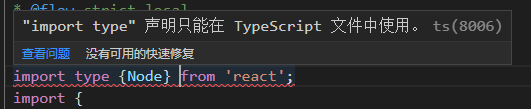
报错信息:

问题原因:
VScode是默认解析ts的,但是不会默认识别flow的语法,所以这种的代码会被解析成ts语法。
解决方法:
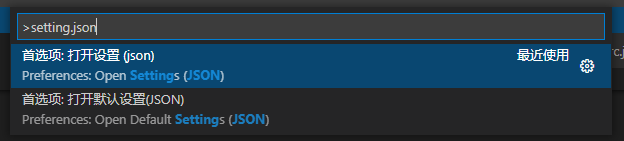
快捷键Ctrl+Shift+P,输入setting.json,选择 首选项:打开设置(json)。

在配置里添加:
"javascript.validate.enable":false

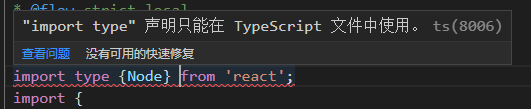
报错信息:

问题原因:
VScode是默认解析ts的,但是不会默认识别flow的语法,所以这种的代码会被解析成ts语法。
解决方法:
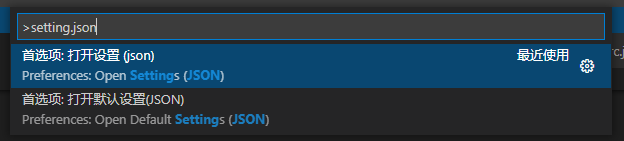
快捷键Ctrl+Shift+P,输入setting.json,选择 首选项:打开设置(json)。

在配置里添加:
"javascript.validate.enable":false












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


