
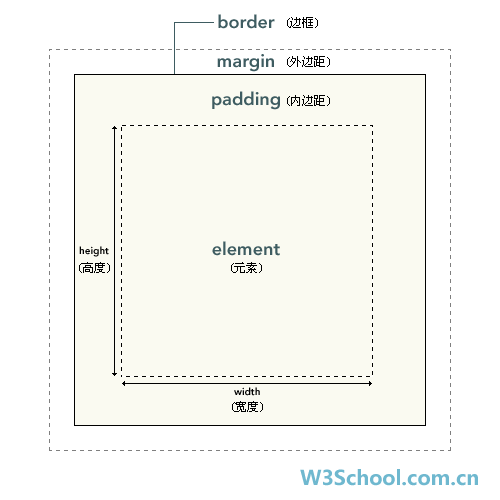
一个元素实际占页面大小:
宽:width+padding-left+padding-right+border-left+border-right+margin-left+margin-right
高:height+padding-top+padding-bottom+border-top+border-bottom+margin-top+margin-bottom
标签p置顶居中的一种方法,margin为0,用padding控制



p的宽:70px
div的宽为:130px
标签p置顶居中的另外一种方法,padding为0,用margin控制则



p的宽:70px+15px
div的宽:100px
【由总到分】
确定总框架的大小,再单独确定每一项的大小
【由里到外】
单独确定每一项大小时,最好由里到外,确定里层大小,估计大概位置,再确定外层的大小(padding,margin,border等)






















 164
164

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








