随着显示屏幕大小的变化,网页所显示的效果也不一样。如下:
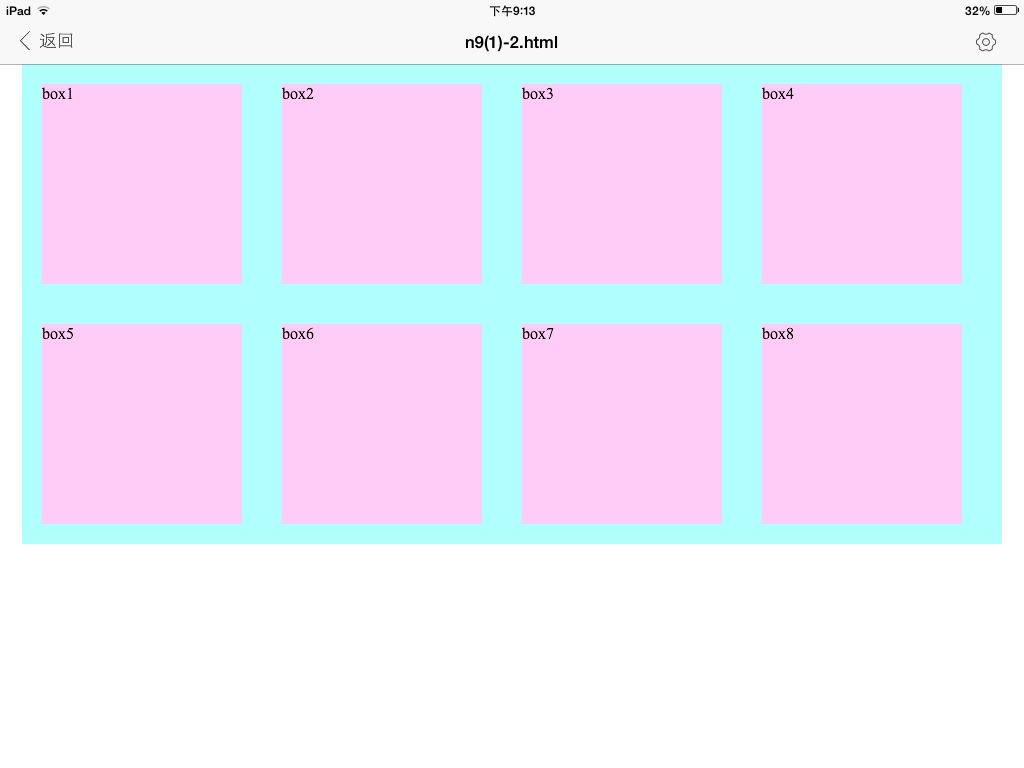
当屏幕在980px以上时:
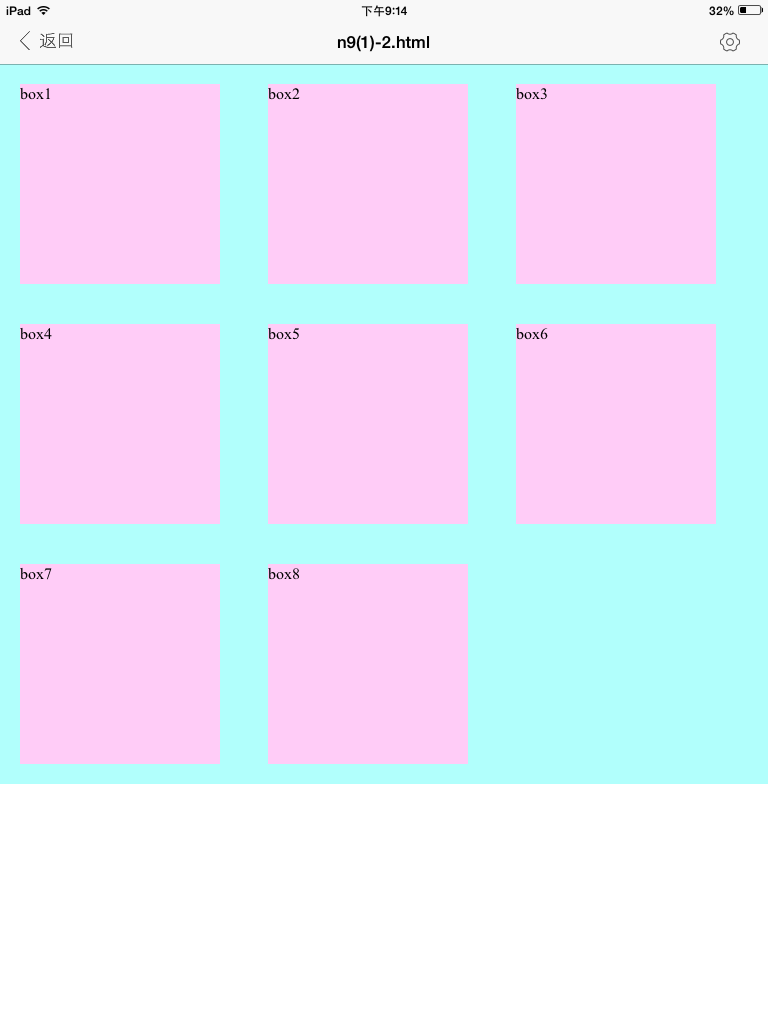
当屏幕在980Px和560px之间时:
响应式布局可以参考:媒体查询
代码奉上:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>css响应式设计</title>
<style>
*{margin:0;padding:0;}
.content{width:980px;margin:0 auto;background-color:#b1fffc;overflow:hidden;}
.content ul{list-style:none;}
.content li{width:200px;height:200px;float:left;margin:20px;background:#ffccf7;}
@media screen and(min-width:650px) and (max-width:980px){
.content{width:96%;}
.content li{margin-right:20px;}
.box3,.box6,{margin-right:30px;}
}
</style>
</head>
<body>
<div class="content">
<ul>
<li class="box1">box1</li>
<li class="box2">box2</li>
<li class="box3">box3</li>
<li class="box4">box4</li>
<li class="box5">box5</li>
<li class="box6">box6</li>
<li class="box7">box7</li>
<li class="box8">box8</li>
<ul>
</div>
</body>
</html>























 875
875

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








