问题描述:
Django中需要嵌入一张图片,但是直接使用相对路径查找,无法显示图片。
【初始路径设置,图片放在images文件夹下】
<img id="demo" src="/images/ori.gif"> 解决办法:
官方文档:Managing static files (CSS, images)
django中处理css,js, images文件分为两种情况:开发环境和生产环境。本文介绍开发环境下的实现步骤。
查阅了很多资料和博客,一种方法是在urls.py中设置一种url映射,把对CSS/JS/IMAGES的URL转到对应的地方。
(r'^site_media/(?P<path>.*)$','django.views.static.serve',{'document_root':settings.STATIC_PATH}),提供一种更加简洁的方法,django为我们提供了一个函数接口urls.staticfiles_urlpatterns(),方便我们对静态文件进行操作。下面介绍具体的实现方法:
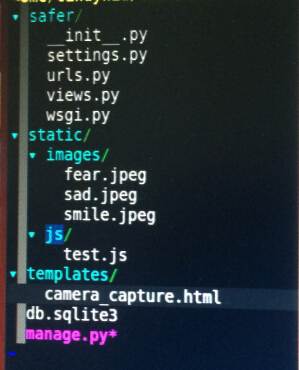
1. 在templates同级目录下创建static文件夹,将images/js/css文件都放在static文件夹下。
- settings.py
首先确定INSTALLED_APPS中安装了‘django.contrib.staticfiles’app.
设置STATIC_URL 和STATICFILES_DIRS
STATIC_URL = '/static/'
STATICFILES_DIRS = (
os.path.join(BASE_DIR,'static'),
)- urls.py
加载staticfiles_urlpatterns模块。
from django.contrib.staticfiles.urls import staticfiles_urlpatterns
urlpatterns += staticfiles_urlpatterns()设置好STATICFILES_DIRS路径,使用staticfiles_urlpatterns函数就可以在路径下查找匹配的静态文件。
4. templates
经过设置,我们在模版下就可以如此访问css/js/images文件了。
<img id="demo" src="/static/images/ori.gif">这种方法设置,我们就不需要分开设置js, css, images三个不同的路径,只要设置静态文件夹所在的位置,在模版文件中,直接指定文件的子目录就可以访问到。
同时,我们访问http://localhost:8000/static/js/myjs.js 也可以访问到静态文件夹中的js文件。
总结:
django中不想php中的根目录的概念,取而代之的是包的概念,通过urls.py来提供每个url对应的django对应的函数来显示页面。在包的templates目录中的html页面中,我们不能直接写图片或css,js文件的相对、绝对路径,而是需要像urls提供的url对应图片、js/css目录。
django提供了一种特殊机制来处理静态文件。默认情况下(没有修改STATICFILES_FINDERS的话),django首先会在STATICFILES_DIRS配置的文件中寻找静态文件,然后再从每个app中的static子目录下查找,并且返回找到的第一个文件。所以我们可以将全局的静态文件放在STATICFILES_DIRS配置的目录下,将app独有的静态文件放在每个app的static子目录中。然后按照类别存放,图片都放在images文件下,css文件放在css文件夹下,js文件放在js文件夹下。
STATIC_URL一般用默认的/static/,用于指定的静态目录的URL。
STATICFILES_DIRS则指定一个工程里面哪个目录存放了与这个工程相关的静态文件,它是一个列表。
在开发阶段,Django把/static映射到django.contrib.staticfiles这个App。staticfiles自动地从STATICFILES_DIRS、STATIC_ROOT以及各个App的static子目录里面搜索静态文件。
生产环境参考:
Django的MEDIA_ROOT和STATIC_ROOT























 776
776











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








