正所谓“好的开始是成功的一半”,对于软件来说也是如此。一款软件如果有一个吸引人的引导页,也势必会让用户欲罢不能,想点进去看看。
今天就给大家讲一款还算可以拿得出手的引导页,想必在你们的项目中也一定可以用得到。
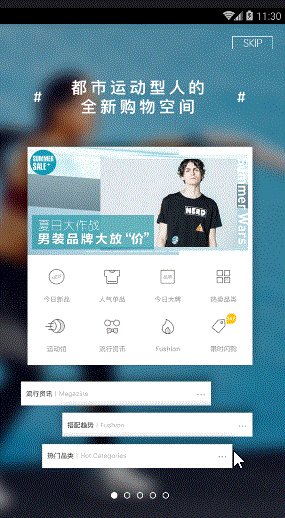
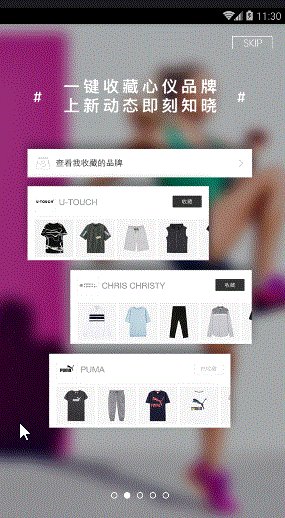
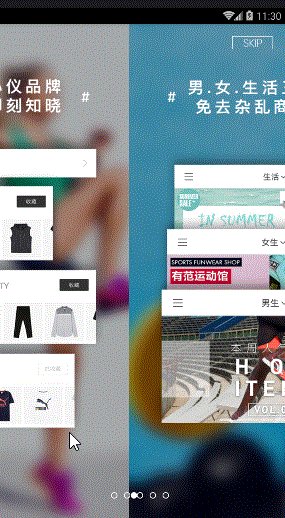
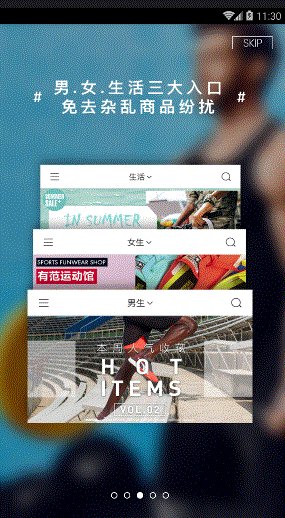
先看一下效果:

该引导页的特点:
①使用ViewPager实现滑动,这个是基础。
②联动的小圆点。这个比较有特点,我们滑动多少,小圆点就同比例的移动多少,这也是这个引导页的亮点所在。
③当点击“SKIP”或“即刻开启”时直接进入主页面,并销毁当前的activity。
开看看具体的实现:
1.准备三步曲。这也是一个小秘诀。
初始化视图–>初始化数据–>初始化监听。
这可以使你写代码是思路清晰,也不容易遗漏一些东西。
GuideActivity中:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//1.初始化视图
initView();
//2.初始化数据
initData();
//3.初始化监听
initListener();
}
2.初始化视图
/**
* 初始化数据
*/
private void initView() {
setContentView(R.layout.activity_guild);
ButterKnife.bind(this);
splash5 = LayoutInflater.from(GuideActivity.this).inflate(R.layout.fragment_entry, null);
}所涉及到的两个布局文件:
①activity_guild.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_guild"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.myapplication.GuideActivity">
<android.support.v4.view.ViewPager
android:id="@+id/viewpage"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<ImageView
android:id="@+id/iv_skip"
android:layout_alignParentRight="true"
android:layout_marginTop="20dp"
android:layout_marginRight="20dp"
android:src="@drawable/splash_btn_skip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="40dp">
<LinearLayout
android:id="@+id/ll_point_group"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"/>
<ImageView
android:id="@+id/iv_white_point"
android:background="@drawable/selected_radius"
android:layout_width="10dp"
android:layout_height="10dp" />
</RelativeLayout>
</RelativeLayout>
用到的shape:selected_radius.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<solid android:color="#FFF" />
<corners android:radius="5dp" />
</shape>②fragment_entry.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/splash_5" />
<ImageView
android:id="@+id/iv_entry"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal|bottom"
android:layout_marginBottom="60dp"
android:background="@drawable/splash_btn_enter"/>
</FrameLayout>3.初始化数据
/**
* 初始化数据
*/
private void initData() {
//引导页图片数据的id的数组
int[] ids = new int[]{
R.drawable.splash_1,
R.drawable.splash_2,
R.drawable.splash_3,
R.drawable.splash_4};
//放引导页图片的集合
imageViews = new ArrayList<>();
int widthdpi = DensityUtil.dip2px(this, 10);
for (int i = 0; i < ids.length + 1; i++) {
//创建小圆点
ImageView point = new ImageView(this);
point.setBackgroundResource(R.drawable.point_normal);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(widthdpi, widthdpi);
//除了第一个点,其他点都要给它设置左边距
if (i != 0) {
params.leftMargin = widthdpi;
}
point.setLayoutParams(params);
//添加小圆点
llPointGroup.addView(point);
if (i == ids.length) {
} else {
//将图片封装成imageview的对象
ImageView imageView = new ImageView(this);
imageView.setBackgroundResource(ids[i]);
//将iamgeview添加到集合中
imageViews.add(imageView);
}
}
//给viewpager设置适配器
viewpage.setAdapter(new MyPagerAdapter());
}
//适配器
class MyPagerAdapter extends PagerAdapter {
//返回数据总个数
@Override
public int getCount() {
return imageViews.size() + 1;
}
//当前视图
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
//销毁视图
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView((View) object);
}
//显示视图
@Override
public Object instantiateItem(ViewGroup container, int position) {
View view = null;
if (position < imageViews.size()) {
view = imageViews.get(position);
container.addView(view);
} else {
view = splash5;
container.addView(view);
}
return view;
}
}
–>此时基本功能已经实现,但是小圆点还不能联动。
下面是重点,让小圆点可以随着我们的滑动成比例的移动起来。
简单说下红点移动的原理:
需要明白以下几点
①红点移动的距离 : 间距 = 屏幕滑动距离 : 屏幕宽 = 屏幕百分比(ViewPager页面的百分比)②间距 = 第1个点距离左边距离 - 第0个点距离左边距离
③红点移动的距离 = ViewPager页面的百分比* 间距
④坐标 = 起始位置 + 红点移动的距离;
4.初始化监听
/**
* 绑定监听
*/
private void initListener() {
//获取树形视图,每次页面布局完成时会调用,获取点间的距离
ivWhitePoint.getViewTreeObserver().addOnGlobalLayoutListener(new MyOnGlobalLayoutListener());
//页面改变时
viewpage.addOnPageChangeListener(new MyOnPageChangeListener());
splash5.findViewById(R.id.iv_entry).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
startMainActivity();
}
});
}
private class MyOnGlobalLayoutListener implements ViewTreeObserver.OnGlobalLayoutListener {
@Override
public void onGlobalLayout() {
//默认会调用俩次,只需要一次,第一次进入就移除
ivWhitePoint.getViewTreeObserver().removeGlobalOnLayoutListener(MyOnGlobalLayoutListener.this);
//间距 = 第1个点距离左边距离 - 第0个点距离左边距离
leftmax = llPointGroup.getChildAt(1).getLeft() - llPointGroup.getChildAt(0).getLeft();
}
}
private class MyOnPageChangeListener implements ViewPager.OnPageChangeListener {
/**
* 当页面滑动回调会调用此方法
*
* @param position 当前页面位置
* @param positionOffset 当前页面滑动百分比
* @param positionOffsetPixels 滑动的像素数
*/
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
//红点移动的距离 = ViewPager页面的百分比* 间距
//坐标 = 起始位置 + 红点移动的距离;
int leftmagin = (int) (position * leftmax + (positionOffset * leftmax));
//获取控件iv_red_point
RelativeLayout.LayoutParams params = (RelativeLayout.LayoutParams) ivWhitePoint.getLayoutParams();
//设置iv_red_point属性
params.leftMargin = leftmagin;
//绑定到控件上
ivWhitePoint.setLayoutParams(params);
}
/**
* 页面被选中,回调此方法
*
* @param position 被选中的页面位置
* 此作用是最后一张图片显示button
*/
@Override
public void onPageSelected(int position) {
}
/**
* 当页面滑动状态改变时候
*
* @param state
*/
@Override
public void onPageScrollStateChanged(int state) {
}
}开启MAinActivity的方法:
/**
* 开启MainActivity
* 并销毁当前的activity
*/
private void startMainActivity() {
startActivity(new Intent(GuideActivity.this,MainActivity.class));
finish();
}
当点击“SKIP”时也进入主页面
/**
* 点击右上角的skip图标时进入主页面
*/
@OnClick(R.id.iv_skip)
public void onClick() {
startMainActivity();
}好了,简单的引导页完成了,希望在项目中可以使用的到~
源代码已上传至我的资源,即:高仿商城引导页.rar
ps:引导页做完你可能需要接着去做首页,
欢迎继续参看我的:使用分类型RecyclerView实现各大商城的首页。





















 3800
3800











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








