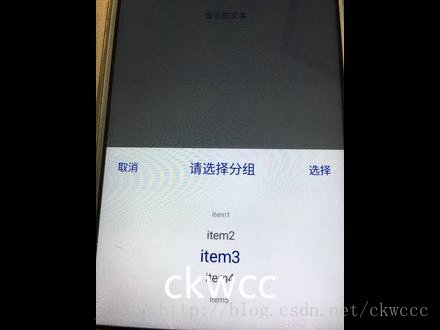
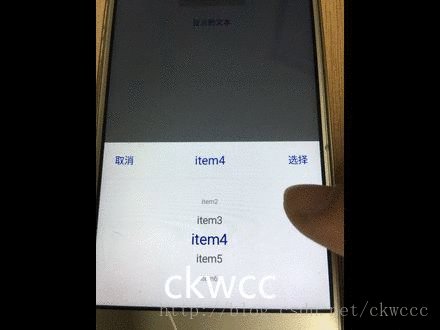
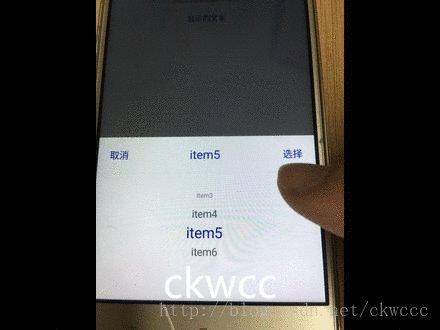
首先看一下效果:
这个一个点击按钮弹出的dialog,中间是一个类似于ios的PickerVew。
接下来看一下它是怎么实现的:
具体的pickerView,我使用了一个第三方写的,这里就不贴上代码了。
主要是看一下,dialog与pickerView的结合使用:
首先是这个布局:
中间是一个PickerView
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ffffff"
android:padding="10dp">
<TextView
android:id="@+id/tv_cancel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:padding="10dp"
android:text="取消"
android:textColor="@color/colorPrimary"
android:textSize="16sp" />
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="请选择分组"
android:textColor="@color/colorPrimary"
android:textSize="20sp" />
<TextView
android:id="@+id/tv_select"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:padding="10dp"
android:text="选择"
android:textColor="@color/colorPrimary"
android:textSize="16sp" />
</RelativeLayout>
<View
android:layout_width="fill_parent"
android:layout_height="0.5dp"
android:background="#11112233" />
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="5dp"
android:background="#ffffff"
android:paddingBottom="15dp"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:paddingTop="15dp">
<com.ckw.zfsoft.customaddviewlayout.TimePicker.PickerView
android:id="@+id/picker_view"
android:layout_centerHorizontal="true"
android:layout_width="wrap_content"
android:layout_height="160dp"
/>
</RelativeLayout>
</RelativeLayout>
</LinearLayout>
</LinearLayout>接着看代码:
这里自定义了一个结合使用Dialog和PickerView的控件
它的构造函数是这样的:
public SinglePickerView(Context context,ResultHandler resultHandler,ArrayList<String> list){
this.context = context;
this.handler = resultHandler;
this.list = list;
initDialog();
initView();
}其中,ResultHandler是一个接口,用于向外部提供数据
public interface ResultHandler {
void handle(String selectStr);
}list是要显示的数据源
initDialog方法初始化Dialog
private void initDialog() {
if(seletorDialog == null){
seletorDialog = new Dialog(context,R.style.time_dialog);
seletorDialog.setCancelable(false);
seletorDialog.requestWindowFeature(Window.FEATURE_NO_TITLE);
seletorDialog.setContentView(R.layout.dialog_single_picker_view);
Window window = seletorDialog.getWindow();
window.setGravity(Gravity.BOTTOM);
WindowManager.LayoutParams lp = window.getAttributes();
int width = ScreenUtil.getInstance(context).getScreenWidth();
lp.width = width;
window.setAttributes(lp);
}
}接着是初始化PickerView
private void initPickerView() {
pickerView.setData(list);
int size = list.size()/2;
pickerView.setSelected(size);
pickerView.setCanScroll(list.size() > 1);
pickerView.setIsLoop(false);
pickerView.setOnSelectListener(new PickerView.onSelectListener() {
@Override
public void onSelect(String text) {
tv_title.setText(text);
selectStr = text;
}
});
}最后对外提供一个show方法
public void show(){
initPickerView();
seletorDialog.show();
}具体的使用:在需要用到的地方初始化,然后调用.show()方法就好啦
mSinglePickerView = new SinglePickerView(this, new SinglePickerView.ResultHandler() {
@Override
public void handle(String selectStr) {
mTextShow.setText(selectStr);
}
},list);mSinglePickerView.show();最后提一下:demo里还有仿ios的日期显示器,上面使用的pickerView就是来自于这里,
地址:https://github.com/ckwcc/CustomAddItemView
























 597
597

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








