费的时间,粗略等于对事件处理方法所执行的时间。一旦执行时间过长,意味着在处理用户的输入事件的地方执行了复杂的操作;
(8)Misc Time/Vsync Delay:表示在主线程执行了太多的任务,导致UI渲染跟不上vSync的信号而出现掉帧的情况;



























 3057
3057

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








