对象可以通过对象字面量、new关键字和Object.create()函数来创建。
一、对象字面量
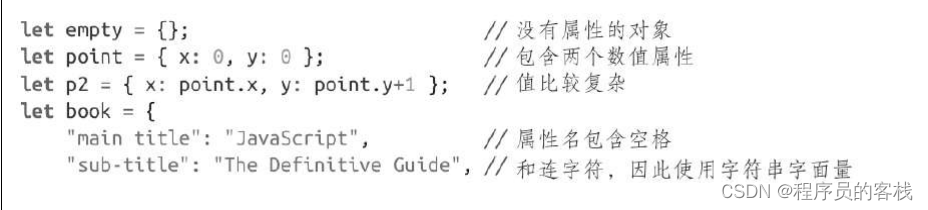
1. 对象字面量的最简单形式是包含在一对花括号中的一组逗号分隔的“
名:值
”对。
属性名是 JavaScript标识符或字符串字面量(允许空字符串)。属性值是任何JavaScript表达式,这个表达式的值(可以是原始值或对象值)会变成属性的值。


对象字面量最后一个属性后面的逗号是合法的。
2.对象字面量是一个表达式,每次求值都会创建并初始化一个新的、不一样的对象。字面量每次被求值的时候,它的每个属性的值也会被求值。这意味着同一个对象字面量如果出现在循环体中,或 出现在被重复调用的函数体内,可以创建很多新对象,且这些对象属性的值可能不同。
二、使用new创建对象
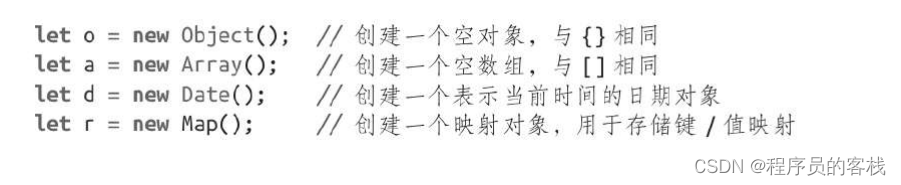
1. new操作符用于创建和初始化一个新对象。
new关键字后面必须跟一个函数调用
。以这种方式使用的函数被称为
构造函数
(constructor),目的是初始化新创建的对象。

三、原型
1. 每个JavaScript对象都有另一个与之关联的对象。这
另一个对象被称为原型(prototype)
,
第一个对象从这个原型继承属性
。
2.
通过对象字面量创建的所有对象都有相同的原型对象
,通过
Object.prototype引用这个原型对象
。
3. 使用new关键字和构造函数调用创建的对象,使用构造函数prototype属性的值作为它们的原型。换句话说,使用new Object() 创建的对象继承自Object.prototype,与通过{}创建的对象一样。
通过new Array()创建的对象以Array.prototype为原型, 通过new Date()创建的对象以Date.prototype为原型。
4. 记住:几乎所有对象都有原型,但只有少数对象有prototype属性。正是这些有prototype属
性的对象为所有其他对象定义了原型。
Object.prototype是为数不多的没有原型的对象,因为它不继承任何属性。其他原型对象都是常规对象,都有自己的原型。多数内置构造函数(和多数用户定义的构造函数)的原型都继承自
Object.prototype。例如,Date.prototype从Object.prototype继承属性,因此通过new Date()创建的日期对象从Date.prototype和Object.prototype继承属性。这种原型对象链接起来的序列被称为原型链。
四、Object.create()
1. Object.create()用于创建一个新对象,使用其第一个参数作为新对象的原型:

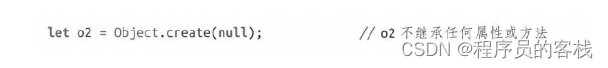
2. 传入null可以创建一个没有原型的新对象。不过,这样创建的新对象不会继承任何东西,连toString()这种基本方法都没有(意味着不能对该对象应用+操作符):

3. 如果想创建一个普通的空对象(类似{}或new Object()返回的对象),传入Object.prototype:

4. Object.create()还可接收可选的第二个参数,用于描述新对象的属性。
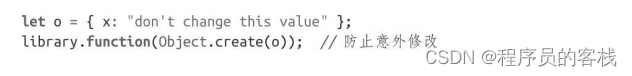
5. Object.create()的一个用途是防止对象被某个第三方库函数意外(但非恶意)修改。这种情况下,不要直接把对象传给库函数,而要传入一个继承自它的对象。如果函数读取这个对象的属性,可以读到继承的值。而如果它设置这个对象的属性,则修改不会影响原始对象。





















 12万+
12万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








