在为DOM添加事件处理函数的时候,出现了一个DOM元素无法点击的问题,

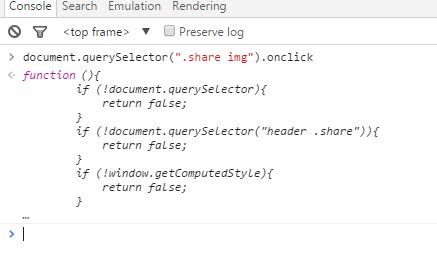
虽然class=”share”的元素的img类型的子孙元素中的第一个元素已经设置了鼠标点击的事件处理函数,但是这个事件处理函数并不能被触发,也就是点击这个图片的时候没有反应。
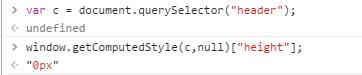
第一个原因:由于需要注册事件处理函数的img元素是放在header标签里面的,但是header标签如果不进行手动设置height,那么header标签的高度为0px,所以会导致点击不到header中的元素。
<body>
<div class="main">
<div class="home-page">
<header>
<div class="share">
<img src="assets/img/sharethis_icon.png">
<img src="assets/img/facebook_icon.png">
<img src="assets/img/friendcircle_icon.png">
<img src="assets/img/twitter_icon.png">
<img src="assets/img/yahoo_icon.png">
</div>
........
</body>第二个原因:由于我的页面中间有一个很大的标题,而为了让这个标题居中,我采用了如下CSS样式使其居中:
h1 {
text-align: center;
margin: 0;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
padding-top: 15%;
}这样的居中方式导致了这个h1标签占据了header原本的位置,对header元素进行了覆盖,所以点击header中的img元素的时候,实际上是点击了h1元素,解决办法可以将padding-top改为margin-top即可,这样就可以点击到需要的img元素了。
第二个问题我使用了一个点击页面,可以返回自己点击的元素的标签名的javaScript函数来进行检测的,这个函数比较实用。
function show_element(e){
if(!e){
var e = window.event;
}
//获取事件点击元素
var targ = e.target;
//获取元素名称
var tname = targ.tagName;
alert(tname);
} 
























 1668
1668

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








