简介
开发网站的过程中,我们需要使用到大量的静态文件,例如js,CSS,图片等等,一般我们会在网页中以URL的形式引用它们。Django提供了一些特殊的机制来处理静态文件。默认情况下(如果没有修改STATICFILES_FINDERS的话),Django首先会在STATICFILES_DIRS配置的文件夹中寻找静态文件,然后再从每个app的static子目录下查找,并且返回找到的第一个文件。所以我们可以将全局的静态文件放在STATICFILES_DIRS配置的目录中,将app独有的静态文件放在app的static子目录中。存放的时候按类别存放在static目录的子目录下,如图片都放在images文件夹中,所有的CSS都放在css文件夹中,所有的js文件都放在js文件夹中。
配置全局的静态文件目录
默认情况下,STATICFILES_DIRS为空,我们可以这样配置:
import
STATICFILES_DIRS
)
然后手动创建static文件夹,效果如图:
配置app的静态文件目录
直接在每个app目录下创建static目录,将文件直接放进去就可以了。如果Django在STATICFILES_DIRS当中没有找到的话,会到app的目录下的static目录去查找的。
使用
假设我们在STATICFILES_DIRS配置的目录中,放了一个Chrome.jpg图片文件,在网页中可以通过/static/Chrome.jpg来引用。当然这是默认情况,/static/这个前缀可以通过配置文件中的STATIC_URL来修改。
另外,Django提供了一个findstatic命令来查找指定的静态文件所在的目录,例如:D:\TestDjango>python
('D:/TestDjango/TestDjango/templates',)
Found
注意事项
以上是开发过程中关于静态文件的配置,注意是开发阶段而不是部署阶段。注意到关于静态文件还有一个配置变量STATIC_ROOT,这是干嘛的呢?当工程部署之后,处理静态文件较好的方法是交给Web容器来做,比如Apache,所以我们要将所有的静态文件放在一起,然后交给Apache托管,Django提供了一个命令collectstatic用来把所有的静态文件收集到STATIC_ROOT当中。所以有一个问题就是,所有的静态文件,最好不要有重名,笔者尚不了解重名会有什么结果。
1、Django settings中关于静态文件的配置
转自:http://blog.chinaunix.net/uid-21633169-id-4352454.html
Django 1.3以后,采用static方式处理静态文件,比如网站的css js images等等,而以前所谓的media改成处理网站自身以外的媒体文件了。media和static用途上容易混淆,请移步上次讲的《对Django media和static概念的理解》。
如果简单使用static,配置起来会比media要少一步,下面会比较一下。说到static,不能不说说Django开发环境和部署环境的区别,Django配置文件settings.py里的DEBUG变量就是主要的区别, DEBUG=True,说明是在开发环境(调试模式)下,DEBUG=False反之是在正式部署环境下使用。两者有很大的区别,比如缓存,出错信息的方式等等,还有今天说的静态文件的处理方式上。开发环境下静态文件都是通过Django自带的web服务器来处理的(这样会更方面)。如果把DEBUG设置成False,那么Django自带的web服务器自然不处理静态文件了,静态文件都交给nginx,apache来处理吧(这样会更高效)。
具体说说static在开发环境下怎么配置吧。
这次主要拿Django 1.4版本来做配置,这个要事先声明,因为1.4以后,Django的项目结构发生很大的变化,如果下面的配置做法放到Django 1.3上肯定不适应了,值得注意哦。staitc的配置只要在settings.py里做即可。
DEBUG=True
这个设定环境是处在开发环境下。
然后自己建立一个变量SITE_ROOT,变量不是必须的,只是为了方面重用,名字可以随意起。
import os
SITE_ROOT=os.path.join(os.path.abspath(os.path.dirname(__file__)),'..')
变量值项目的根目录,也就是settings.py的存放位置。
然后给静态文件变量赋值,告诉Django,静态文件在哪里【静态文件变量是系统定义好的,给系统用】
STATIC_ROOT = os.path.join(SITE_ROOT,'static')
说到这里,我还是说说项目文件结构吧,这个容易蒙人,比如这次的讲的项目结构如下:
myproject
----myproject
--------__init__.py
--------settings.py
--------urls.py
--------wsgi.py
----blog
--------__init__.py
--------models.py
--------views.py
--------test.py
----static
--------css
------------style.css
--------js
------------jquery.js
--------images
------------me.jpg
----media
--------upload
注意项目的结构,你会发现SITE_ROOT就是
myproject
----myproject
的路径。
STATIC_ROOT就是
myproject
----media
的路径。
好,接着配置说
STATIC_URL = '/static/' 【为了生成系统默认写的url的第一个参数'^/static'】
上句意思是给静态文件url(即STATIC_URL)一个后缀,在templates里用到的。
【注:STATIC_URL和后面的STATICFILES_DIRS都是全局的变量,模板里可以直接用】
最后关键的部分是STATICFILES_DIRS以下配置
STATICFILES_DIRS = (
("css", os.path.join(STATIC_ROOT,'css')),
("js", os.path.join(STATIC_ROOT,'js')),
("images", os.path.join(STATIC_ROOT,'images')),
) 【为了生成系统默认写的url的第三个参数'e:/xxx/xxx'】
简要说一下,static文件夹在项目里,有css js images 三个文件夹(看项目结构),他们的路径分别是:
os.path.join(STATIC_ROOT,'css'),os.path.join(STATIC_ROOT,'js'),os.path.join(STATIC_ROOT,'images');
我们分别给他们起三个别名css,js,images(你可以随意给,不过为了易记,我们原名称指定别名了)
到这里staitc算是配置完成了,并不需要再urls.py里配置相关的东西,Django就会自动找到对的路径解析静态文件了,也是在配置上static比media少了一步。 【估计是django根据上面的STATIC_URL和STATICFILES_DIRS自动生成了一些url('^/static/' ,fun, 'path':'e:/xxx/xxx')】
配置好了,在templates 就能正常使用静态文件了。怎么用?拿一个templates讲解吧。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset=utf-8>
<title>staitc例子</title>
<link rel="stylesheet" type="text/css" href="{{STATIC_URL}}css/style.css" media="screen" /> 【或直接写成:/static/css/style.css】
<script type="text/javascript" src="{{STATIC_URL}}js/jquery.js"></script>
</head>
<body>
<img src="{{STATIC_URL}}images/me.jpg"" alt="img">
</body>
</html>
注意{{STATIC_URL}}就是取配置文件settings.py里的STATIC_URL变量,解析出来的就是:/static/。
而{{STATIC_URL}}css/style.css最终解析出来的就是我们想要的:/static/css/style.css,Django会根据配置文件找到相应的文件。
【上面的:/static/css/style.css在访问时自动解析/static为网站全名路径】
快到尾声的时候,讲讲正式部署环境怎么设置吧:
DEBUG=False
首先把DEBUG设置为False,告诉Django环境是正式的非调试模式下了,然后Django就不再通过自己来处理静态页面了,最后静态文件都交给Nginx Apache来处理了。
说说Nginx怎么配置,才能正确解析静态文件吧,在一个server里添加一个location静态文件处理
location /static/ {
root /home/www-data/twogoo/myproject/;
}
这个也有一个容易犯错的地方,就是路径,有的同学常常指定这样的路径:/home/www-data/twogoo/myproject/staitc/;这样Nginx应该找不到静态文件的,因为Nginx会跑到/home/www-data/twogoo/myproject/staitc/staitc/路径里找,注意这点,静态文件处理上你会顺很多。
2、django css样式,图片路径问题解决方案
转自:http://my.oschina.net/wenhaowu/blog/197035
在用Django 做项目时,如果在本地调试的情况下,我们会开启 settings.py 中的 DEBUG = True
同时我们还会做如下操作:
1. 设置 STATIC_ROOT = os.path.join(os.path.dirname(__file__),'static') 【定义这个变量就是为了给STATICFILES_DIRS用,能少写些代码。其他情况基本不用】
2.设置 STATIC_URL = '/static/'
以上两步我想一般都会提到,但即使你做了这样的配置,当你在浏览器中浏览你的CSS或JS 文件,仍然是 404 错误,说明路径错误,根本找不到。
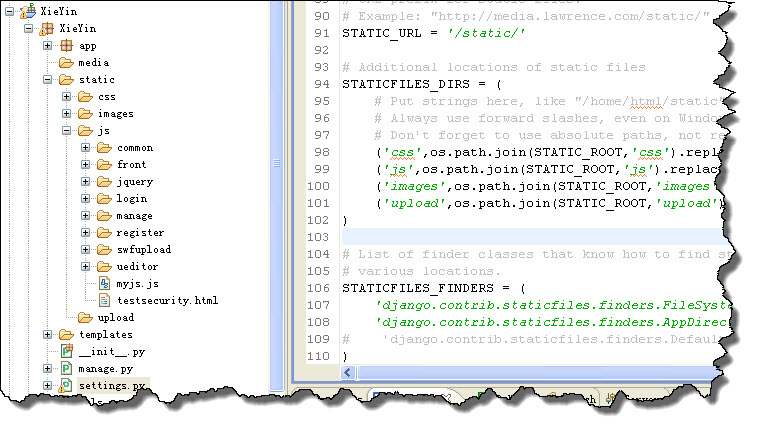
比如我的工程如下:
你如果输入http://localhost:8000/static/js/myjs.js肯定出错。经过多次试验,按如下方法可以解决
配置STATICFILES_DIRS
比如我的工程配置如下:
STATICFILES_DIRS = (
('css',os.path.join(STATIC_ROOT,'css').replace('\\','/') ),
('js',os.path.join(STATIC_ROOT,'js').replace('\\','/') ),
('images',os.path.join(STATIC_ROOT,'images').replace('\\','/') ),
('upload',os.path.join(STATIC_ROOT,'upload').replace('\\','/') ),
)
注意前面的css,js,images,upload 一定要与你的目录结构名称保持一致。
配置好了你再次启动django ,然后访问:http://localhost:8000/static/js/myjs.js就看到结果了,说明找到路径,同样css,image图片都可以找到了.
在模板中的使用
<script type="text/javascript" src="/static/js/myjs.js"></script>
采用这种方式就可以了。css与图片同样的道理。
注意在上诉情况下,只能在开启 DEBUG=True 时才能生效,在我们开发的时候很方便。如果设置DEBUG=False 将不会生效。这种情况时,要采用生产环境的 配置。用web application server 来处理这些静态的图片,css,以及js文件。
生产环境的处理
1.设置 DEBUG=False
2.可以不用配置STATICFILES_DIRS
3.配置web application server ,比如我用 nginx:
location ^~ /static {
root /opt/www/MyNet;
}
这样,就自然找到static路径,不用 django去处理了。如果想配置生产环境的,可以参考我写的另一篇文章:生产环境上配置django
备注:我看到有的文章在urls.py 中进行配置,确实可以,但我觉得这不是个好方法。比如:
MEDIA_ROOT=os.path.join(os.path.dirname(__file__),'media').replace('\\','/') #如果是*nix系统,不需要replace函数
MEDIA_URL='/media/' #末尾一定要加上/
ADMIN_MEDIA_PREFIX = '/media/admin/' #填啥都可以,就是不能跟MEDIA_URL一样
然后
(r'^media/(?P.*)$', 'django.views.static.serve', {'document_root': settings.MEDIA_ROOT})
3、django1.4设置模板路径和CSS,JS,image等路径的方法
对于DJANGO这类MVC框架来说,路径问题可以称为一个谜一样的东西,很多人因为对路径不知道如何处理而觉得MVC实在是云里雾里不知所云。
本文主要解决django中关于模板路径设置、CSS文件路径设置、JS文件路径设置、图片路径设置等常见问题。文中将templates和media(包含js、css、images目录)放到了项目目录的根目录,更具有一般性质。
设定模板路径
设置模板路径比较简单,只要在setting.py里面的TEMPLATE_DIRS选项里面加上这么一句话即可:
|
1
2
3
4
5
|
import
os
.
path
TEMPLATE_DIRS
=
(
os
.
path
.
join
(
os
.
path
.
dirname
(
__file__
)
,
'../templates'
)
.
replace
(
'\\'
,
'/'
)
,
)
|
这意味着,你可以在项目的根目录下面,建立一个templates目录,里面放你所有的模板
设定CSS/JS/IMAGES等路径
1、在setting.py里面,加入下面一句话,指定根目录下面的media路径:
|
1
|
STATIC_PATH
=
os
.
path
.
join
(
os
.
path
.
dirname
(
__file__
)
,
'../media'
)
.
replace
(
'\\'
,
'/'
)
|
2、在urls.py里面设定这么一句话,将请求CSS/JS/IMAGES的URL转到该地方
|
1
|
(
r
'^site_media/(?P<path>.*)$'
,
'django.views.static.serve'
,
{
'document_root'
:
settings
.
STATIC_PATH
}
)
,
|
3、那么在我们的模板里面,现在已经可以用以下方法访问JS/CSS/IMAGES
|
1
|
<
link
href
=
"/site_media/style/style.css"
rel
=
"stylesheet"
type
=
"text/css"
/
>
|
该方法的一个优点是,不用详细设置JS、CSS、images三个不同的路径,只要设定一个,在模版文件里面,直接指定文件的子目录就可以了,比如图片和JS可以这么写:
<img src=’/site_media/images/a.jpg’>
<script src=’/site_media/js/s.js’> </script>
请看这里,我们并没有在urls.py中指定/site_media/images这样的路径。
4、和3类似,django 中式用静态文件(css,javascript)
转自:http://blog.csdn.net/feng88724/article/details/7220283
测试环境
(r'^css/(?P<path>.*)$', 'django.views.static.serve', {'document_root': '/var/www/django-demo/css'}), 【这种方式相当于不采用系统默认生成的url了,自己写了】
(r'^js/(?P</path><path>.*)$', 'django.views.static.serve', {'document_root': '/var/www/django-demo/js'}),
(r'^images/(?P</path><path>.*)$', 'django.views.static.serve', {'document_root': '/var/www/django-demo/images'}),
模板中使用下述方式即可:
<link href="/css/demo.css" type="text/css" rel="stylesheet">
注:可采用os.path.dirname(globals()["__file__"])来获得当前文件所在路径,比如
(r'^css/(?P<path>.*)$', 'django.views.static.serve', {'document_root': os.path.dirname(globals()["__file__"])+'/css'}),
可以使用os.path.abspath()函数返回此路径的绝对路径。
==============
要在django的tempalte file中引用css、js、gif等静态文件,首先一条setting.py中DEBUG开关打开。
1、在project目录下建立一个存放静态文件的目录,如:medias
2、在url.py patterns中增加一行:
(r'^site_media/(?P<path>.*)$','django.views.static.serve',{'document_root':settings.STATIC_PATH}),
还要from django.conf import setting
3、在setting.py中加入一行:
STATIC_PATH='./medias'
如此设置后,就可以在template file 中引用media中存放的静态文件了,如:
<img src='/site_media/django.gif'>





 本文详细介绍了Django中处理静态文件(如CSS、JS、图片)的配置方法,包括在settings.py中设置STATICFILES_DIRS、STATIC_URL、STATIC_ROOT,以及在开发和部署环境中如何引用和管理静态文件。在开发阶段,Django会自动处理静态文件,而在部署时,需要通过collectstatic命令收集静态文件并由Web服务器处理。
本文详细介绍了Django中处理静态文件(如CSS、JS、图片)的配置方法,包括在settings.py中设置STATICFILES_DIRS、STATIC_URL、STATIC_ROOT,以及在开发和部署环境中如何引用和管理静态文件。在开发阶段,Django会自动处理静态文件,而在部署时,需要通过collectstatic命令收集静态文件并由Web服务器处理。


















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








