一、常用的第三方 “进度框” 大致有以下2种:
(1)SVProgressHUD 使用起来很方便,但可定制差一些,看它的接口貌似只能添加一个全屏的HUD,不能把它添加到某个视图上面去。SVProgressHUD 调用方式很多都是静态方式,使用起来也比较方便。
(2)MBProgressHUD 功能全一些,可定制高一些,而且可以指定加到某一个View上去,用起来可能就没上面那个方便了。
github 地址 https://github.com/samvermette/SVProgressHUD
MBProgressHUD 在我的上一篇博客中已经介绍过了,这里介绍一下SVProgressHUD
当前开发环境 Mac OS 10.11.6、XCode 7.1、iOS9
SVProgressHUD的版本为 v2.0.3
二、项目截图
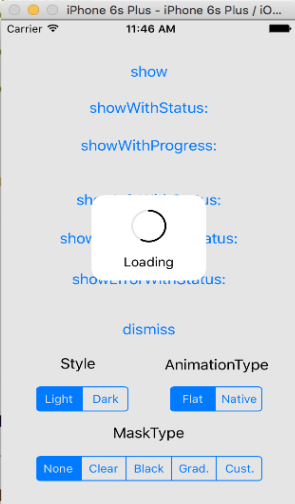
1、运行截图
2、show
- (void)show {
[SVProgressHUD show];
}
3、showWithStatus
- (void)showWithStatus {
[SVProgressHUD showWithStatus:@"Doing Stuff"];
}
4、showWithProgress
static float progress = 0.0f;
- (IBAction)showWithProgress:(id)sender {
progress = 0.0f;
[SVProgressHUD showProgress:0 status:@"Loading"];
[self performSelector:@selector(increaseProgress) withObject:nil afterDelay:0.3f];
}
- (void)increaseProgress {
progress += 0.1f;
[SVProgressHUD showProgress:progress status:@"Loading"];
if(progress < 1.0f){
[self performSelector:@selector(increaseProgress) withObject:nil afterDelay:0.3f];
} else {
[self performSelector:@selector(dismiss) withObject:nil afterDelay:0.4f];
}
}
5、showInfoWithStatus
- (IBAction)showInfoWithStatus {
[SVProgressHUD showInfoWithStatus:@"Useful Information."];
}
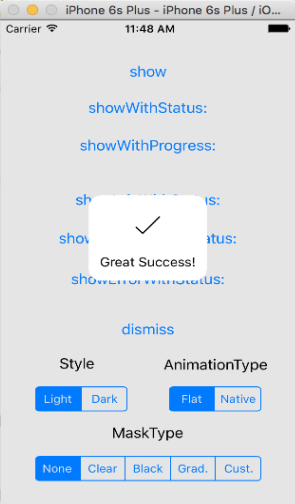
6、showSuccessWithStatus
- (void)showSuccessWithStatus {
[SVProgressHUD showSuccessWithStatus:@"Great Success!"];
}
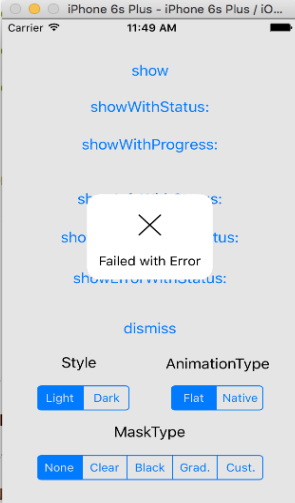
7、showErrorWithStatus
- (void)showErrorWithStatus {
[SVProgressHUD showErrorWithStatus:@"Failed with Error"];
}
8、dismiss
关闭进度框
- (void)dismiss {
[SVProgressHUD dismiss];
}9、Style(Light、Dark)
Style指的是背景颜色,背景色与前景色相反。
typedef NS_ENUM(NSInteger, SVProgressHUDStyle) {
SVProgressHUDStyleLight, // default style, white HUD with black text, HUD background will be blurred on iOS 8 and above
SVProgressHUDStyleDark, // black HUD and white text, HUD background will be blurred on iOS 8 and above
SVProgressHUDStyleCustom // uses the fore- and background color properties
};例如:
(1)SVProgressHUDStyleLight:White background with black spinner and text
背景色为白色,前景色为黑色
(2)SVProgressHUDStyleDark:Black background with white spinner and text
背景色为黑色,前景色为白色
(3)SVProgressHUDStyleCustom:
If you want to use custom colors with setForegroundColor and setBackgroundColor don't forget tp set SVProgressHUDStyleCustom via setDefaultStyle
如果想使用自定义的前景色和背景色,就必须使者该style。
10、AnimationType(Flat、Native)
AnimationType指的是动画类型,只对 "show" 和 "showWithStatus" 有效
typedef NS_ENUM(NSUInteger, SVProgressHUDAnimationType) {
SVProgressHUDAnimationTypeFlat, // default animation type, custom flat animation (indefinite animated ring)
SVProgressHUDAnimationTypeNative // iOS native UIActivityIndicatorView
};(1)Flat
(2)Native
11、MaskType(None、Clear、Black、Grad、Cust)
typedef NS_ENUM(NSUInteger, SVProgressHUDMaskType) {
SVProgressHUDMaskTypeNone = 1, // default mask type, allow user interactions while HUD is displayed
SVProgressHUDMaskTypeClear, // don't allow user interactions
SVProgressHUDMaskTypeBlack, // don't allow user interactions and dim the UI in the back of the HUD, as on iOS 7 and above
SVProgressHUDMaskTypeGradient, // don't allow user interactions and dim the UI with a a-la UIAlertView background gradient, as on iOS 6
SVProgressHUDMaskTypeCustom // don't allow user interactions and dim the UI in the back of the HUD with a custom color
};(1)None 表示无背景,单击 "进度框“ 以外的区域可以将事件传递给下层(非模态)
(2)Clear 表示背景透明,阻塞 “进度框” 以外的事件传递(模态)
(3)Black 表示背景为黑色,阻塞 “进度框” 以外的事件传递(模态)
(4)Grad 表示背景为渐变色(中间白,四周黑),阻塞 “进度框” 以外的事件传递(模态)
(5)Cust 表示背景为红色,阻塞 “进度框” 以外的事件传递(模态)






































 726
726

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








