- 使用命令 react-native init newProject 新创建一个react Native项目。
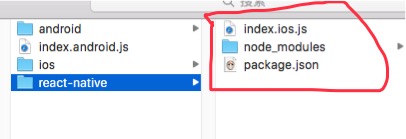
- 将新创建的react native项目中的index.ios.js文件和node_modules,package.json放在一个文件夹中,如下图所示。
- 在已有的iOS工程里集成CocoaPods(集成步骤见上一篇博文),在podfile文件中写下如下代码:
path根据自己的工程目录修改
platform :ios, ‘7.0’ target “RN-React-Native” do pod ‘React’, :path => ‘./react-native/node_modules/react-native’, :subspecs => [
‘RCTText’,
‘RCTImage’,
‘RCTWebSocket’,
‘RCTPushNotification’,
‘RCTActionSheet’,
‘ART’,
‘RCTCameraRoll’ ] end
4.podfile文件修改完之后,cd到iOS项目工程的根目录里执行命令 pod install ,安装RN所需库文件。
5.使用生成好的.ccworkspace打开项目,在原有iOS工程里新建一个派生类ReactView,为更好的理解RN+iOS混合开发,然后在init …frame方法里写入以下代码
导入头文件:#import “RCTRootView.h”
-(instancetype)initWithFrame:(CGRect)frame{
if (self = [super initWithFrame:frame]) {
NSURL *jsLocation = [NSURL URLWithString:@”http://localhost:8081/index.ios.bundle“];
RCTRootView *rootView = [[RCTRootView alloc] initWithBundleURL:jsLocation moduleName:@”iostaoge03”
initialProperties:nil launchOptions:nil];
self.rootView = rootView;
[self addSubview:rootView];
}
return self;}
6 . ViewController.m的viewDidLoad里添加视图,
(void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
ReactView *rootView = [[ReactView alloc]initWithFrame:CGRectMake(110, 110, 220, 220)];[self.view addSubview:rootView]; }
7.启动RN服务 npm 终端命令:cd 到下图标注的目录执行命令
npm start






















 6320
6320

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








