fill-opacity、stroke-opacity与opacity的作用
- fill-opacity 用来设置填充颜色透明度(范围:0 - 1)
- stroke-opacity 用来设置笔触(边框)颜色的透明度(范围:0 - 1)
- opacity 用来设置元素整体(包括”填充”和”边框”)的透明值(范围: 0 到 1)
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="400">
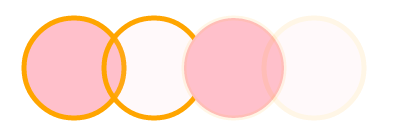
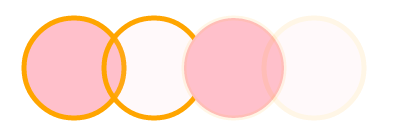
<circle cx="80" cy="80" r="50" style="fill:pink;stroke:orange;stroke-width:5;"/>
<circle cx="160" cy="80" r="50" style="fill:pink;stroke:orange;stroke-width:5;fill-opacity:0.1;" />
<circle cx="240" cy="80" r="50" style="fill:pink;stroke:orange;stroke-width:5;stroke-opacity:0.1;" />
<circle cx="320" cy="80" r="50" style="fill:pink;stroke:orange;stroke-width:5;opacity:0.1;" />
</svg>

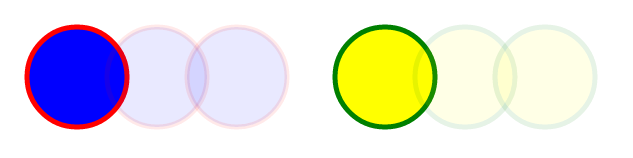
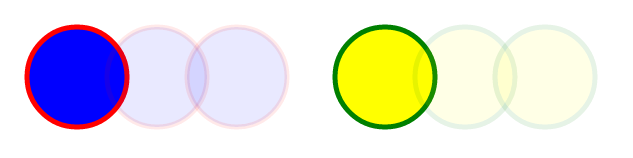
当fill-opacity、stroke-opacity与opacity属性一起使用时,数值小的生效,结果与位置先后无关
<html>
<body>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="80" cy="80" r="50" style="fill:blue;stroke:red;stroke-width:5;"/>
<circle cx="160" cy="80" r="50" style="fill:blue;stroke:red;stroke-width:5;fill-opacity:0.1;stroke-opacity:0.1;opacity:0.9" />
<circle cx="240" cy="80" r="50" style="fill:blue;stroke:red;stroke-width:5;opacity:0.9;fill-opacity:0.1;stroke-opacity:0.1;" />
</svg>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="80" cy="80" r="50" style="fill:yellow;stroke:green;stroke-width:5;"/>
<circle cx="160" cy="80" r="50" style="fill:yellow;stroke:green;stroke-width:5;fill-opacity:1.0;stroke-opacity:1.0;opacity:0.1;" />
<circle cx="240" cy="80" r="50" style="fill:yellow;stroke:green;stroke-width:5;opacity:0.1;fill-opacity:1.0;stroke-opacity:1.0;" />
</svg>
</body>
</html>

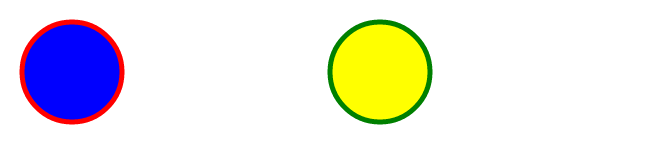
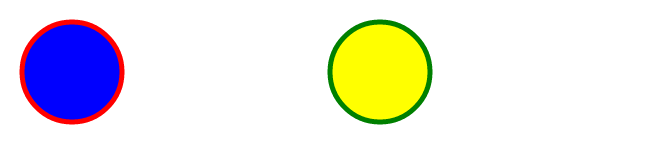
fill-opacity、stroke-opacity与opacity的最大值为1,最小值为0,超过该范围则认为该形状无效,不显示
<html>
<body>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="80" cy="80" r="50" style="fill:blue;stroke:red;stroke-width:5;"/>
<circle cx="160" cy="80" r="50" style="fill:blue;stroke:red;stroke-width:5;fill-opacity:1;stroke-opacity:-5;opacity:-5;" />
<circle cx="240" cy="80" r="50" style="fill:blue;stroke:red;stroke-width:5;fill-opacity:-5;stroke-opacity:1;opacity:-5;" />
<circle cx="240" cy="80" r="50" style="fill:blue;stroke:red;stroke-width:5;fill-opacity:-5;stroke-opacity:-5;opacity:1;" />
</svg>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="80" cy="80" r="50" style="fill:yellow;stroke:green;stroke-width:5;"/>
<circle cx="160" cy="80" r="50" style="fill:yellow;stroke:green;stroke-width:5;fill-opacity:-5;stroke-opacity:-5;opacity:5;" />
<circle cx="240" cy="80" r="50" style="fill:yellow;stroke:green;stroke-width:5;fill-opacity:5;stroke-opacity:5;opacity:-5;" />
</svg>
</body>
</html>









 本文详细介绍了SVG中fill-opacity、stroke-opacity与opacity属性的功能与用法。通过实例展示了这些属性如何控制SVG元素的填充、边框及整体透明度,并解释了它们之间的相互作用。
本文详细介绍了SVG中fill-opacity、stroke-opacity与opacity属性的功能与用法。通过实例展示了这些属性如何控制SVG元素的填充、边框及整体透明度,并解释了它们之间的相互作用。



















 2425
2425

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








