1. import和export声明共同用于
让一个JavaScript模块中定义的值可以在另一个模块中使用
。
2. 一个模块就是一个JavaScript代码文件,有自己的全局作用域,完全与其他模块无关。
3. 如果要在一个模块中使用另一个模块中定义的值(如函数或类),唯一的方式就是在定义值的模块中用
export导出值
,在使用值的模块中使用
import导入值
。
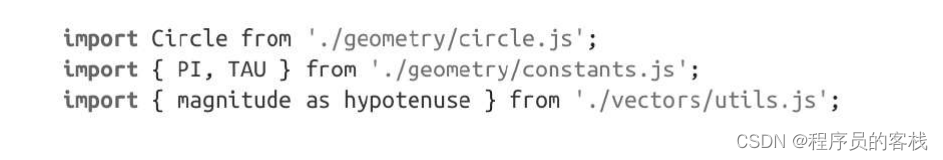
4.import指令用于从另一个JavaScript代码文件中导入一个或多个值,并在当前模块中为这些值指定名字。import指令有几种不同的形式。下面是几个例子:

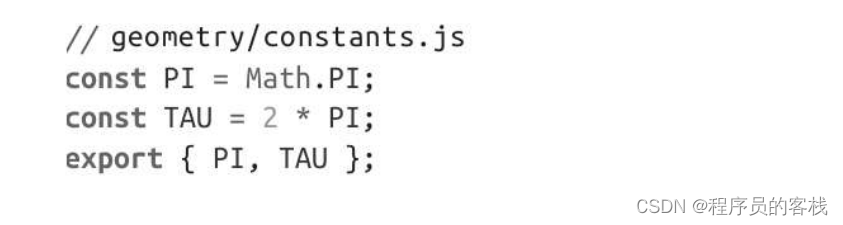
5. JavaScript模块中的值是私有的,除非被显式导出,否则其他模块都无法导入。export指令就是为此而生的,它声明把当前模块中定义的一个或多个值导出,因而其他模块可以导入这些值。 6.export指令相比import指令有更多变体,下面是其中一种:

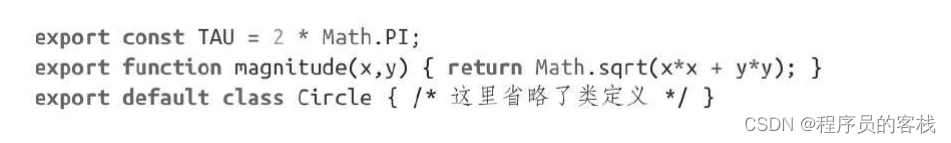
6. export关键字有时候也用作其他声明的标识符,从而构成一种复合声明,在定义常量、变量、函数或类的同时又导出它们。如果
一个模块只导出一个值,通常会使用特殊的export default
形式:
























 233
233











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








