 默认文档流
默认文档流
默认文档流就是对页面布局不加任何修饰,元素自动的布局方式,其特点如下
1)
元素在页面中的显示顺序与元素在代码中出现的顺序是一致的。
2)
块级元素独占一行空间,宽度默认为父级的
100%
,高度由其内容高度所决定。
3)
行内元素与其他元素共享一行空间,宽高由其内容所决定。
默认文档流往往不能满足我们的布局需求,我们可以使用如下属性改变默认布局
ü
display
通过为
display
属性指定值
block, inline ,inline-block
等可以改变元素在正常流中的行为
ü
float
通过为
float
属性指定值
left
、
right
使得块级元素在一行中排列
ü
position
默认情况下使用的是正常布局,通过指定值来改变其布局方式(例如fixed,relative
)
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.div00{
width: 200px;
background-color: chartreuse;
}
.div01{
height: 50px;
/* float: left; */
background-color: aqua;
}
.div02{
height: 50px;
background-color: bisque;
}
.div03{
height: 50px;
background-color: blueviolet;
}
.div04{
height: 50px;
background-color: blue;
}
span{
background-color: cadetblue;
}
</style>
</head>
<body>
<div class="div00">
<div class="div01">div01</div>
<div class="div02">div02</div>
<span>spanspan</span><span>spanspan</span>
<div class="div03">div03</div>
<div class="div04">div04</div>
</div>
</body>
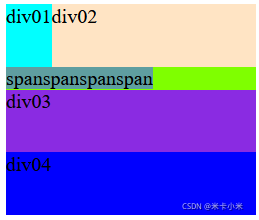
</html>结果:

浮动布局
浮动布局的主要用法是为了让块级元素在一行中显示(列级布局),或者让文字在图片的周围显示。
浮动float属性没有center取值,并且,如果设置了浮动属性,那么你将不能通过使用
margin:0 auto;属性使元素居中。
float
属性取值
ü
left
向左浮动元素
ü
right 向右浮动元素
ü
none
【默认值】,不浮动
ü
inherit 浮动方式继承父元素
例01:对div01设置了左浮动,使div01脱离了文档流,div01是在div02的上面一层,实际的div02还是占据了一整行,div02的文字部分看着像被挤出来了,其实这就是文字环绕的实现

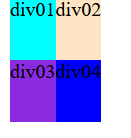
例02:只设置后面两个div左浮动

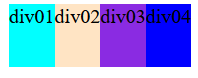
例03:全部设置左浮动,会从左到右依次排列。(right的相反)注意这里出现了父元素高度塌陷,height为0

清除浮动 - 使用 clear
元素浮动之后,周围的元素会重新排列,为了避免这种情况,使用 clear 属性。
clear 属性指定元素两侧不能出现浮动元素。
例04:给div03设置清除浮动























 1078
1078











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








