可能你在入门的时候,需要装各种npm包,例如:browser webpack react react-dom babel 等等。
现在只需要2分钟,快速搭建环境:
npm install -g creat-react-app安装完成后,创建工程
create-react-app 项目名
完成 ~
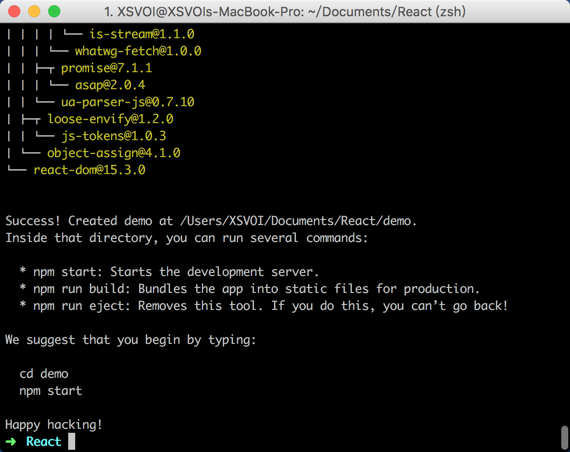
切换到demo目录下,执行npm start。启动web server

备注:
* npm start: Starts the development server.
* npm run build: Bundles the app into static files for production.
* npm run eject: Removes this tool. If you do this, you can’t go back!
如果无法使用creat-react-app命令,则需要
在.bashrc or ~/.zshrc添加
export PATH=$PATH:./node_modules/.bin





















 3200
3200

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








