ruoyi-vue-plus 5.x框架集成Apifox脚本实现自动登录
apifox自动登录脚本编写思路:
1、能够通过环境变量获取账号、密码
2、通过账号密码能够自动调用登录接口
3、登录接口不能每次请求都调用,需要有判断条件
4、要支持更换账号密码
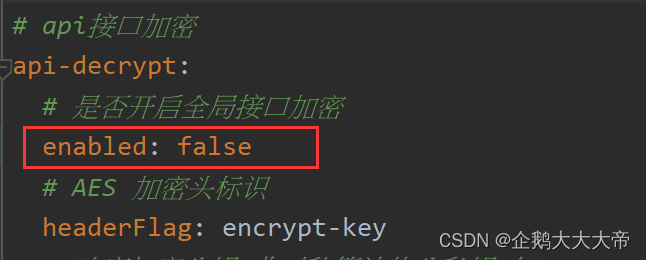
1.关闭若依框架的api接口加密

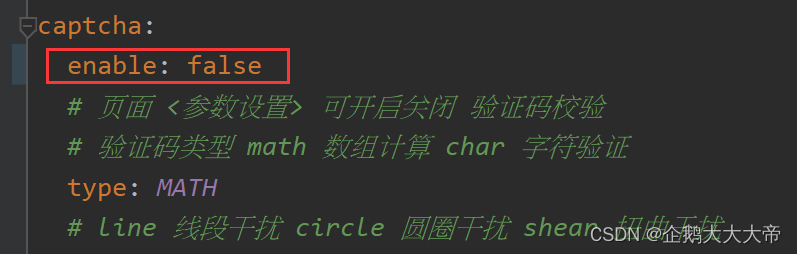
2.关闭验证码登录

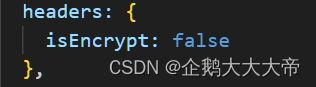
3.全局搜索替换前端vue代码:
isEncrypt: true替换为isEncrypt: false

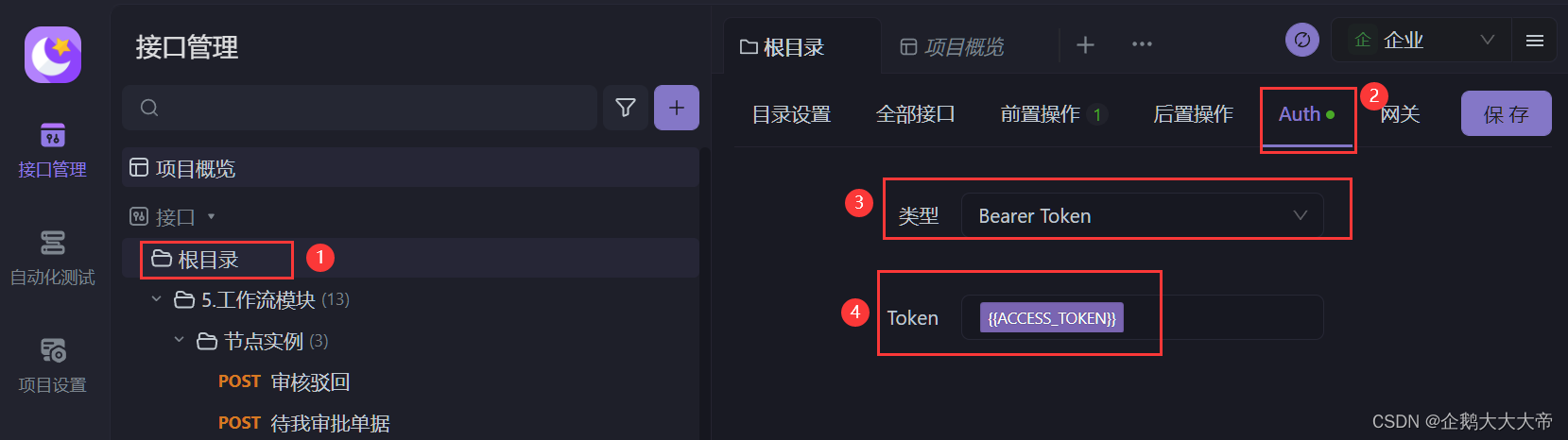
4.设置apifox根目录
1、设置{{ACCESS_TOKEN}}

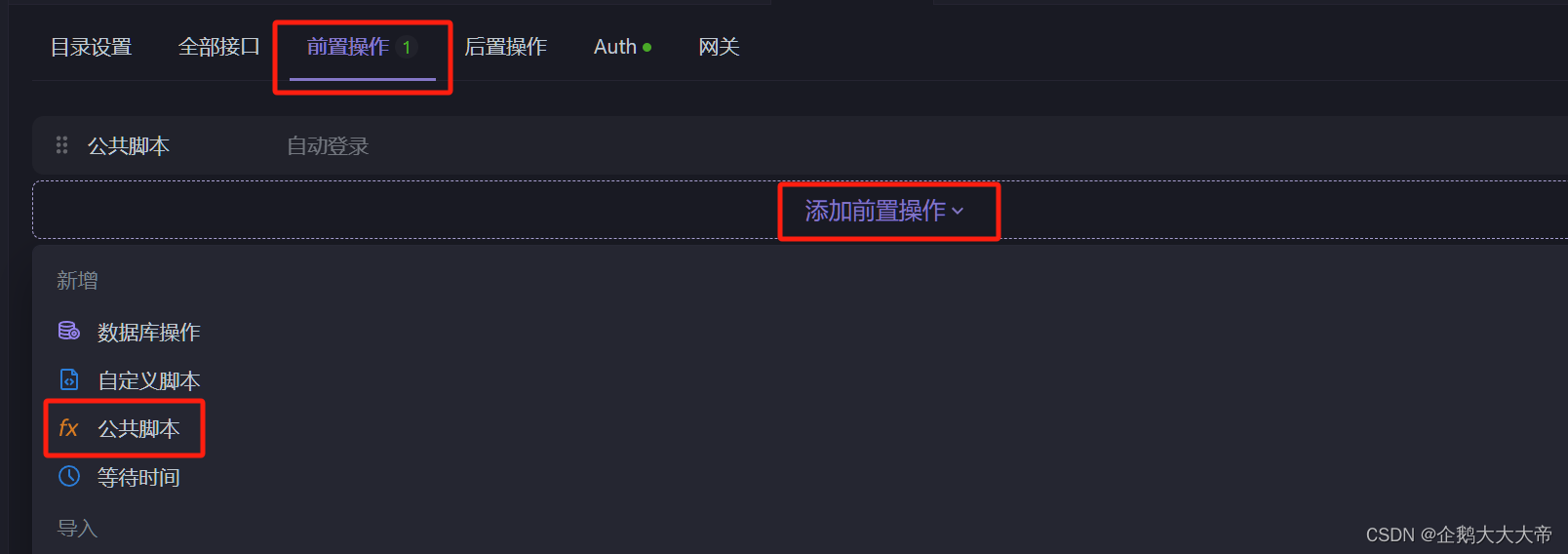
2、设置前置操作

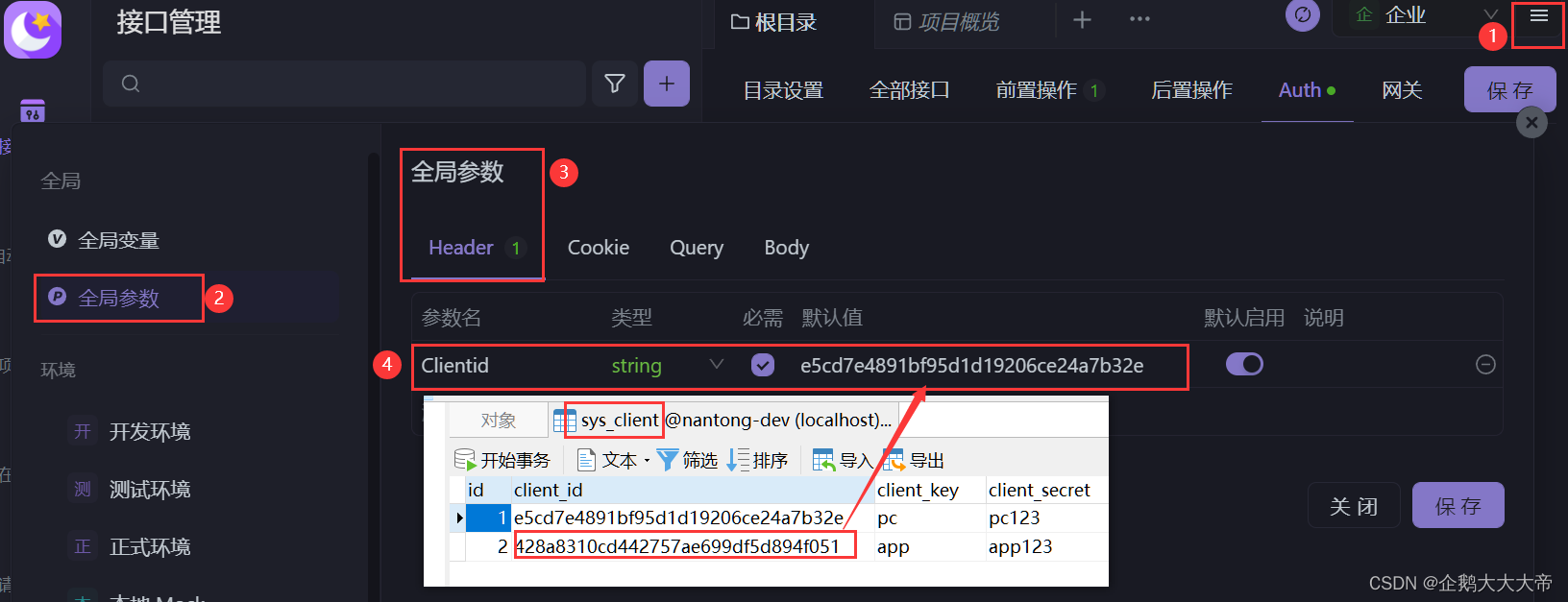
5.设置全局参数

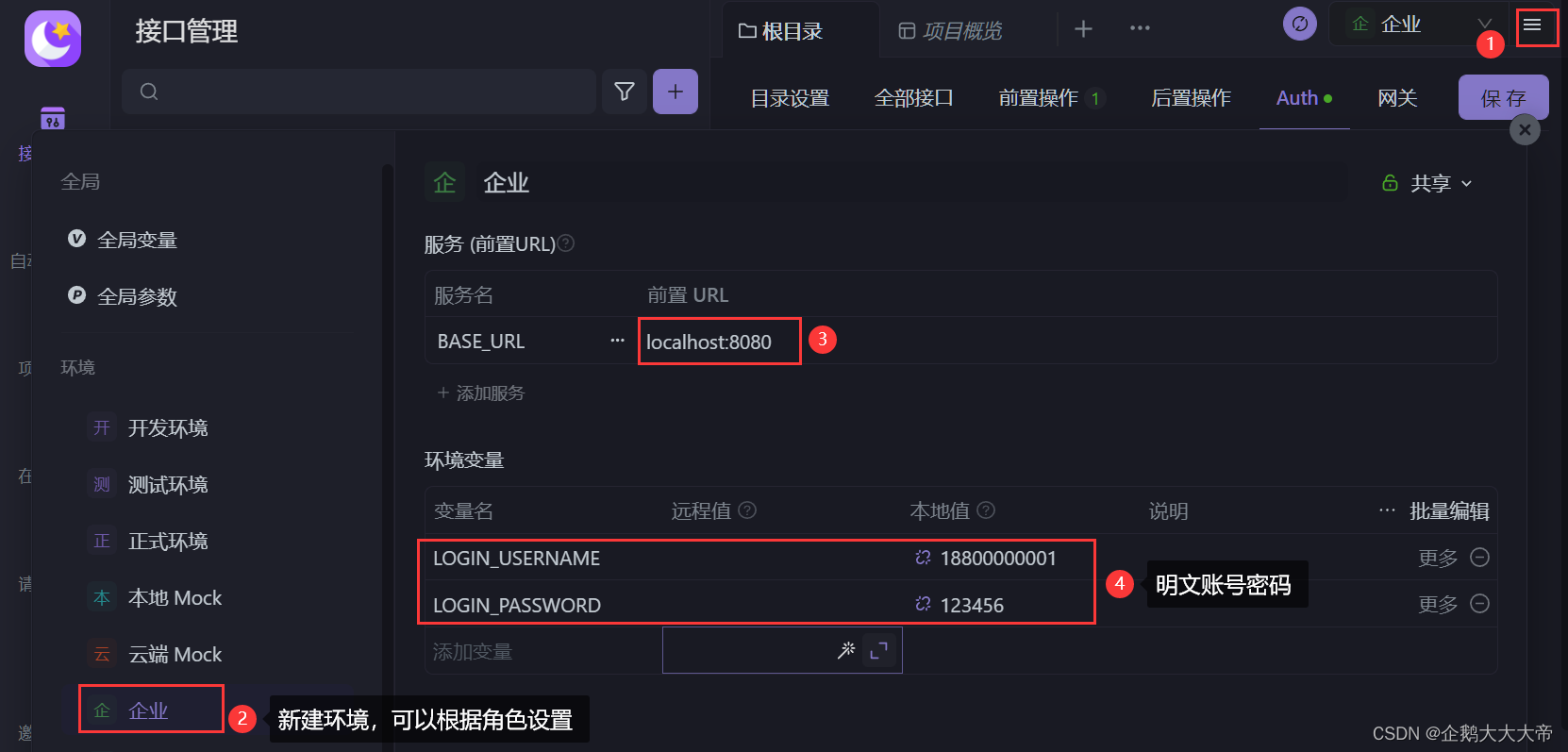
6.设置环境变量
环境变量中设置 LOGIN_USERNAME 和 LOGIN_PASSWORD

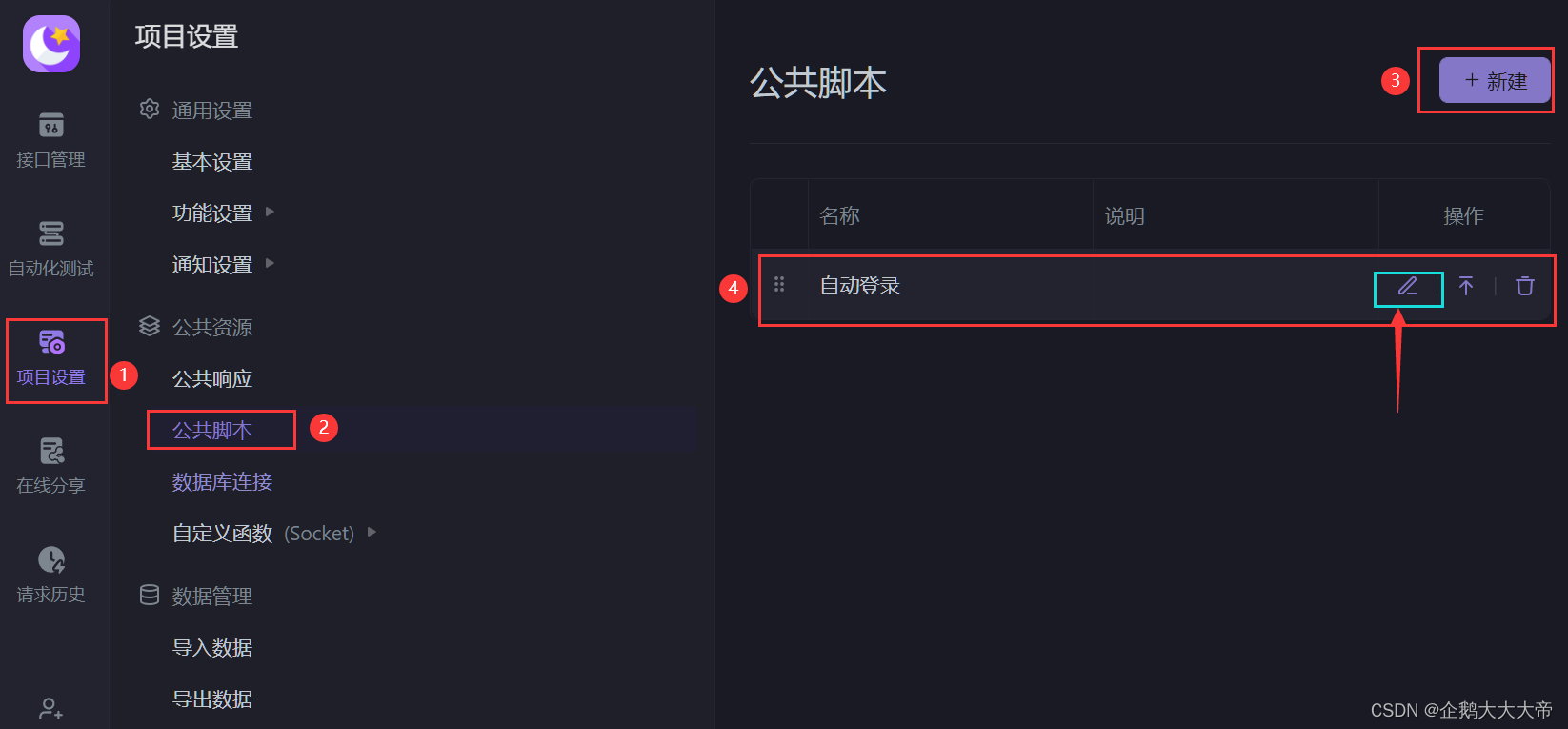
7.设置公共脚本

8.复制脚本
注意修改脚本中的"clientId": "e5cd7e4891bf95d1d19206ce24a7b32e"
// 定义发送登录接口请求方法
function sendLoginRequest() {
// 获取环境里的 前置URL
const baseUrl = pm.environment.get("BASE_URL");
console.log(baseUrl);
// 登录用户名,这里从环境变量 LOGIN_USERNAME 获取,也可以写死(但是不建议)
const username = pm.environment.get("LOGIN_USERNAME");
console.log(username);
// 登录用户名,这里从环境变量 LOGIN_PASSWORD 获取,也可以写死(但是不建议)
const password = pm.environment.get("LOGIN_PASSWORD");
console.log(password);
// 构造一个 POST x-www-form-urlencoded 格式请求。这里需要改成你们实际登录接口的请求参数。
const loginRequest = {
url: baseUrl + "/auth/login",
method: "POST",
// body 为 json 格式
header: {
"Content-Type": "application/json", // 注意:header 需要加上
"User-Agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/120.0.0.0 Safari/537.36 Edg/120.0.0.0",
},
body: {
mode: 'raw',// 此处为 raw
raw: JSON.stringify({ username: username, password: password, "clientId": "e5cd7e4891bf95d1d19206ce24a7b32e", "grantType": "password" }), // 序列化后的 json 字符串
}
};
// 发送请求。
// pm.sendrequest 参考文档: https://www.apifox.cn/help/app/scripts/api-references/pm-reference/#pm-sendrequest
pm.sendRequest(loginRequest, function (err, res) {
if (err) {
console.log(err);
} else {
console.log(res);
// 读取接口返回的 json 数据。
// 如果你的 token 信息是存放在 cookie 的,可以使用 res.cookies.get('token') 方式获取。
// cookies 参考文档:https://www.apifox.cn/help/app/scripts/api-references/pm-reference/#pm-cookies
const jsonData = res.json();
// 将 accessToken 写入环境变量 ACCESS_TOKEN
pm.environment.set("ACCESS_TOKEN", jsonData.data.access_token);
// 将 accessTokenExpires 过期时间写入环境变量 ACCESS_TOKEN_EXPIRES
pm.environment.set(
"ACCESS_TOKEN_EXPIRES",
jsonData.data.expire_in
);
}
});
};
// 获取环境变量里的 ACCESS_TOKEN
const accessToken = pm.environment.get("ACCESS_TOKEN");
// 获取环境变量里的 ACCESS_TOKEN_EXPIRES
const accessTokenExpires = pm.environment.get("ACCESS_TOKEN_EXPIRES");
// 如 ACCESS_TOKEN 没有值,或 ACCESS_TOKEN_EXPIRES 已过期,则执行发送登录接口请求
if (
!accessToken ||
(accessTokenExpires && new Date(accessTokenExpires) <= new Date())
) {
sendLoginRequest();
}
9.效果展示
不展示了,亲测能用。





















 396
396

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








