参考深入理解javascript原型和闭包(8)——简述【执行上下文】上
概念
执行上下文环境定义了变量或函数有权访问的其他数据,决定了它们各自的行为
JS代码在真正一句一句执行之前,浏览器已经做了一些准备工作。我们首先从这个例子入手。
例1
console.log(a);//undefinedconsole.log(a);//undefined
var a = 100;var a;
console.log(a);//undefined;三个例子的结果都是undefined。第一个为定义,结果是undefined很正常;第二个和第三个定义了,第三个给的结果也是undefined,而第二个还赋值了,却还是undefined,说明开始浏览器给这个变量的赋值为undefined。
注意,变量赋值实在语句真正执行时赋值。
例2
console.log(f1);//function f1(){}
function f1(){
........
}
console.log(f2);//undefined
var f2 = function(){
.......
}f1是函数声明的形式,f2是函数表达式,所以f1在执行之前就已经赋值了,而f2为undefined.
例3
function fn(){
console.log(this);//Window
}
fn();无论在什么时候,this总是有值的。
以上这些情况是在全局语句执行前,在函数体的语句执行前,还要准备arguments和函数的参数的赋值
例4:
function fn(x){
console.log(arguments);//10;
console.log(x);//10;
}
fn(10);对于自由变量,已经在函数定义时,就已经在函数体内确定了自由变量的作用域。
例5:
var a = 5;
function fn(){
console.log(a);//5
}
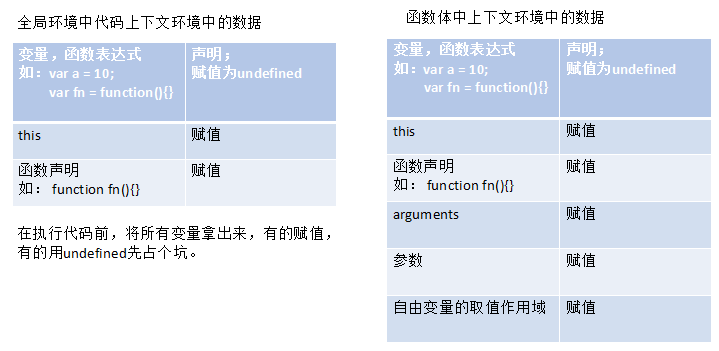
fn();所以,总结起来,在执行上下文环境就是代码执行前的这些数据的准备情况。看图:

























 2242
2242

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








