Play框架中集成Swagger
参考原文:http://www.tuicool.com/articles/VzA3am
最近一直在写后台接口,多人开发苦于接口文档不停变更,知道了有Swagger这个工具,于是学习了一下。
首先介绍一下Swagger,Swagger 是一个规范和完整的框架,用于生成、描述、调用和可视化 RESTful 风格的 Web 服务。总体目标是使客户端和文件系统作为服务器以同样的速度来更新。
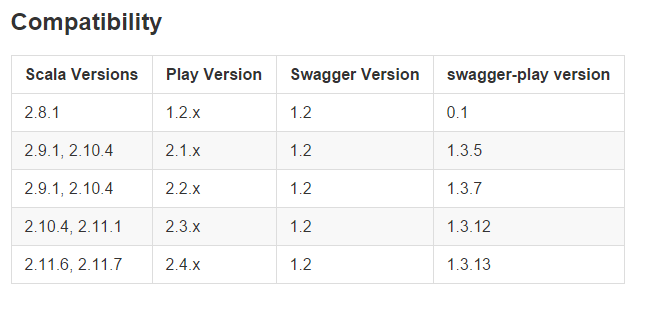
后台使用的框架是play framework,play版本2.2,Scala版本2.11.7,IDE使用Intellij 14.1。在play中继承Swagger的一个主要问题是版本的匹配,戳这里找到适合你的Swagger版本,如下图。
假设你已经有了一定的play开发经验,让我们开始集成吧。
1. 在build.sbt中增加外部库引用
例如这样
libraryDependencies ++= Seq(
jdbc,
anorm,
"com.wordnik" %% "swagger-play2" % "1.3.7"
)
2. 修改route文件
#Swagger
GET /api-docs.json controllers.ApiHelpController.getResources
3. “装饰”代码
@Api(value = "/user", description = "Operations")
object Api_User extends Controller{
@ApiOperation( value = "a", notes = "b",
response = classOf[models.CreditsRecord],
httpMethod = "GET")
def user = Action{ request =>
……
}
}
4. 修改routes,指向特定的接口
GET /api-docs.json/user controllers.ApiHelpController.getResource(path = "/user")
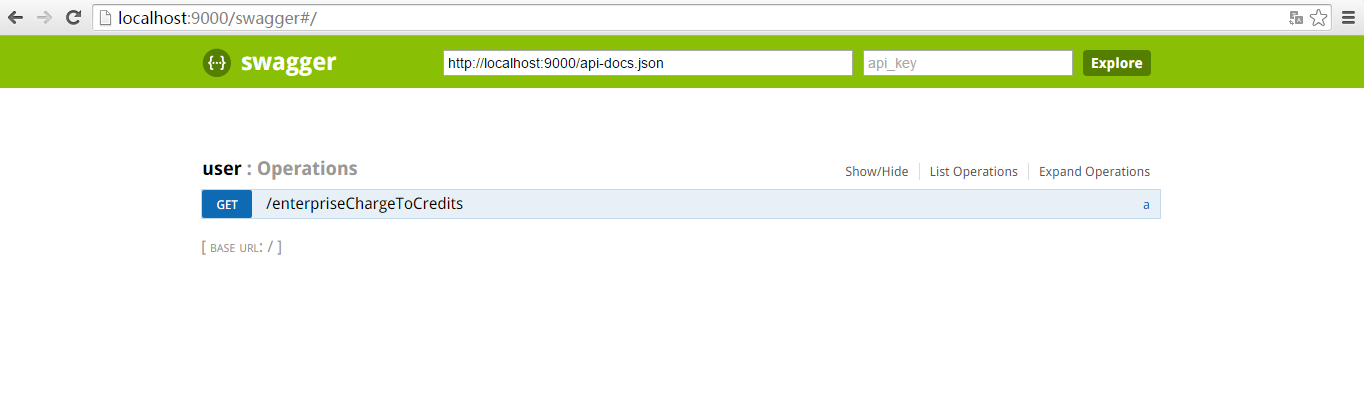
到这一步,已经可以显示json表示的接口信息,如果想使用Swagger的UI界面,那我们继续。
5. 使用UI界面
下载Swagger-UI,将其放置在public/Swagger中。
6. 自定义UI
首先是配置Swagger的URL,在application.conf中增加
swagger.api.basepath="http://localhost:9000"
然后将Swagger-UI中的index.html复制到view层中,可以重命名为swagger.scala.html。修改其内容,将原来为:
<link href='css/print.css' media='print' rel='stylesheet' type='text/css'/>
<script src='lib/jquery-1.8.0.min.js' type='text/javascript'></script>
修改为:
<link href='/assets/swagger/css/print.css' media='print' rel='stylesheet' type='text/css'/>
<script src='/assets/swagger/lib/jquery-1.8.0.min.js' type='text/javascript'></script>
其实主要就是修改了静态资源的引用位置,这里也可以修改为自己喜欢的样式。
最后修改一段javascript代码,主要就是修改url:
$(function () {
var url = window.location.search.match(/url=([^&]+)/);
if (url && url.length > 1) {
url = decodeURIComponent(url[1]);
} else {
//url = "http://petstore.swagger.io/v2/swagger.json";
url = "@{s"${current.configuration.getString(
"swagger.api.basepath"
).getOrElse(
"http://localhost:9000")}/api-docs.json"}"
}
……
}
7. 设置Swagger URL
在Application中定义函数访问swagger
object Application extends Controller {
def swagger = Action { request =>
Ok(views.html.swagger())
}
}
在routes里设置swagger的URL
GET /swagger controllers.Application.swagger
至此,Swagger已经集成到Play框架中























 683
683

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








