1.icomoon地址
2.获取字体图标
进入首页

点击右上角按钮 IcoMoon App

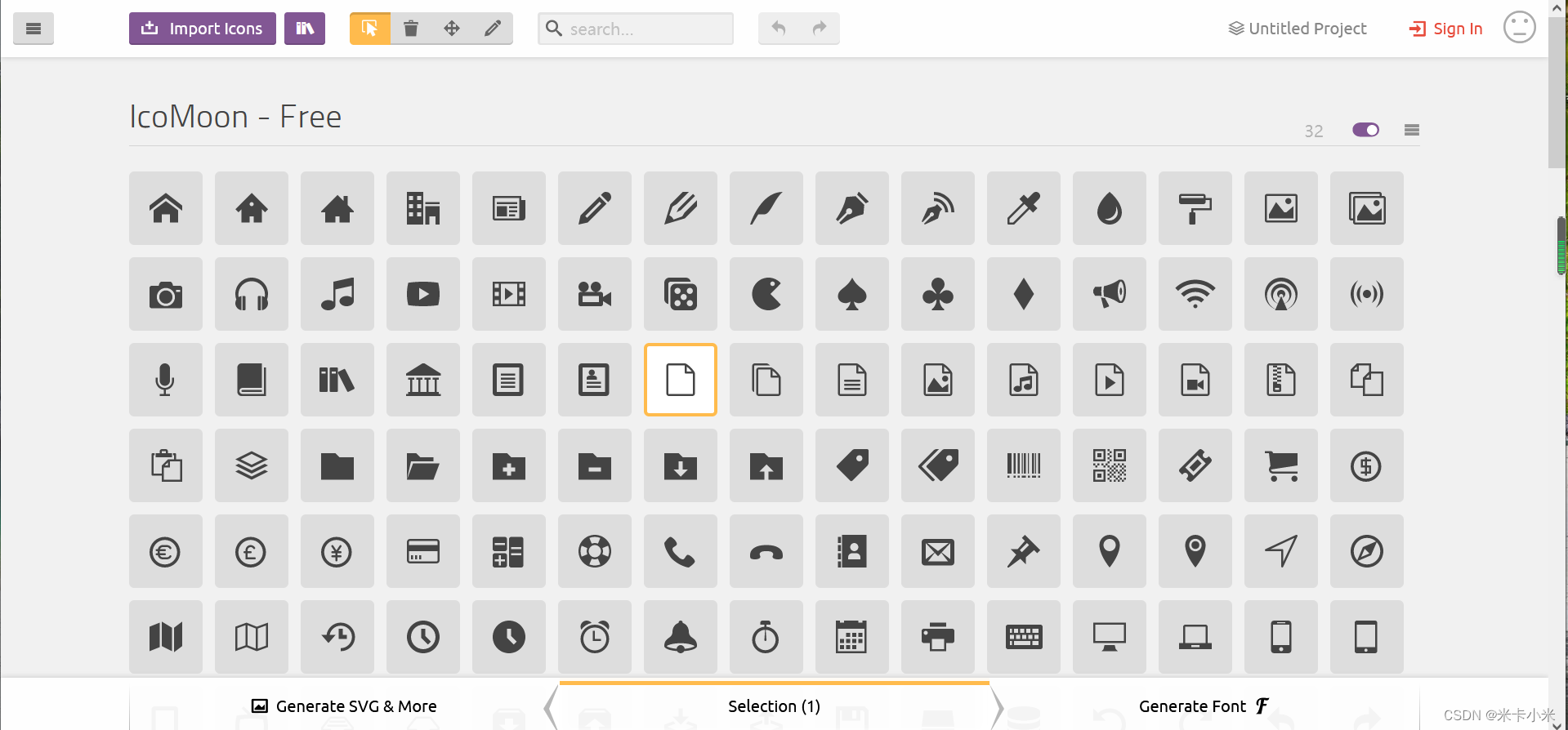
进入图标挑选界面,选择合适的目标

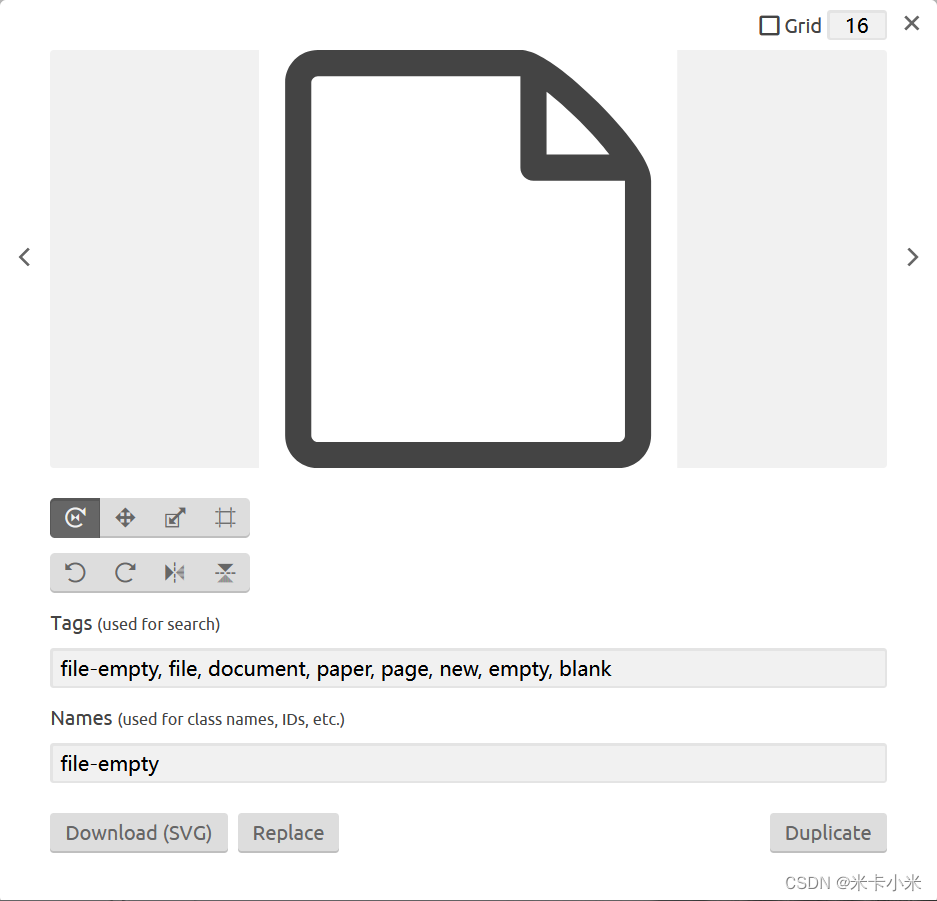
上方左边有编辑按钮,点击后可对目标进行编辑操作。


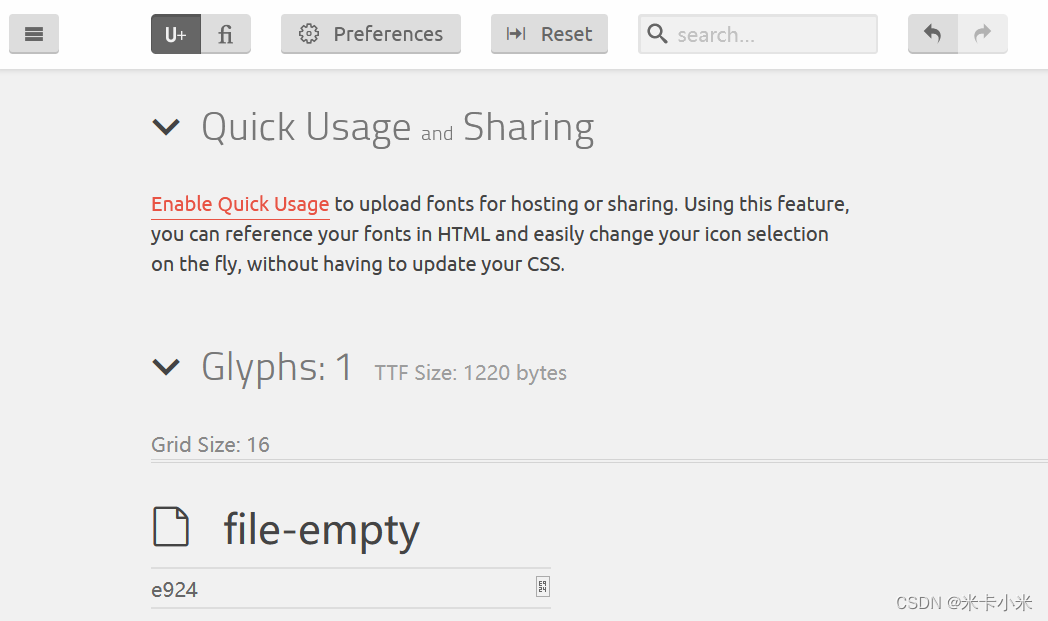
点击右下角按钮 Generate Font 生成字体


点击下方 Download 下载字体,会得到一个压缩包


3.使用 字体图标
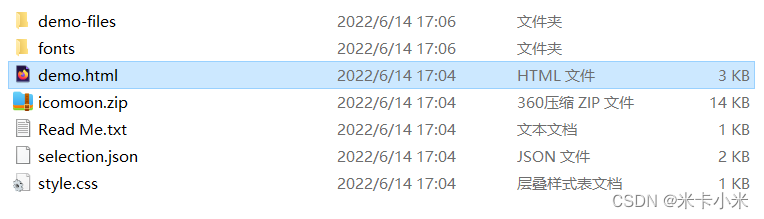
解压压缩包,把 fonts 文件放到页面根目录下。

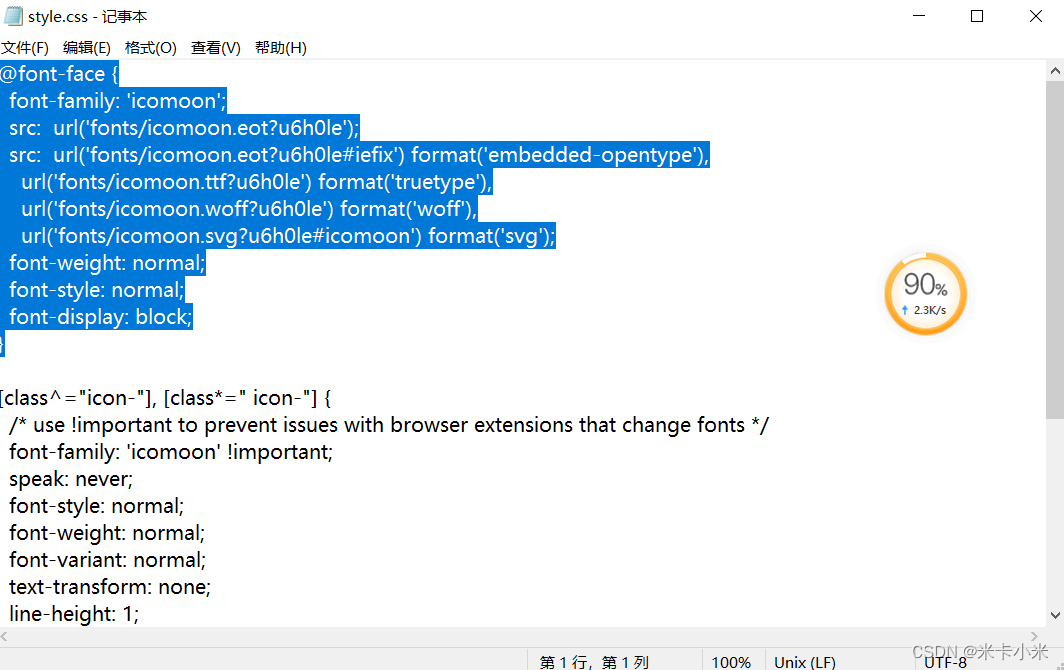
打开 style.css 文件
复制这一段到html文件的<style></style>中
点开domo.html文件

 复制目标小方块
复制目标小方块

粘贴到代码合适位置,给目标块的 font-family 设置属性值为
font-family: 'icomoon';
之后就可以给字体图标设置大小和颜色了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?u6h0le');
src: url('fonts/icomoon.eot?u6h0le#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?u6h0le') format('truetype'),
url('fonts/icomoon.woff?u6h0le') format('woff'),
url('fonts/icomoon.svg?u6h0le#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
div {
font-family: 'icomoon';
font-size: 50px;
color: blueviolet;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
4、字体图标追加
再次点击IcoMoon App

点击左上角的 import icons 按钮

选择selection.json文件

然后再一次生成,下载,用新的压缩包替换旧的






















 399
399











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








