
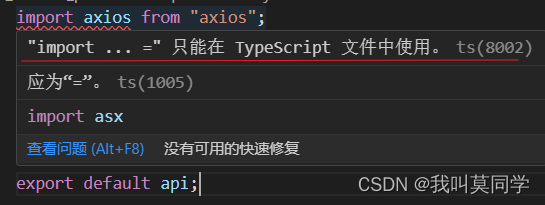
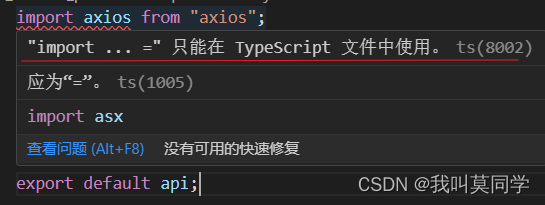
红着很难受解决方法
- 快捷键Ctrl+Shift+P
- 输入setting.json
- 选择 首选项:打开设置(json)
- 在setting.json中输入"javascript.validate.enable":false


- 搞定

红着很难受解决方法


 8656
8656











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


