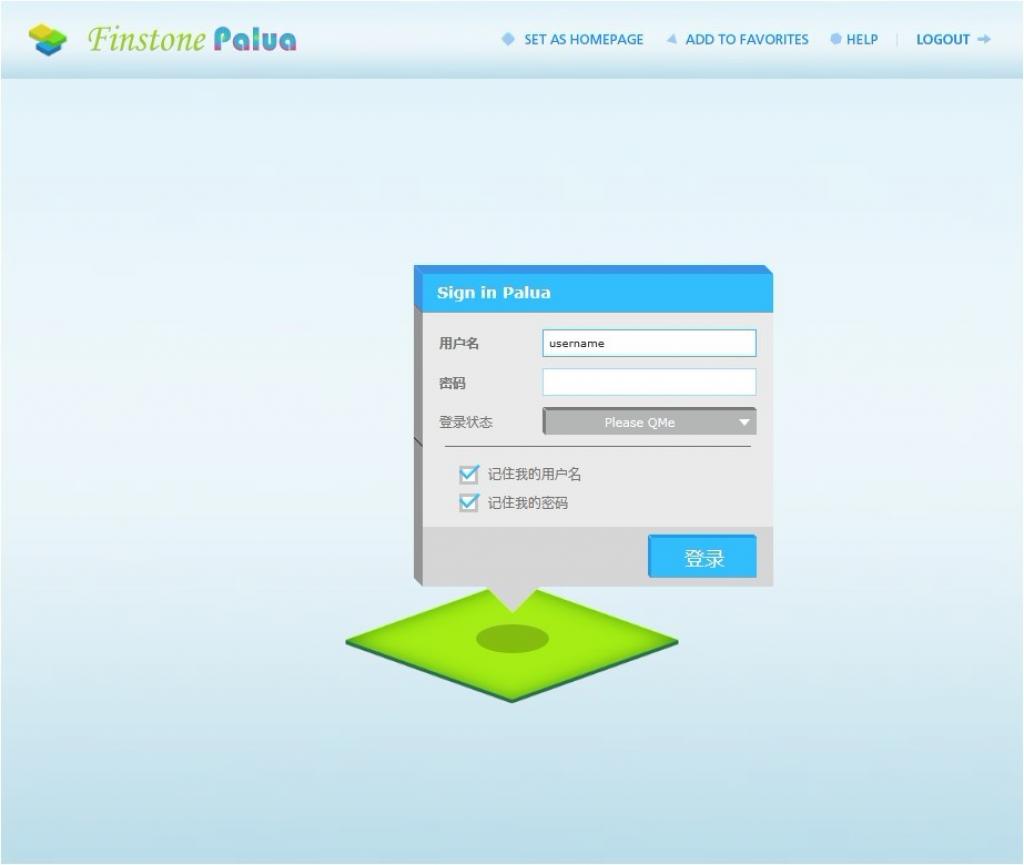
先上个效果图,QQ SL版的登录界面,拿来改了一下,也算是山寨版吧
主要还是在上一篇 LightSwitch登录界面如何设置背景 的基础上,添加自定义控件(继随page)的方式来实现.重写了登录Page。
using System;
using System.Linq;
using System.IO;
using System.IO.IsolatedStorage;
using System.Collections.Generic;
using Microsoft.LightSwitch;
using Microsoft.LightSwitch.Framework.Client;
using Microsoft.LightSwitch.Presentation;
using Microsoft.LightSwitch.Presentation.Extensions;
using System.Windows.Controls;
using System.Reflection;
using Microsoft.LightSwitch.Runtime.Shell.Internal.Implementation;
using LightSwitchApplication.Screens;
namespace LightSwitchApplication
{
public partial class Application
{
Frame rootFrame = null;
partial void Application_Initialize()
{
Microsoft.LightSwitch.Threading.Dispatchers.Main.BeginInvoke(() =>
{
rootFrame = ((Page)((ContentPresenter)System.Windows.Application.Current.RootVisual).Content).Content as Frame;
if (rootFrame != null)
rootFrame.Navigated += new System.Windows.Navigation.NavigatedEventHandler(rootFrame_Navigated);
});
}
void rootFrame_Navigated(object sender, System.Windows.Navigation.NavigationEventArgs e)
{
if (e.Content is LoginPage)
{
LoginPage lp = e.Content as LoginPage;
MyLoginPage mlp = new MyLoginPage(); //此处才是正真的登录界面,
foreach (KeyValuePair<string, string> navigationQueryStringValue in lp.NavigationContext.QueryString)
{
mlp.NavigationQueryStringValues.Add(navigationQueryStringValue.Key, navigationQueryStringValue.Value);
}
rootFrame.Content = mlp;
rootFrame.Navigated -= rootFrame_Navigated;
rootFrame = null;
}
}
}
} 在MyLoginPage中直接调用ILoginViewModel,ILoginInfo(系统内置登录接口)来实现完整的登录的处理过程。可通过反编译C:\Program Files\Microsoft Visual Studio 10.0\Common7\IDE\LightSwitch\1.0\Client\Microsoft.LightSwitch.Client.Internal.dll 来查看。以下为一些主要代码处理:
public readonly static DependencyProperty ViewModelProperty;
static MyLoginPage()
{
MyLoginPage.ViewModelProperty = DependencyProperty.Register("ViewModel", typeof(ILoginViewModel),
typeof(MyLoginPage), new PropertyMetadata(new PropertyChangedCallback(MyLoginPage.ViewModelPropertyChanged)));
}
private void loginPage_Loaded(object sender, RoutedEventArgs e)
{
if (HtmlPage.IsEnabled) {
HtmlPage.Plugin.Focus();
}
this.userNameTextBox.Focus();
Binding binding = new Binding();
base.SetBinding(MyLoginPage.ViewModelProperty, binding);
this.UpdateLoginButtonIsEnabled();
if (IsolatedStorageFile.IsEnabled && IsolatedStorageSettings.ApplicationSettings.Contains(LastLoggedInUserName_StorageKey))
{
userNameTextBox.Text = IsolatedStorageSettings.ApplicationSettings[LastLoggedInUserName_StorageKey].ToString();
}
}
private static void ViewModelPropertyChanged(DependencyObject obj, DependencyPropertyChangedEventArgs e)
{
MyLoginPage loginPage = (MyLoginPage)obj;
ILoginViewModel dataContext = (ILoginViewModel)loginPage.DataContext;
dataContext.LoginInfo.Navigable = loginPage.Navigable;
dataContext.LoginInfo.NavigationQueryStringValues.Clear();
foreach (KeyValuePair<string, string> navigationQueryStringValue in loginPage.NavigationQueryStringValues) {
dataContext.LoginInfo.NavigationQueryStringValues.Add(navigationQueryStringValue.Key, navigationQueryStringValue.Value);
}
dataContext.LoginInfo.PropertyChanged += new PropertyChangedEventHandler(loginPage.LoginInfo_PropertyChanged);
dataContext.LoginCommand.CanExecuteChanged += new EventHandler(loginPage.LoginCommand_CanExecuteChanged);
} 通过这种替换page的方式来实现登录窗口的个性化。
具体思路就不多解释了,你懂的。
源代码:http://download.csdn.net/detail/gre个性化lightswitch登录屏幕(附源码)个性化lightswitch登录屏幕(附源码)ystar/3751034
整个工程大约为21M左右






















 2494
2494

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








