哈哈哈哈,写的不好,大家随便看看,欢迎讨论。
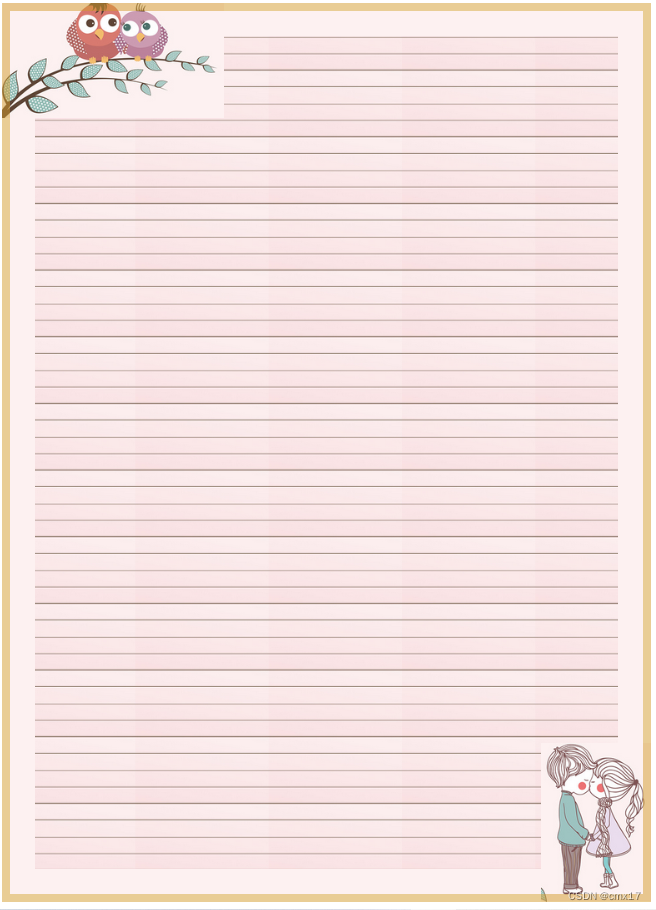
多重背景是一种CSS3的新特性,它允许在一个元素上设置多个背景图像,这些背景图像可以叠加在一起,形成一个复合的背景效果。
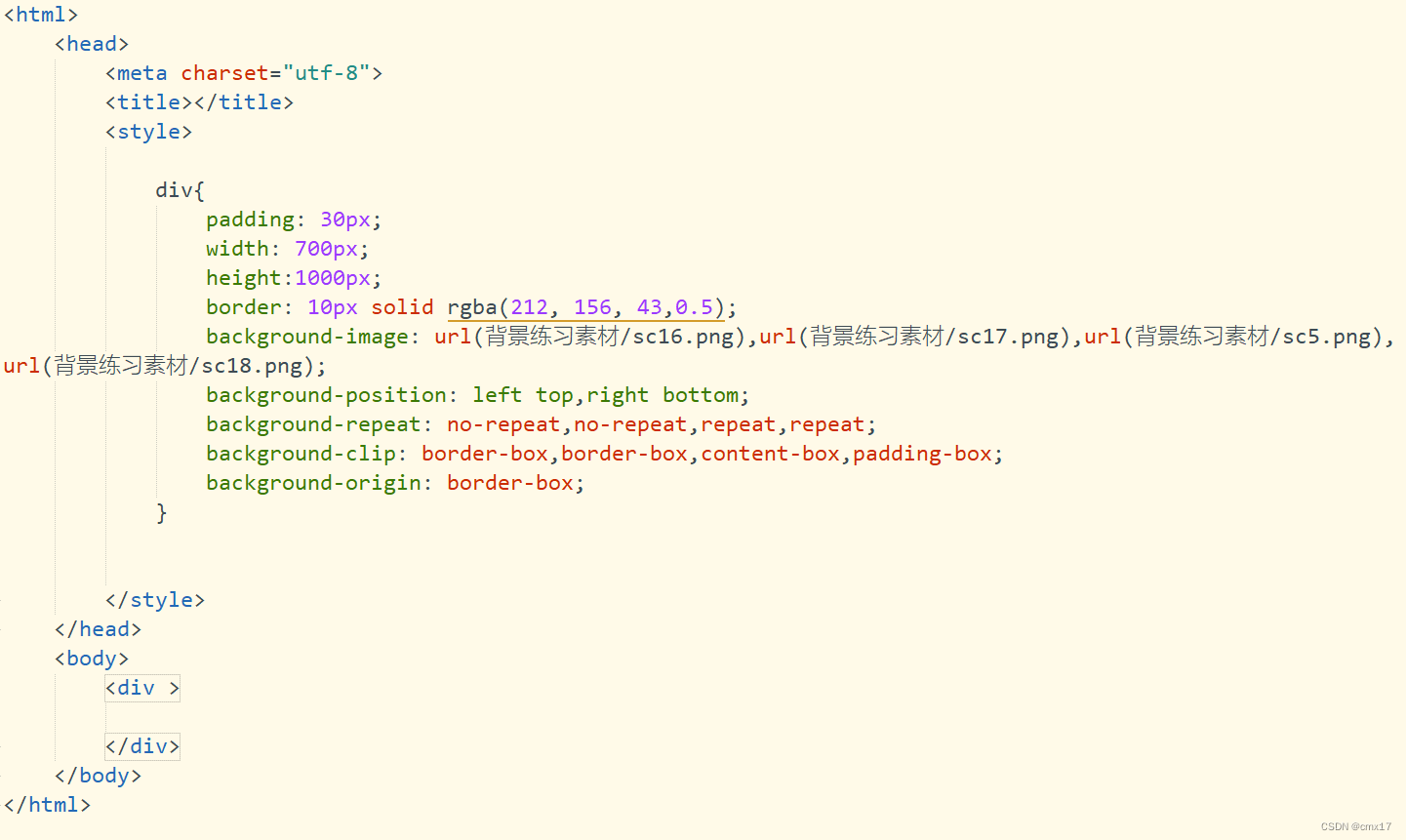
我们需要在CSS中使用background属性来设置多重背景。background属性可以接受多个值,每个值之间用逗号分隔。例如,下面的代码设置了一个元素的两个背景图像: background: url(bg1.jpg), url(bg2.jpg);
这样就可以在一个元素上设置多个背景图像了。但是,这两个背景图像会默认叠加在一起,如果我们想要控制它们的位置和大小,就需要使用background-position和background-size属性。background-position属性用于设置背景图像的位置,它可以接受像素值、百分比值、关键字(left、right、center等)等。例如,下面的代码将第一个背景图像设置在左上角,第二个背景图像设置在右下角```background-position: top left, bottom right;























 370
370











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








