
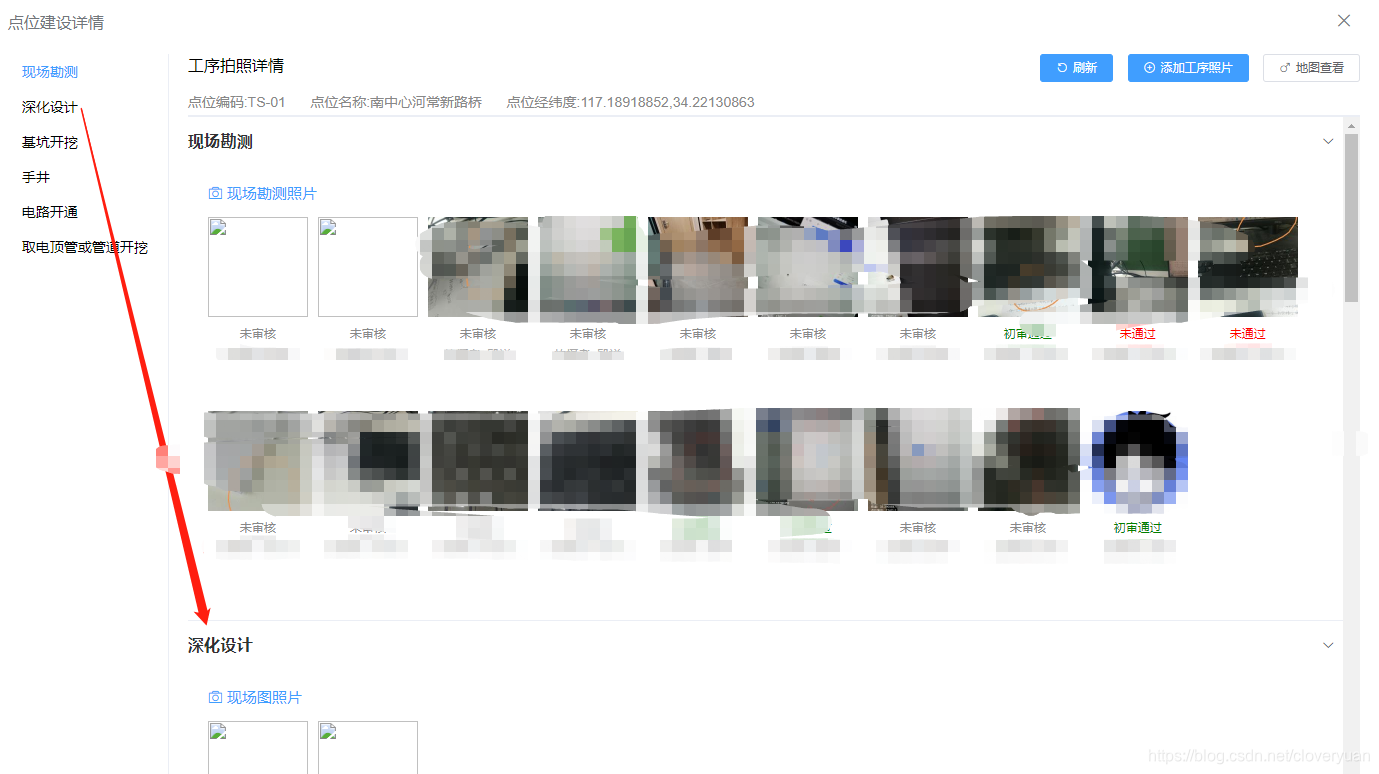
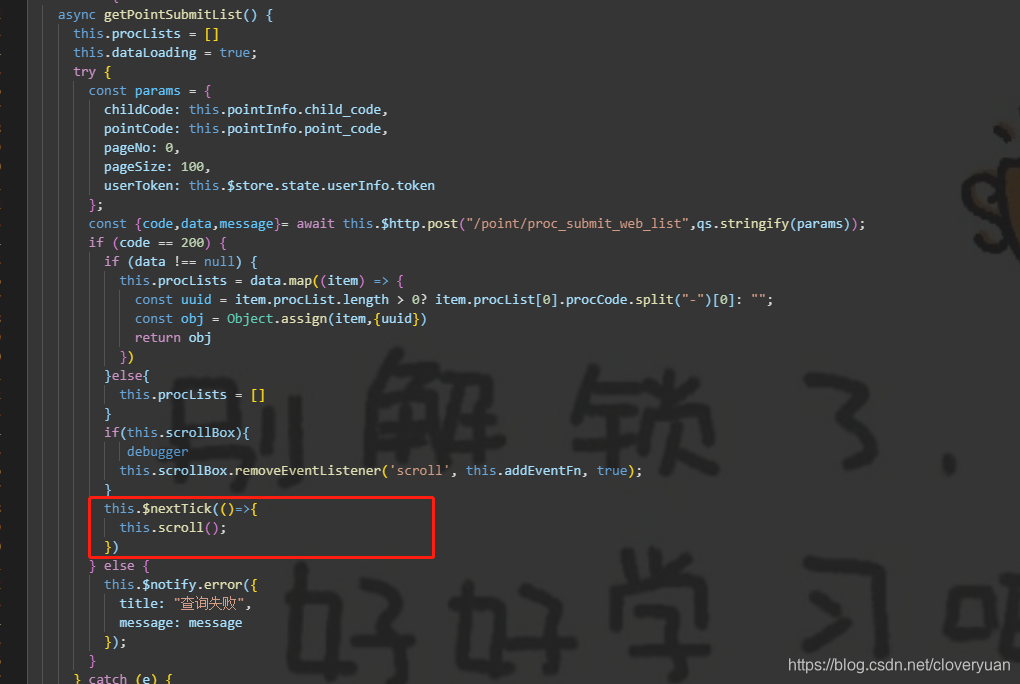
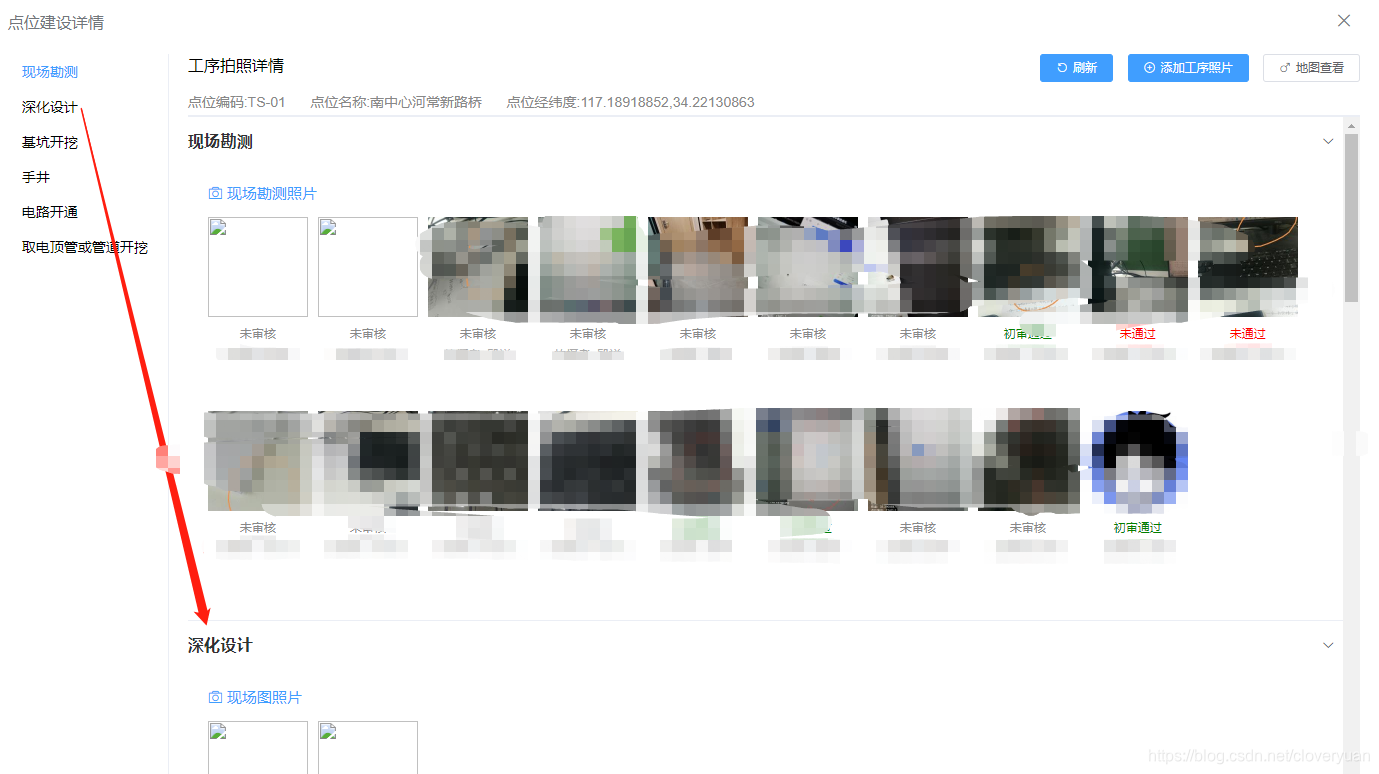
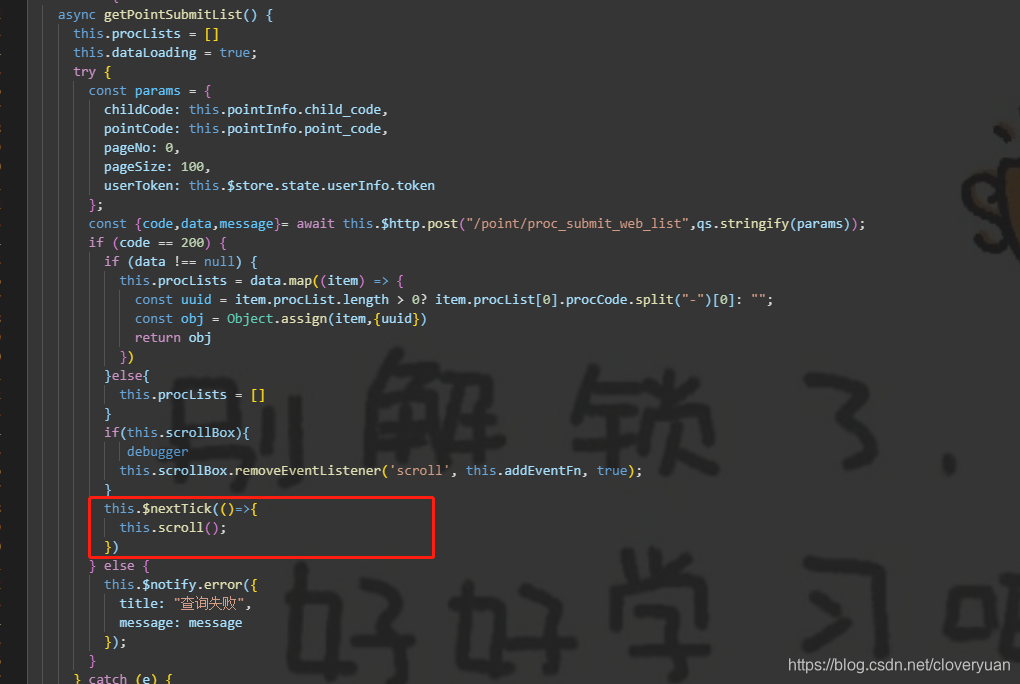
- 我是放在数据获取到v-if里面,所以下面的scroll监听是在获取数据后,就要放到$nextThick里面


data(){
scrollBox: null,
activeMenu: 0,
topArr: [],
}
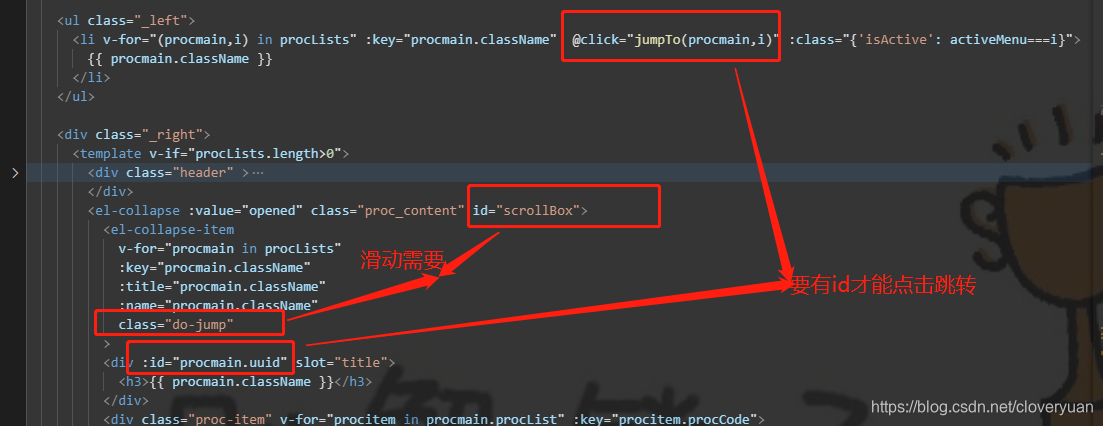
//跳转
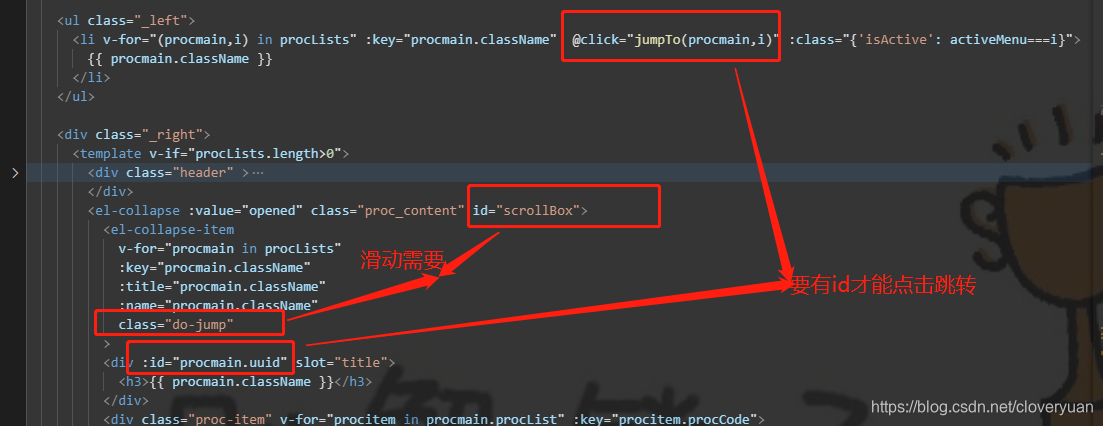
jumpTo(procmain,i) {
if (!procmain.uuid || !document.getElementById(procmain.uuid)) return;
this.activeMenu = i
document.getElementById(procmain.uuid).scrollIntoView();
},
scroll(){
// 获取滚动dom元素
this.scrollBox = document.getElementById('scrollBox');
const jump = document.getElementsByClassName('do-jump');
this.topArr = []
for (let i = 0; i < jump.length; i++) {
const self_h = jump[i].clientHeight;
const pre_h = i>0?this.topArr[i-1]:0;
debugger
this.topArr.push(pre_h + self_h);
}
// 监听dom元素的scroll事件
this.scrollBox.addEventListener('scroll', this.addEventFn, true)
},
addEventFn(){
const current_offset_top = this.scrollBox.scrollTop;
for (let i = 0; i < this.topArr.length; i++) {
if (current_offset_top <= this.topArr[i]) { // 根据滚动距离判断应该滚动到第几个导航的位置
this.activeMenu = i
break
}
}
},
.proc_content{
height:calc(100% - 100px);
overflow: auto;
```
























 884
884











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








