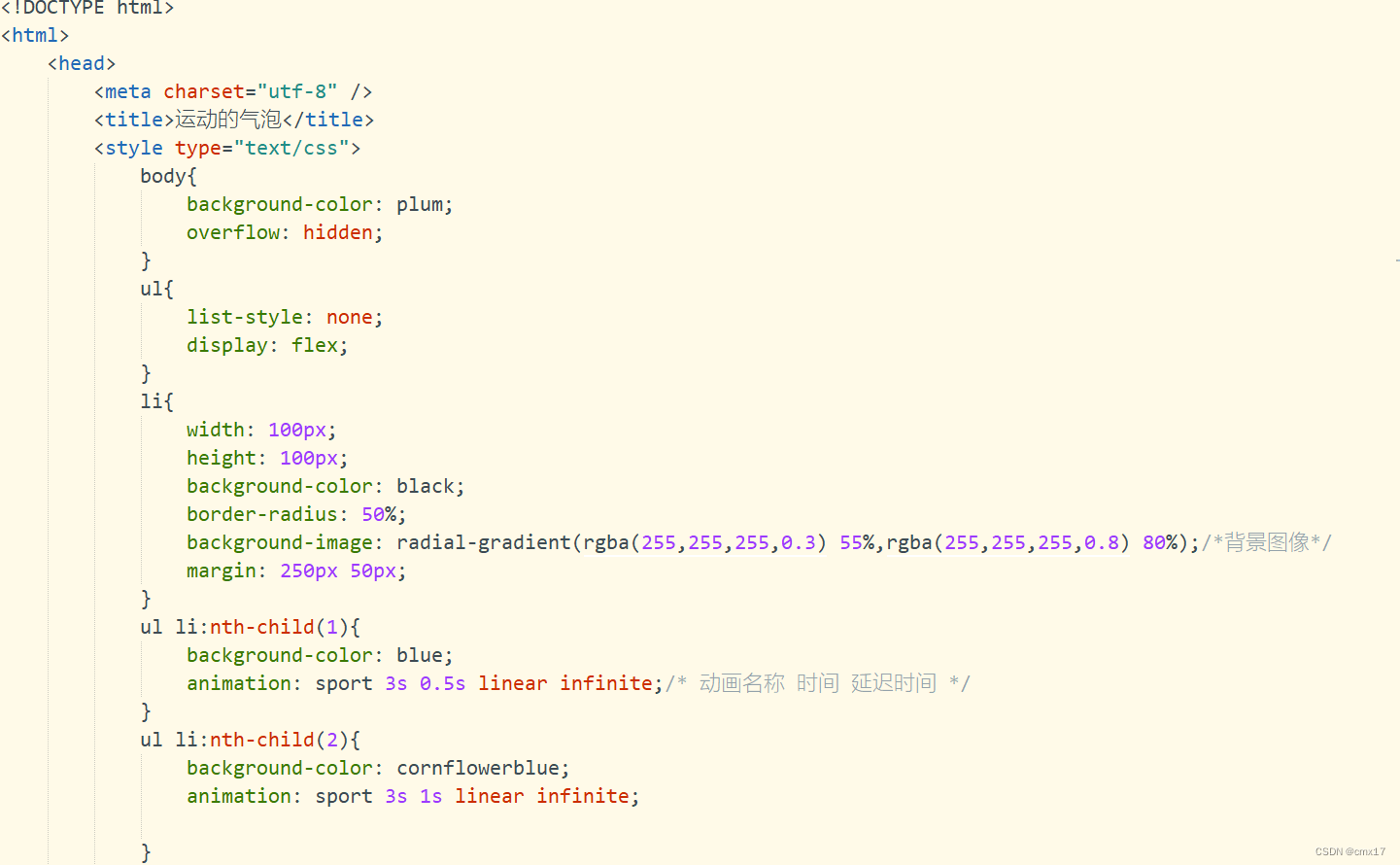
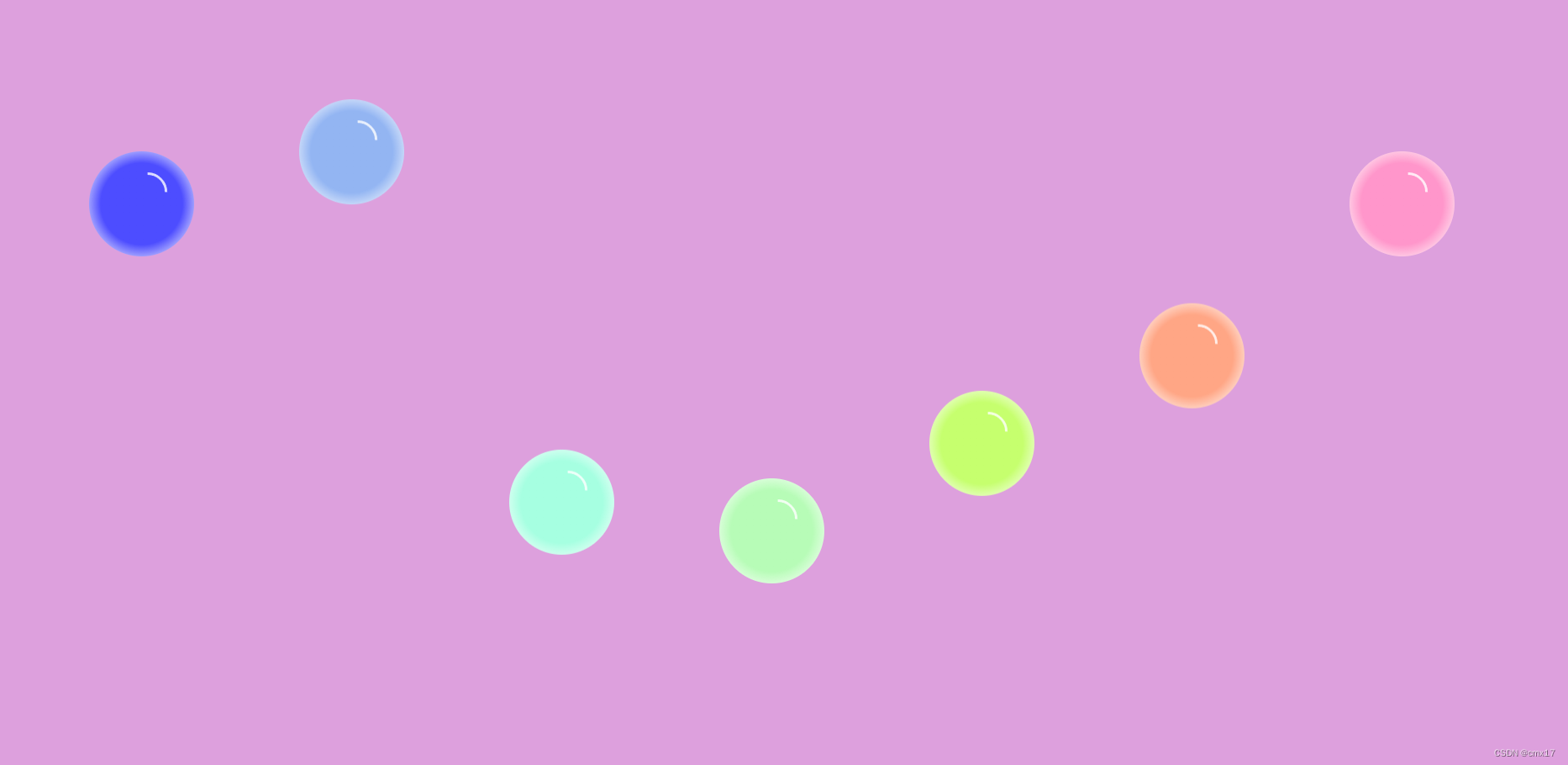
CSS3除了支持渐变、过渡和转换特效外,还可以实现强大的动画效果。在CSS3中,使用animation属性可以定义复杂的动画
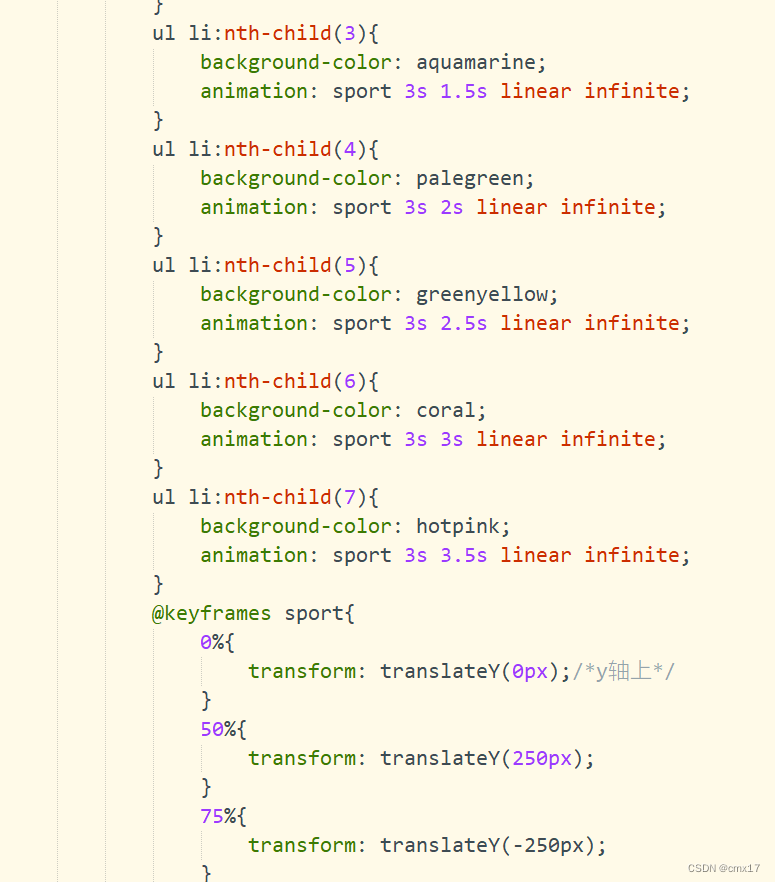
@keyframes
使用动画之前必须先定义关键帧,一个关键帧表示动画过程中的一个状态。在CSS3中,@keyframes规则用于创建动画。在@keyframes中规定某项CSS样式,就能创建由当前样式逐渐变为新样式的动画效果。
0-100%/from...to... 必需。动画时长的百分比。
还用到了结构型伪类选择器:
E:nth-child() 元素的第 n 个相同元素
E:first-child 第一个子元素
E:last-child 最后一个子元素
E:only-child 仅有的一个子元素
E:nth-of-type() 匹配同类型中的第 n 个同级兄弟选择器元素 E
E:first-of-type 匹配同类型中的第一个同级元素 E
E:last-of-type 匹配同类型中的第一个同级元素 E
E:only-of-type 只有一种类型的子元素
E:empty 匹配没有任何子元素的元素 E

























 575
575











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








