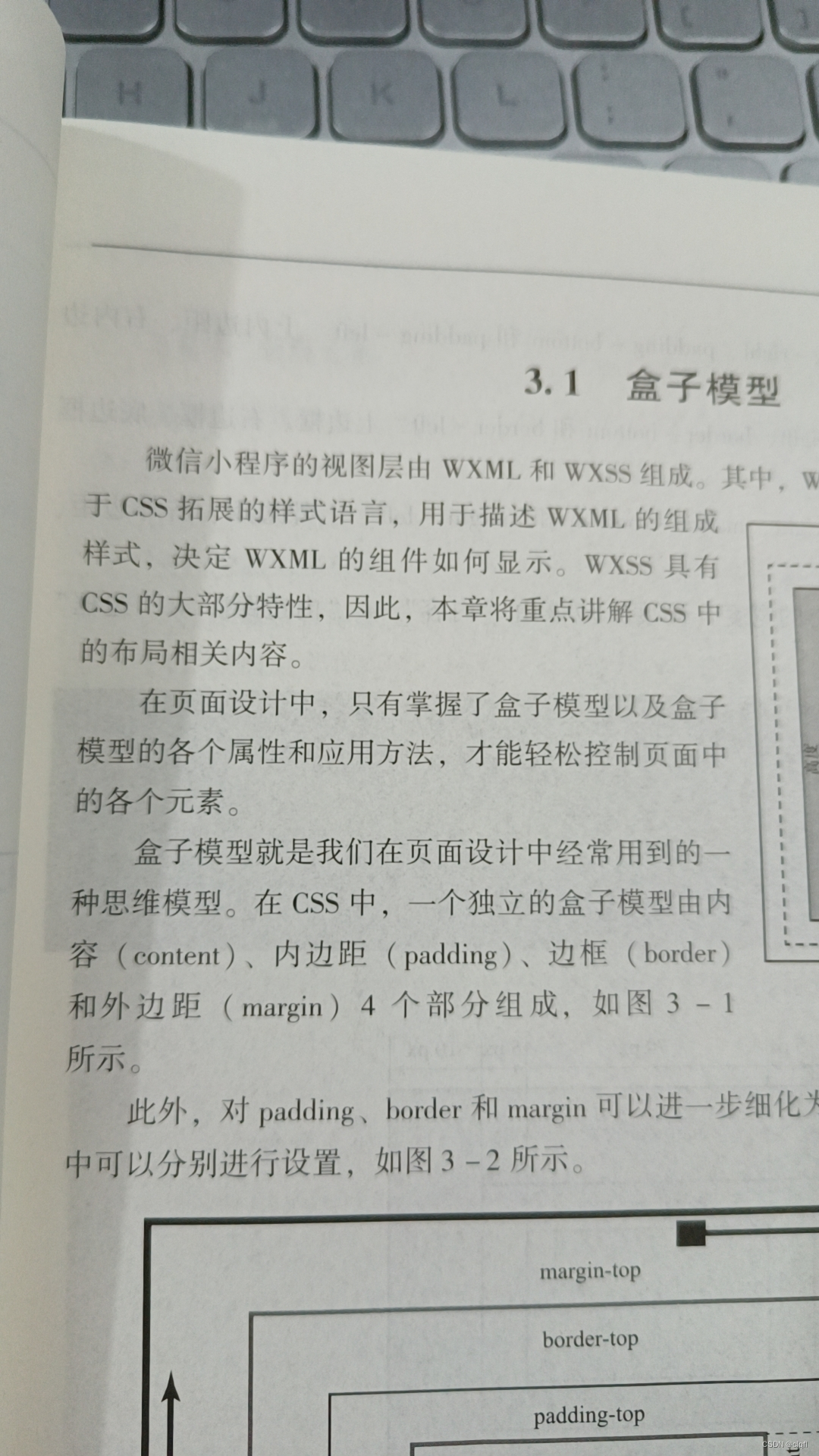
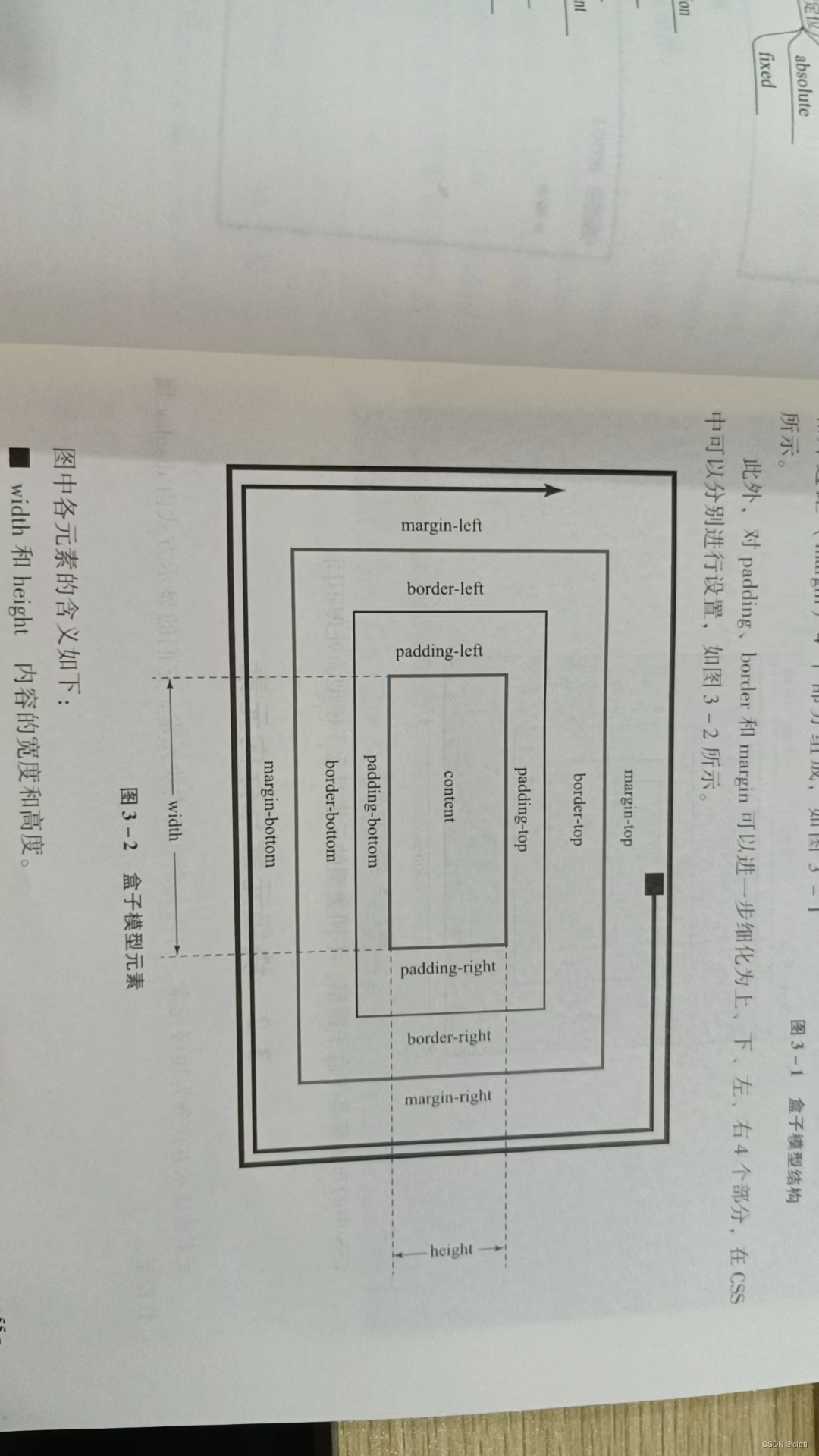
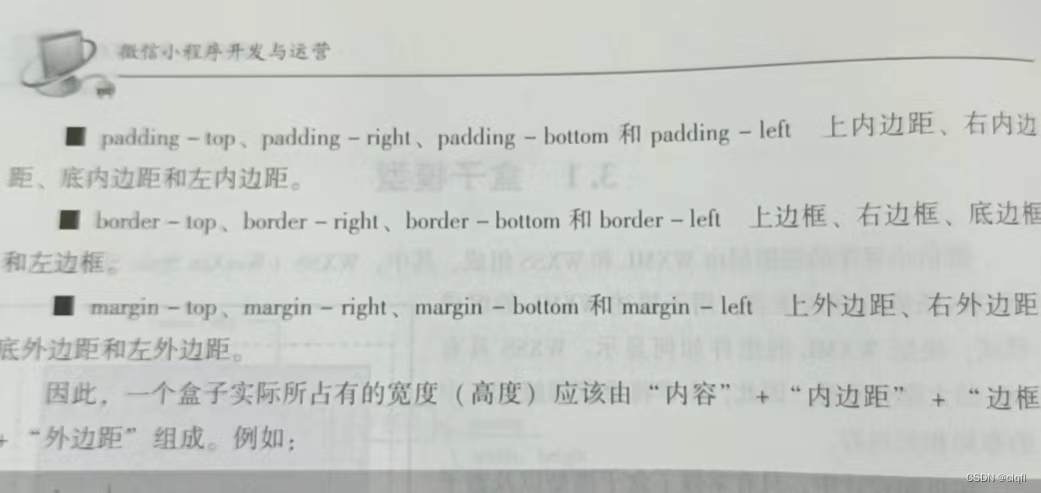
盒子模型



块级元素和行内元素
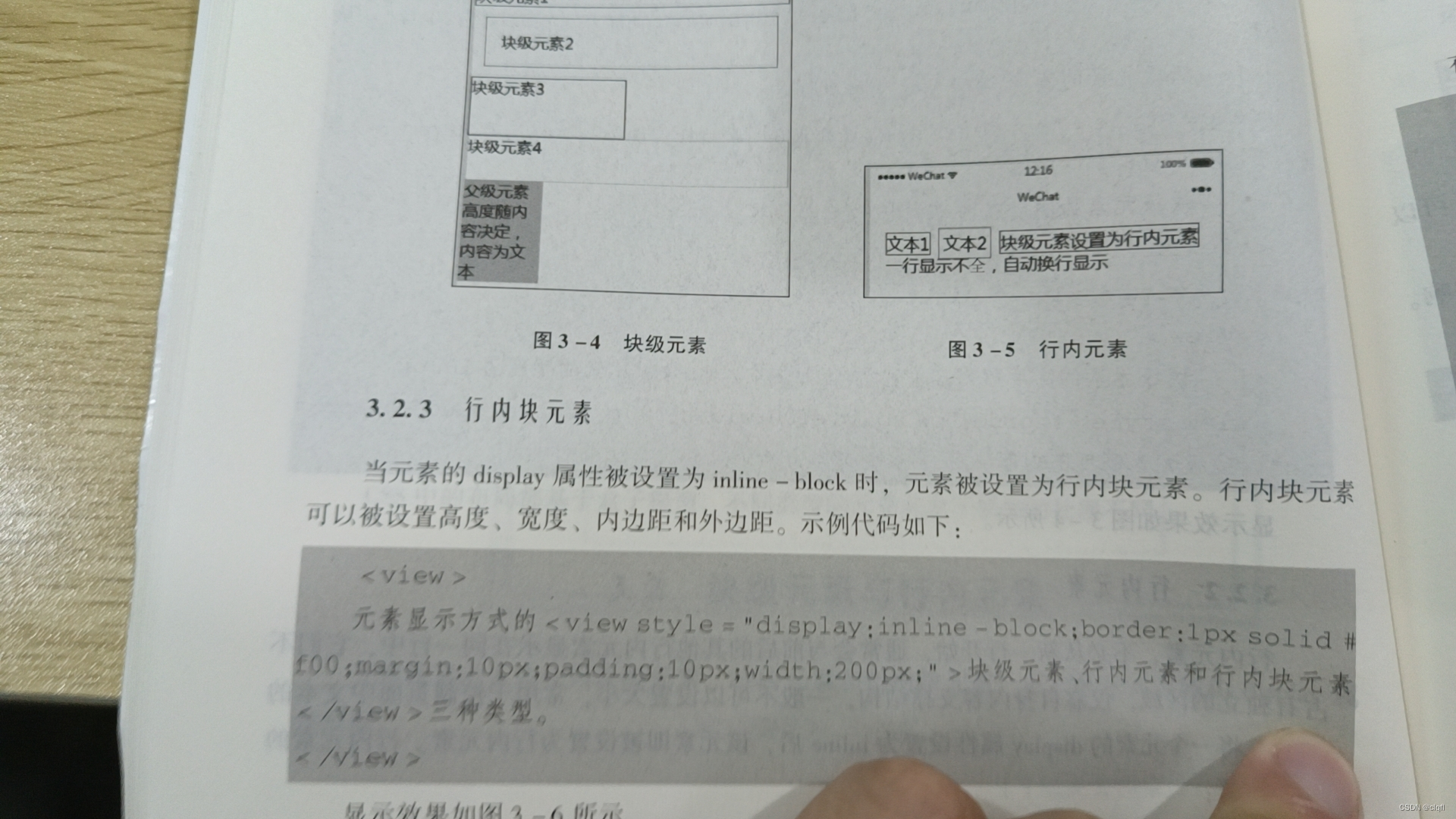
块级元素

行内元素特点
1、相邻行内元素在一行上,一行可以显示多个
2、高、宽直接设置是无效的。
3、默认宽度就是它本身内容的宽度。
4、行内元素只能容纳文本或者其他行内元素。
行内块元素

代码与效果图
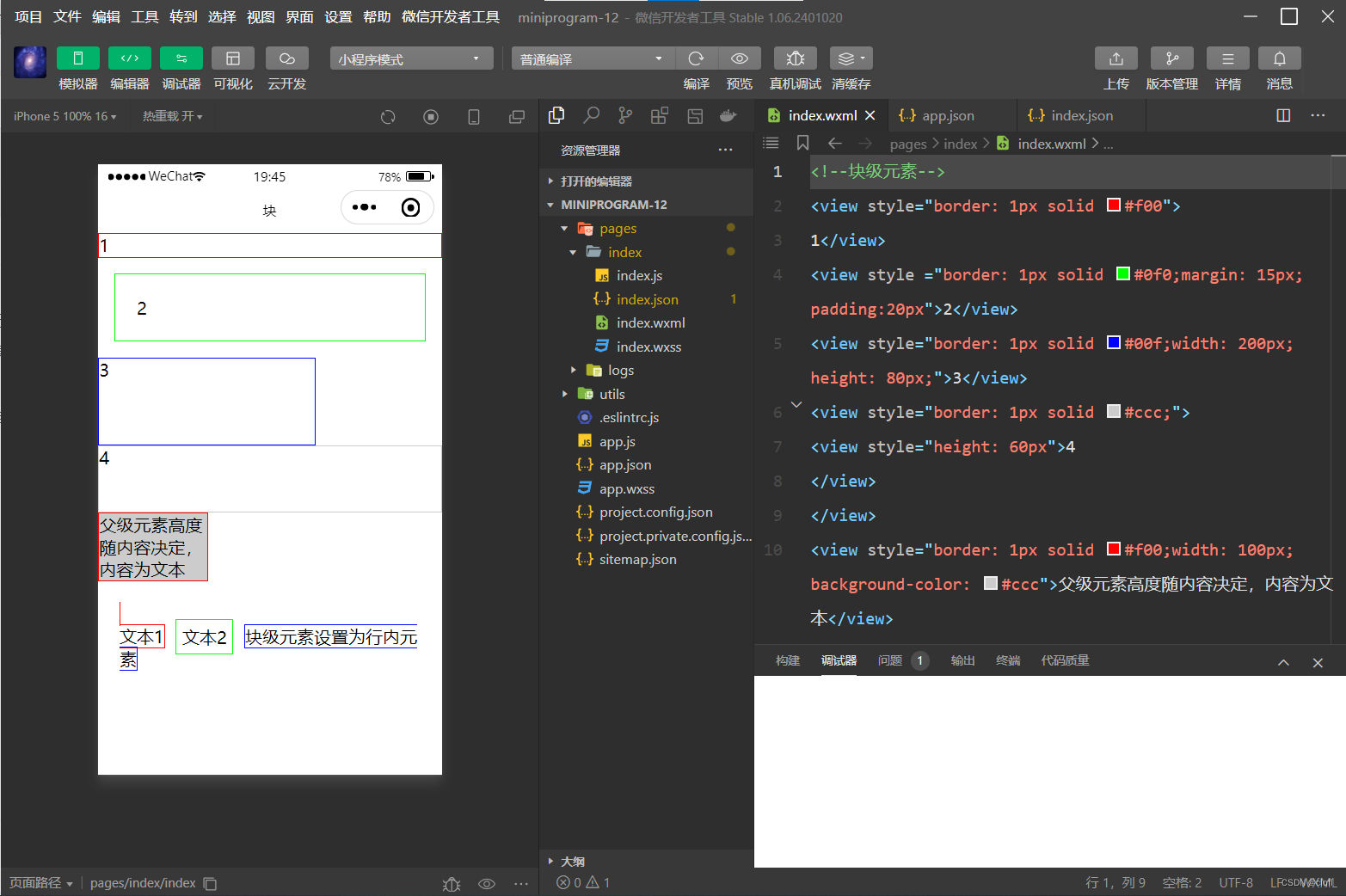
<!--块级元素-->
<view style="border: 1px solid #f00">
1</view>
<view style ="border: 1px solid #0f0;margin: 15px;padding:20px">2</view>
<view style="border: 1px solid #00f;width: 200px;height: 80px;">3</view>
<view style="border: 1px solid #ccc;">
<view style="height: 60px">4
</view>
</view>
<view style="border: 1px solid #f00;width: 100px;background-color: #ccc">父级元素高度随内容决定,内容为文本</view>
<!--行内元素-->
<view style="padding: 20PX">
<text style="border:1px solid #f00">
文本1</text>
<text style="border: 1px solid #0f0; margin: 10px;padding: 5px">文本2</text>
<view style="border:1px solid#00f;display: inline">块级元素设置为行内元素</view>
</view>
<!--行内块元素-->
<view>
元素显示方式的
<view style="display: inline-block;border: 1px solid #f00;margin: 10px;padding: 10px;width: 200px;">
块级元素,行内元素,和行内块级元素
</view>三种类型
</view>

浮动与定位
元素浮动与清除
代码与效果图
<view>box1,box2,box3没浮动</view>
<view style="border: 1px solid #0f0;padding: 5px">
<view style="border: 1px solid #0f0">box1</view>
<view style="border: 1px solid #0f0">box2</view>
<view style="border: 1px solid #0f0">box3</view>
</view>
<view>box1左浮动</view>
<view style="border:1px solid #f00;padding: 5px">
<view style="float: left;border: 1px solid #0f0">box1</view>
<view style="border: 1px solid #0f0">box2</view>
<view style="border: 1px solid #0f0">box3</view>
</view>
<view>box1 box2 左浮动</view>
<view style="border:1px solid #f00;padding: 5px">
<view style="float: left;border: 1px solid #0f0">box1</view>
<view style="float: left;border: 1px solid #0f0">box2</view>
<view style="border: 1px solid #0f0">box3</view>
</view>
<view>box1 box2 box3左浮动 </view>
<view style="border:1px solid #f00;padding: 5px">
<view style="float: left;border: 1px solid #0f0">box1</view>
<view style="float: left;border: 1px solid #0f0">box2</view>
<view style="float: left;border: 1px solid #0f0">box3</view>
</view>
<view>box1 box2 左浮动 box3清除左浮动 </view>
<view style="border:1px solid #f00;padding: 5px">
<view style="float: left;border: 1px solid #0f0">box1</view>
<view style="float: left;border: 1px solid #0f0">box2</view>
<view style="clear: left;border: 1px solid #0f0">box3</view>
</view>
<view>box1 box2 box3左浮动 </view>
<view style="border:1px solid #f00;padding: 5px"class="clear-float">
<view style="float: left;border: 1px solid #0f0">box1</view>
<view style="float: left;border: 1px solid #0f0">box2</view>
<view style="float: left;border: 1px solid #0f0">box3</view>
</view>
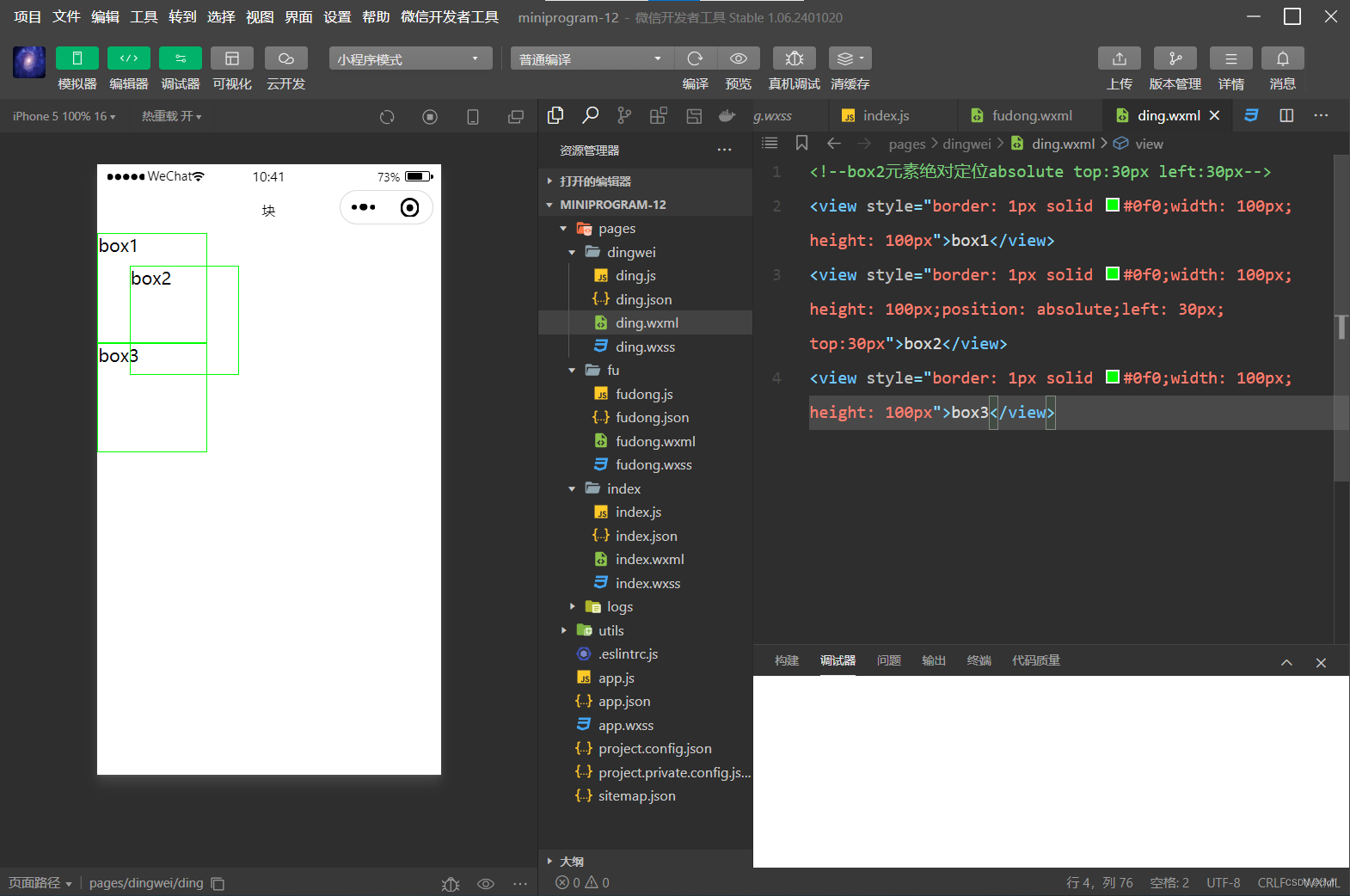
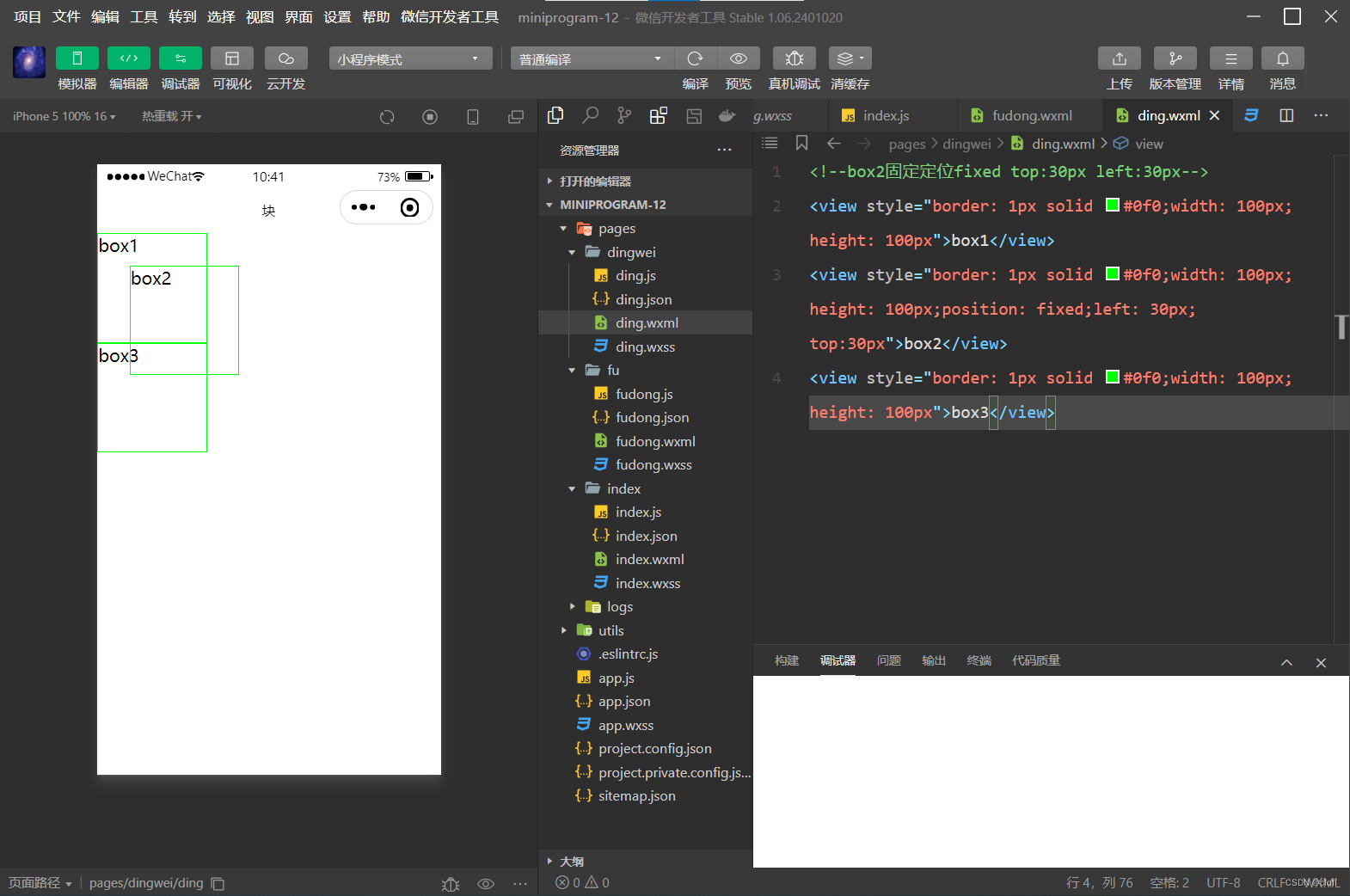
元素定位
代码
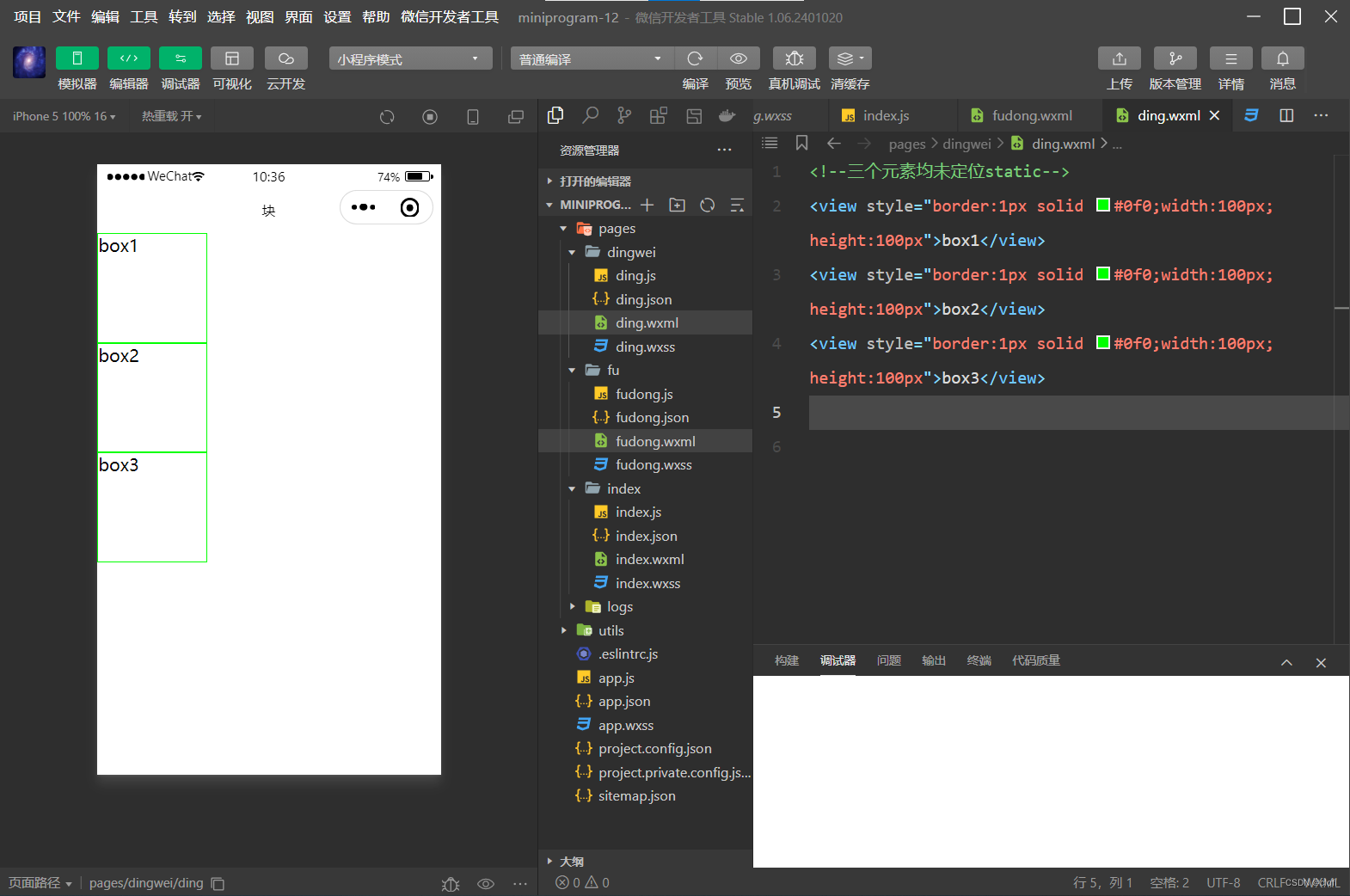
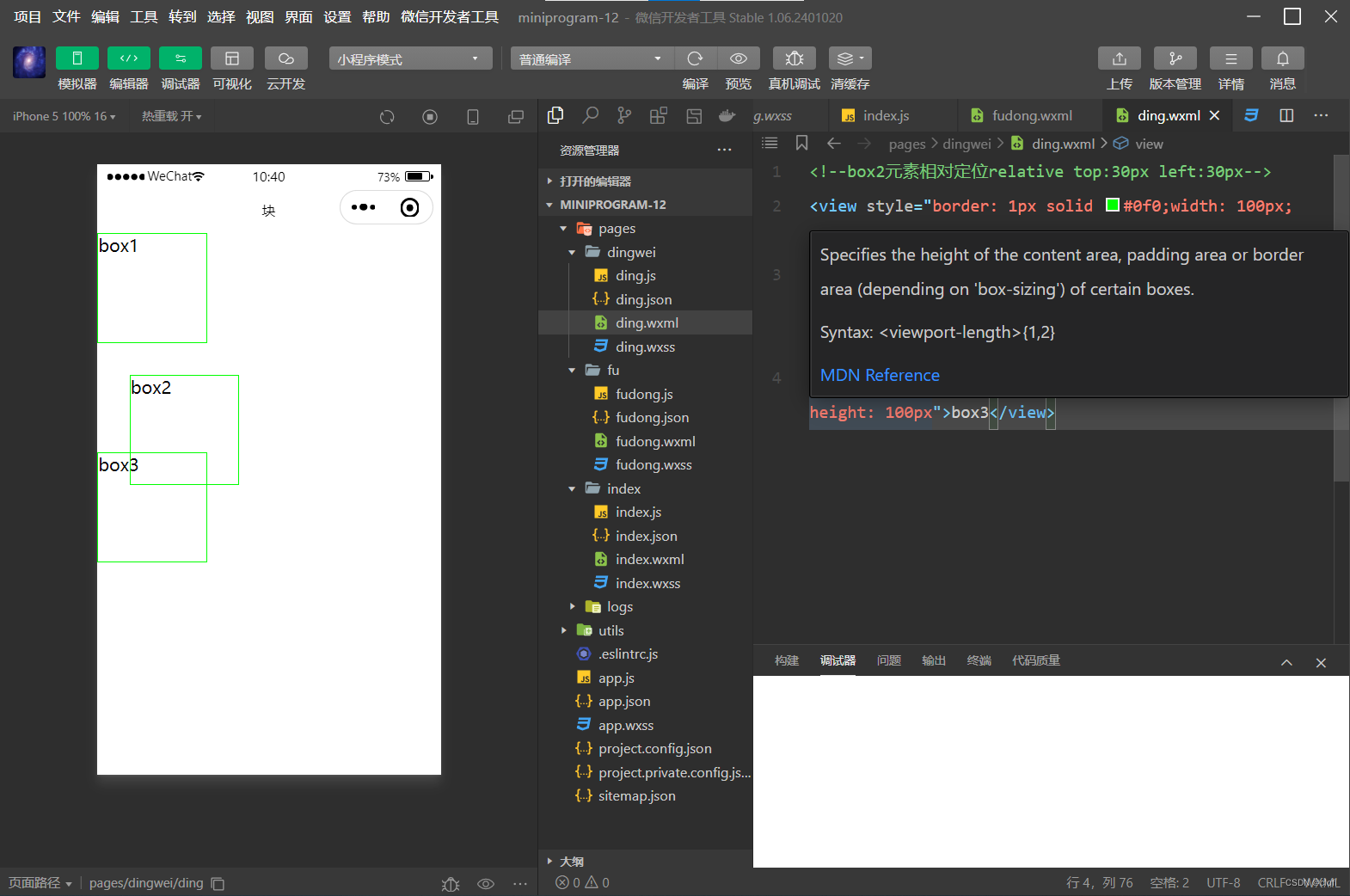
<!--三个元素均未定位static-->
<view style="border:1px solid #0f0;width:100px;height:100px">box1</view>
<view style="border:1px solid #0f0;width:100px;height:100px">box2</view>
<view style="border:1px solid #0f0;width:100px;height:100px">box3</view>



flex布局
容器属性

display

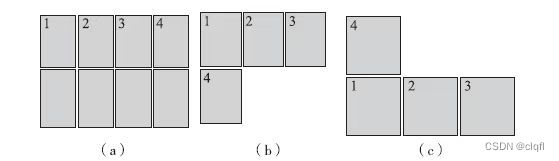
flex-wrap

flex-fiow

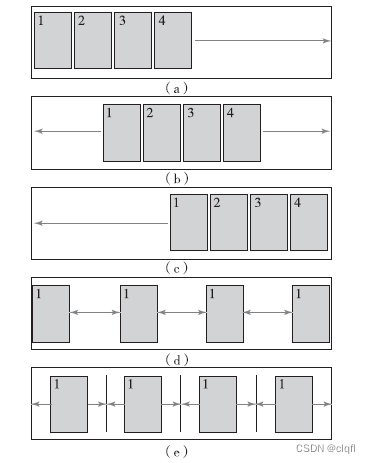
align-ietms

项目属性






















 6231
6231











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








