参考Google的Android Performance Patterns(安卓性能典范)
Android Performance Patterns(Android性能典范)
Profile GPU Rendering tool(GPU呈现模式分析),属于GPU Profile工具中的一种。Profile GPU Rendering tool的目的是为了帮助开发者更好的找出应用程序中渲染相关的问题,找到应用程序中的性能瓶颈,进而对代码进行优化,提升用户体验。
在国产手机厂商的各大ROM还未像今日这样完善与功能丰富之前,给自己的手机换上一个第三方的ROM,几乎是大家乐此不疲的做法。而换上的第三方ROM(或者自己的官方ROM)是否流畅。大家几乎都会查看自己手机的GPU呈现模式分析图(不同厂商的叫法可能不同,有的被翻译为GPU显示配置文件)。

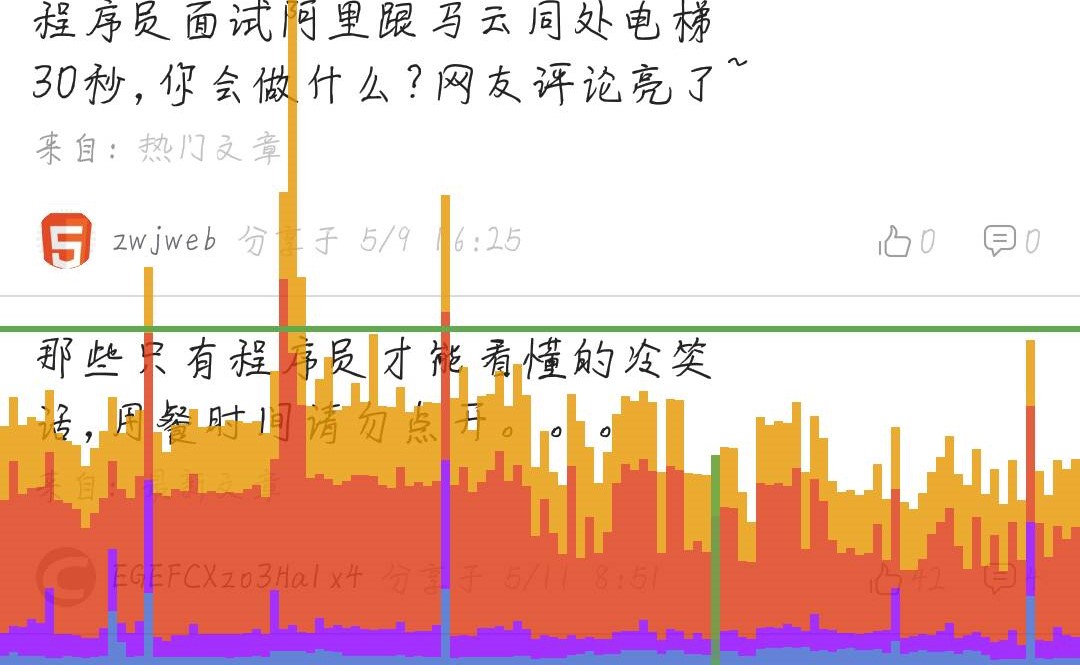
究其原因,是因为GPU呈现模式分析是用来体现一个说不清的东西——流畅度。GPU呈现模式分析的作用就是给一台手机到底是流畅还是卡顿,做了比较直观且定性的定义——绿线之下为流畅,绿线之上则是不满60帧即相对卡顿。
目前,安卓以满帧60fps计算。在一秒内绘制60帧,即为理想渲染速度。可以算出每帧的渲染时间在0.016667S(16ms)左右。
开启开发者选项后,我们就可以在开发者选项中开启GPU呈现模式分析。
在开启之后,我们就可以在屏幕的下方看到出现的连续柱状图。每一根都是由红、黄、蓝三色组成一条竖线,每个竖线代表了在一秒内,GPU的渲染情况。除此之外,还有一根绿色的横线。这就是前文中提到的代表60fps的标准线。红黄蓝竖线形成的竖线低于这条绿色的横线,则代表手机运行流畅。但高于这条绿线,却不一定表示着手机卡顿。具体原因会在下文中分析到。
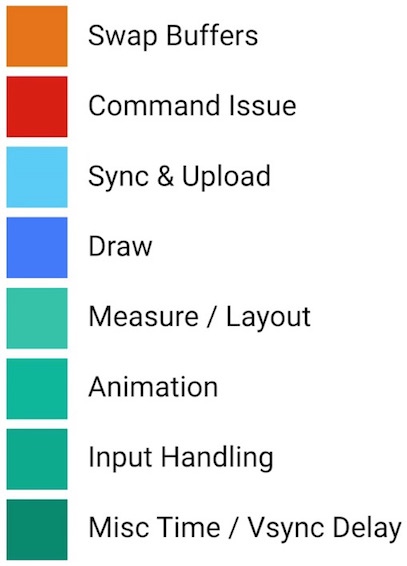
首先来说这三个颜色的线都代表着什么:
蓝色:代表测量绘制的时间,或者说它代表需要多长时间去创建和更新你视图。因此,相对其他两条线,蓝色的参考意义相对还是比较大的。当蓝色的柱状图越低时,代表更新视图的时间越短,手机在直观上也就显得更加的流畅,也可以说是更加的“跟手”。当蓝色线条高时,就代表了当前的视图可能过于复杂,或者失效了需要重新绘制。

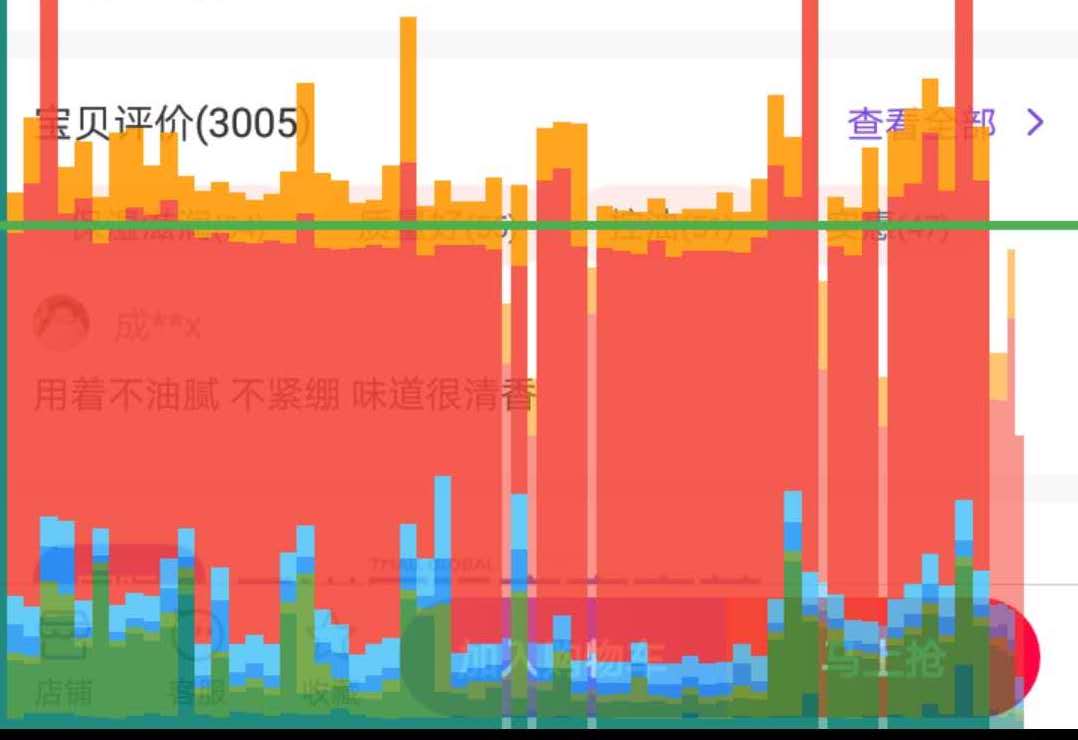
当我们理解了各条线所代表的意义之后,再看"玄学曲线"就不难理解了。蓝色柱状条的参考意义在一般情况下相对比较大,当蓝色条过高的时候,手机会丢帧。而在打开淘宝等需要加载很多缩略图的APP的时候,红色条会变高,但此时若是蓝色条不高,手机则依旧是"跟手"的,直观上并不会有卡顿产生。
总结一下:
Profile GPU Rendering tool被隐藏开发者选项中并不是没有原因的,这只是是开发者用来查看程序渲染性能的工具。被用来测试手机流畅度并不是很合适,当柱状图高于绿线的时候并不代表着手机一定卡顿!
补充:

(1)Swap Buffers:表示处理任务的时间,也可以说是CPU等待GPU完成任务的时间,线条越高,表示GPU做的事情越多;
(2)Command Issue:表示执行任务的时间,这部分主要是Android进行2D渲染显示列表的时间,为了将内容绘制到屏幕上,Android需要使用Open GL ES的API接口来绘制显示列表,红色线条越高表示需要绘制的视图更多;
(3)Sync & Upload:表示的是准备当前界面上有待绘制的图片所耗费的时间,为了减少该段区域的执行时间,我们可以减少屏幕上的图片数量或者是缩小图片的大小;
(4)Draw:表示测量和绘制视图列表所需要的时间,蓝色线条越高表示每一帧需要更新很多视图,或者View的onDraw方法中做了耗时操作;
(5)Measure/Layout:表示布局的onMeasure与onLayout所花费的时间,一旦时间过长,就需要仔细检查自己的布局是不是存在严重的性能问题;
(6)Animation:表示计算执行动画所需要花费的时间,包含的动画有ObjectAnimator,ViewPropertyAnimator,Transition等等。一旦这里的执行时间过长,就需要检查是不是使用了非官方的动画工具或者是检查动画执行的过程中是不是触发了读写操作等等;
(7)Input Handling:表示系统处理输入事件所耗费的时间,粗略等于对事件处理方法所执行的时间。一旦执行时间过长,意味着在处理用户的输入事件的地方执行了复杂的操作;
(8)Misc Time/Vsync Delay:表示在主线程执行了太多的任务,导致UI渲染跟不上vSync的信号而出现掉帧的情况;








 本文深入解析了Profile GPU Rendering Tool的功能及使用方法,介绍了如何通过分析图表中的不同颜色柱状图来评估应用程序的流畅度和识别性能瓶颈。
本文深入解析了Profile GPU Rendering Tool的功能及使用方法,介绍了如何通过分析图表中的不同颜色柱状图来评估应用程序的流畅度和识别性能瓶颈。
















 54
54

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








