1.首先需要在需要新建一个HTML页面,在页面中引入下面的script标签,这里引用的是开发版本,带有报错提示,便利查找错误,生产中建议使用生产版本
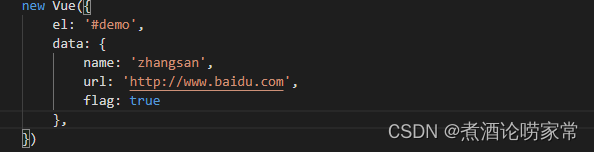
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>2.在新建一个script标签,new Vue实例

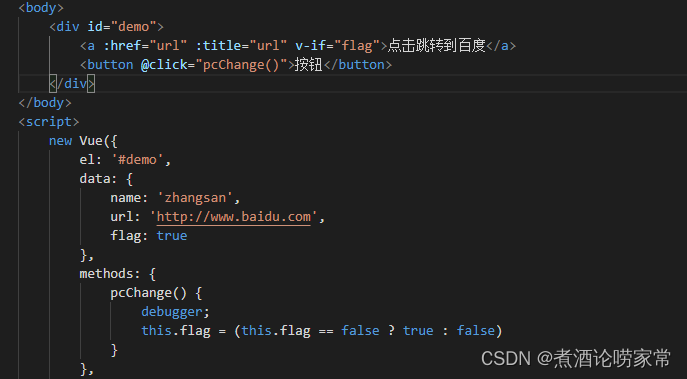
3.上个小demo,点击按钮显示a链接

这里使用了Vue中几个方法:
点击按钮触发的点击事件@click,和js中的onclick以及jQuery中的click 其实都是差不多的,只是写法有点差异;
用于显示与隐藏的v-if或者v-show,区别是,v-if是直接操DOM元素,控制显示隐藏,而v-show是操作样式控制显示隐藏;
点击按钮就会触发a链接的显示隐藏,按钮的方法需要写在methods中,因为methods是执行成员函数方法的;








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 8498
8498











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








