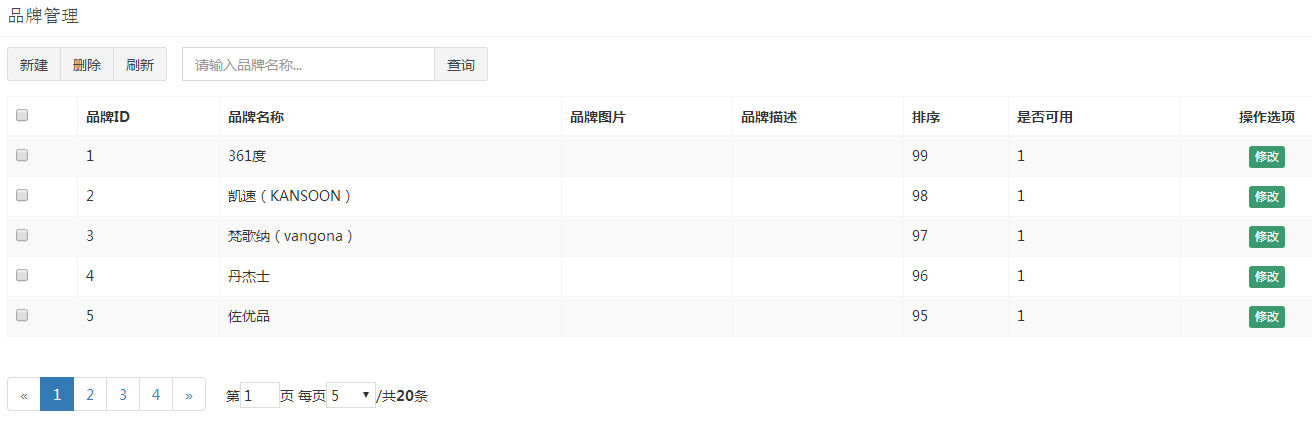
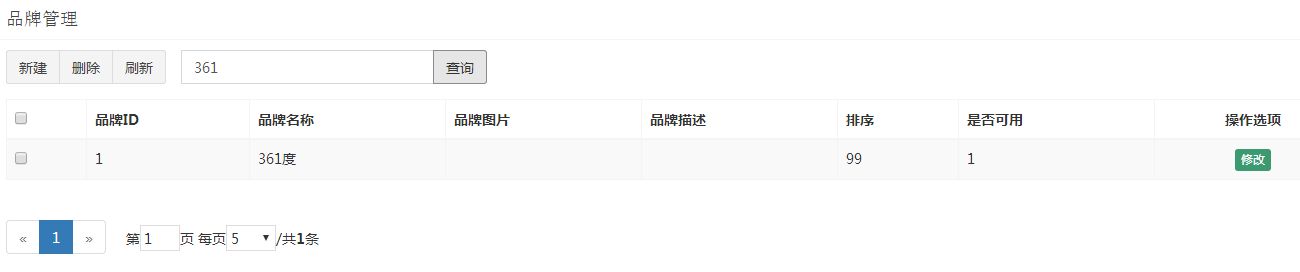
最终效果
- 直接上图:


前端
- brand.html 页面主要静态资源引入
<script src="ab/plugins/jQuery/jquery-2.2.3.min.js"></script>
<script src="ab/plugins/bootstrap/js/bootstrap.min.js"></script>
<script type="text/javascript" src="ab/plugins/angularjs/angular.min.js"></script>
<!-- 分页组件开始 -->
<script src="ab/plugins/angularjs/pagination.js"></script>
<link rel="stylesheet" href="ab/plugins/angularjs/pagination.css">
<!-- 分页组件结束 -->
<!-- 自定义脚本 -->
<script type="text/javascript" src="ab/js/base_pagination.js"></script>
<script type="text/javascript" src="ab/js/service/brandService.js"></script>
<script type="text/javascript" src="ab/js/controller/baseController.js"></script>
<script type="text/javascript" src="ab/js/controller/brandController.js"></script>
页面容器
- body绑定
<body class="hold-transition skin-red sidebar-mini" ng-app="brandManager" ng-controller="brandController">
- 工具栏
<div class="pull-left">
<div class="form-group form-inline">
<div class="btn-group">
<button type="button" class="btn btn-default" title="新建" data-toggle="modal" data-target="#editModal" ng-click="entity={}"><i class="fa fa-file-o"></i> 新建</button>
<button type="button" class="btn btn-default" title="删除" ng-click="dele()"><i class="fa fa-trash-o"></i> 删除</button>
<button type="button" class="btn btn-default" title="刷新" onclick="window.location.reload();"><i class="fa fa-refresh"></i> 刷新</button>
</div>
</div>
</div>
<div class="col-lg-3">
<div class="input-group">
<input ng-model="searchEntity.name" class="form-control" placeholder="请输入品牌名称..." />
<span class="input-group-btn"> <button class="btn btn-default" ng-click="reloadList()">查询</button> </span>
</div>
<!-- /input-group -->
</div>
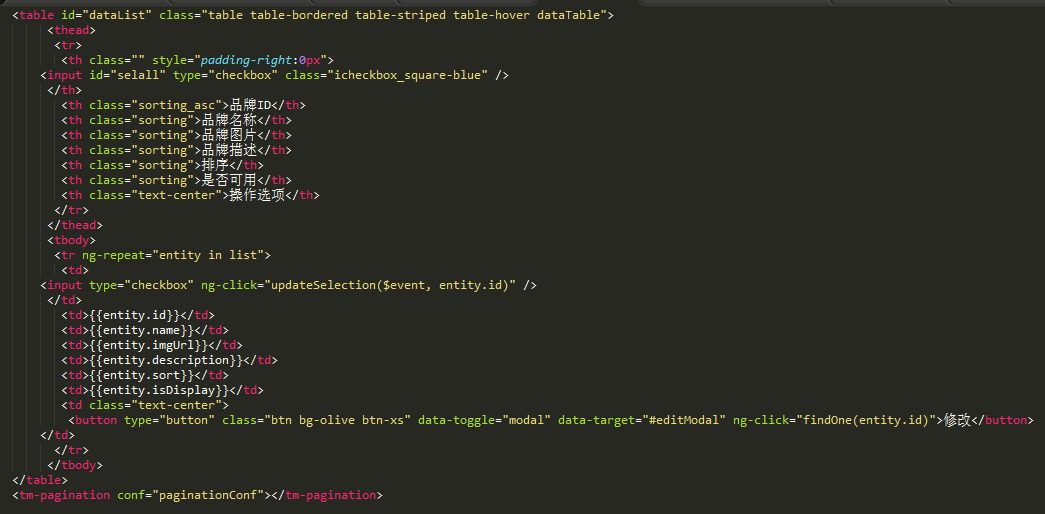
3.数据列表

自定义脚本
- base_pagination.js
var app=angular.module('brandManager',['pagination']);
- brandService.js
//服务层
app.service('brandService',function($http){
//读取列表数据绑定到表单中
//搜索
this.search=function(page,rows,searchEntity){
return $http.post('/ms-web/brand/search?page='+page+"&size="+rows, searchEntity);
}
});
- baseController.js
//品牌控制层
app.controller('baseController' ,function($scope){
//重新加载列表 数据
$scope.reloadList=function(){
//切换页码
$scope.search( $scope.paginationConf.currentPage, $scope.paginationConf.itemsPerPage);
}
//分页控件配置
$scope.paginationConf = {
currentPage: 1,
totalItems: 10,
itemsPerPage: 10,
perPageOptions: [5,10, 20, 30, 40, 50],
onChange: function(){
$scope.reloadList();//重新加载
}
};
$scope.selectIds=[];//选中的ID集合
//更新复选
$scope.updateSelection = function($event, id) {
if($event.target.checked){//如果是被选中,则增加到数组
$scope.selectIds.push( id);
}else{
var idx = $scope.selectIds.indexOf(id);
$scope.selectIds.splice(idx, 1);//删除
}
}
$scope.jsonToString=function(jsonString,key){
var json= JSON.parse(jsonString);
var value="";
for(var i=0;i<json.length;i++){
if(i>0){
value+=",";
}
value +=json[i][key];
}
return value;
}
});
- brandController.js
控制层
app.controller('brandController' ,function($scope,$controller ,brandService){
$controller('baseController',{$scope:$scope});//继承
//读取列表数据绑定到表单中
$scope.searchEntity={};//定义搜索对象
//搜索
$scope.search=function(page,rows){
brandService.search(page,rows,$scope.searchEntity).success(
function(response){
$scope.list=response.rows;
$scope.paginationConf.totalItems=response.total;//更新总记录数
}
);
}
});
后端
- 定义返回实体
public class PageResult {
private List data;//数据结果集
private Long totals;//总记录数
private String stasus;//返回状态
}
- controller
@ResponseBody
@RequestMapping("/search")
public ResultPage search(@PageableDefault Pageable pageable,@RequestBody BrandQuery brandQuery){
PageInfo<BrandVO> result = brandService.brandPageListByQuery(pageable,brandQuery);
long total = result.getTotal();
List<BrandVO> rows = result.getList();
return new ResultPage(total, rows);
}
- service
public PageInfo<BrandVO> brandPageListByQuery(Pageable pageable, BrandQuery brandQuery) {
PageHelper.startPage(pageable.getPageNumber(), pageable.getPageSize());
List<BrandVO> result = brandDAO.queryBrandPageLists(brandQuery);
return new PageInfo<>(result);
}
4.DAO模糊查询所有即可
到此就搞定了





















 624
624

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








