块元素
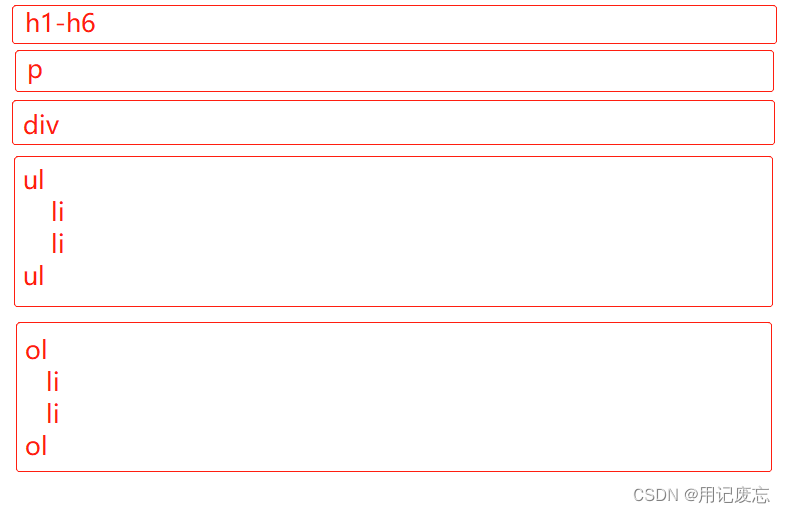
独占一行 如h1-h6、p、div、ul、ol、li等;
宽高内外边距可以调;
宽度默认是父级宽度100%;
都是容器盒子,里面可以放行内或块级元素。
注意点:文字类元素如p、h1-h6里面不能放块元素div

行内元素
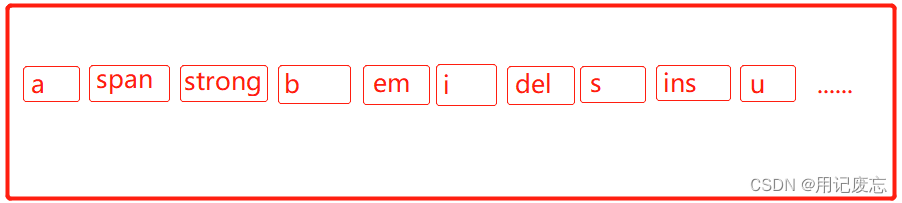
(也叫内联元素)一行可以放多个 如 a、span、strong、b、em、i、del、s、ins、u等
相邻行内元素在一行上,一行可以显示多个;
宽高直接设置是无效的;
默认宽度就是本身内容宽度;
行内元素只能容纳文本或其他行内元素。
注意点:a里面不能放a,a里面可以放块级元素
- 行内元素为了照顾兼容性,尽量只设置左右内外边距(一行有多个行内元素情况下),不设置上下内外边距,因为设置了上下也不生效,除非转化为行内块或块级元素才可以。

行内块元素
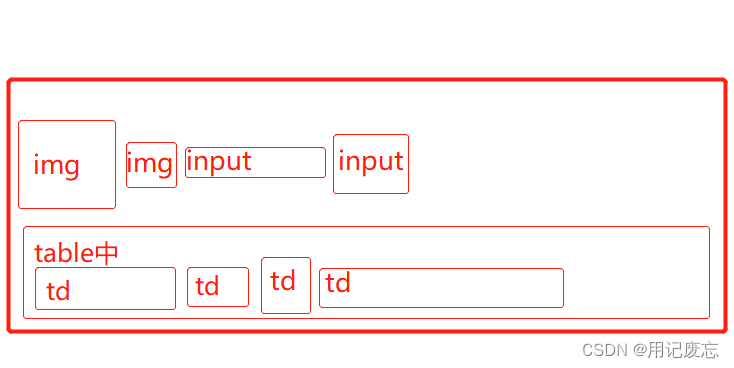
同时具有块元素和行内元素的特点,如img、inptut、td
和相邻行内元素(行内块)在一行上,但是之间有空白缝隙。一行可以显示多个
默认宽度是本身内容宽度
高度、行高、内外边距都可以控制(块元素特点)

tip
-
把行内元素转换为块元素 用 display:block;
-
把块元素转换为行内元素 用 display:inline;
-
转换为行内块元素 用 display:inline-block;






















 8046
8046











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








